在微信小程序兴盛起来的这一年里,我们都见证了它的成功。
微信,从它诞生的那一刻起,就成为了中国的国民应用,日常生活中没有它,对于许多人来说是不可能的。它在日常生活中占据了非常重要的地位,我们通过微信来交友,聊天,发展到后期,我们还可以用微信付款,甚至很多贴心的应用,它都应有尽有,方便了很多人的生活。
再到后来微信,为了不断进步,推出了微信小程序。微信小程序可以增进用户和用户之间的交流互动,也增进商家和用户之间的互动。正是因为这种便利和互动,让我看到了小程序的前景。如果说小程序没落了,那一定是微信没落了,因为在我看来这两者之间结合度很高,要说没落,那一定是微信的死期到了,就好像qq一样大如不前。
小程序推出一年,到达一个全所未有的火热程度,各大巨头争相开发,例如麦当劳,摩拜单车,知乎。就和微信一样也是火热的不要不要的。虽然现在才来开发微信小程序,时间比较晚,但是我也可以更好的结合前人的学习经验,然后更好的学习,少走些歪路。
没有开始找小程序的学习视频,而是直接在微信官网下载了开发工具,自己先把玩了会。

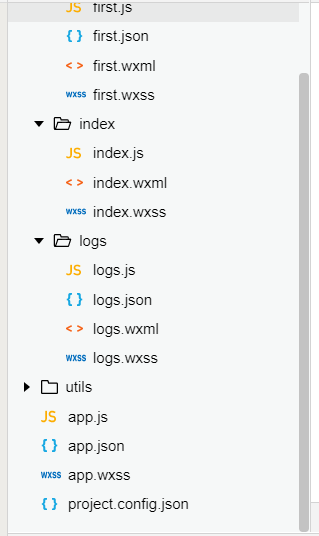
当我们看到目录的时候其实就能略知一二,小程序采用html,css,js,只不过开发工具用了另一种后缀名,但是内容还是差不都得,如果对网站开发有过基础会非常容易上手。

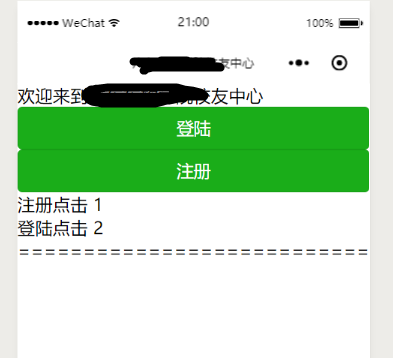
html代码
<
view
>{{text}}
</
view
>
<
button
type=
"primary"
bindtap=
"btnClick2"> {{button2}}
</
button
>
<
button
type=
"primary"
bindtap=
"btnClick1"> {{button1}}
</
button
>
<
view
wx:if=
"{{show1}}">{{news1}} 1
</
view
>
<
view
wx:if=
"{{show2}}">{{news2}} 2
</
view
>
<
view
>=======================================
</
view
>
js代码
btnClick1:
function (){
console.log(
"注册按钮被点击");
this.setData({ show1: !
this.data.show1 });
var isShow =
this.data.show1;
console.log(
"isShow = "+isShow);
},
btnClick2:
function () {
console.log(
"登陆按钮被点击");
this.setData({ show2: !
this.data.show2 });
var isShow =
this.data.show2;
console.log(
"isShow = " + isShow);
},
由于代码还没有涉及数据库,所以会显得非常简单。我觉得微信小程序开发最好是能多看看官方文档。
后来我还去玩了一下微信小游戏,这是我第一次接触游戏开发,让我眼前一新,感触颇深。看了下代码之后就开始魔改。
修修改改之后,弄到了自己想要的效果会有点兴奋,也在这过程中渐渐知道游戏开发的难度。
* 随着帧数变化的敌机生成逻辑
* 帧数取模定义成生成的频率
*/
enemyGenerate() {
if (databus.frame %
30 ===
0) {
let enemy = databus.pool.getItemByClass(
'enemy', Enemy)
enemy.init(
6)
databus.enemys.push(enemy)
}
}
// 游戏结束后的触摸事件处理逻辑
touchEventHandler(e) {
e.preventDefault()
let x = e.touches[
0].clientX
let y = e.touches[
0].clientY
let area =
this.gameinfo.btnArea
if (x >= area.startX
&& x <= area.endX
&& y >= area.startY
&& y <= area.endY)
this.restart()
}
// 实现游戏帧循环
loop() {
databus.frame++
this.update()
this.render()
this.aniId = window.requestAnimationFrame(
this.bindLoop,
canvas
)
}
诸如此类的代码,都不太好懂。
小程序和小游戏的学习还在初级阶段,相信进行下去会有不错的收获。






















 783
783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








