“仅供学习,转载请注明出处
”
有序列表
HTML有一个特殊元素,用于创建ordered lists(有序列表), 或数字编号列表。有序列表以
<ol>
<li>Garfieldli>
<li>Sylvesterli>
ol>
将创建一个包含"Garfield"和"Sylvester"的数字编号列表。
“下来定义一个胖子老板售卖货品的有序列表
”
html>
<html>
<head>
<title>title>
head>
<body>
<h3>胖子老板店铺:h3>
<ol>
<li>槟榔10元/包li>
<li>肥仔可乐水3元/瓶li>
<li>蓝利群17元/包li>
<li>芙蓉王26元/包li>
ol>
body>
html>
浏览器展示如下:

无序列表
HTML有一个特殊元素,用于创建unordered lists(无序列表), 或带项目符号的列表。无序列表以元素开始,并包含一个或多个元素。
例如:
<ul>
<li>milkli>
<li>cheeseli>
ul>
将会创建一个带项目符号的"milk"和"cheese"列表。
“将上面胖子老板的示例改为无序列表
”
html>
<html>
<head>
<title>title>
head>
<body>
<h3>胖子老板店铺:h3>
<ul>
<li>槟榔10元/包li>
<li>肥仔可乐水3元/瓶li>
<li>蓝利群17元/包li>
<li>芙蓉王26元/包li>
ul>
body>
html>
浏览器展示如下:

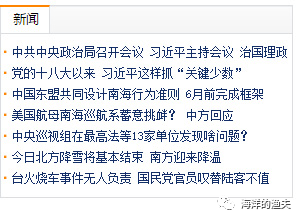
在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表。
实际应用实例:

定义列表
定义列表通常用于术语的定义。
html>
<html>
<head>
<title>title>
head>
<body>
<h3>前端三大块h3>
<dl>
<dt>htmldt>
<dd>负责页面的结构dd>
<dt>cssdt>
<dd>负责页面的表现dd>
<dt>javascriptdt>
<dd>负责页面的行为dd>
dl>
body>
html>
浏览器展示如下:























 4578
4578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








