CSS选择器
CSS选择器
分为两种 基本选择器和组合选择器
1、基本选择器
基本选择器分为四种 标签选择器、id选择器、class选择器、通配符选择器

标签选择器
hello python
p{
background-color: aqua;
color: #99cc99;
}
id选择器
world
#p1{
background-color: #99cc99;
font-size: larger;
color: antiquewhite;
}
class选择器
karina
.p2{
background-color: #99cc99;
font-size: larger;
color: bisque;
}
通配符选择器
meimei
*{
background-color: bisque;
font-size: 25px; ;
}
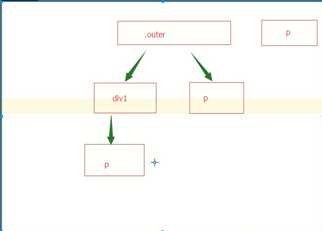
2、组合选择器

后代选择器 通过空格隔开:
.outer p{
color: red;
}
多元素选择器,同时匹配出所有p1,div1标签 用(,)逗号隔开
.p1,.div1{
color: #99cc99;
}
子代选择器 通过>号隔开:
.outer>p{
color: red;
}
毗邻选择器---向下紧挨着 通过+号隔开
.outer+p{
color: antiquewhite;
}
兄弟标签 通过~号隔开
.outer~p{
color: aliceblue;
}
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意:关于标签嵌套
一个块级标签可以嵌套块级标签,也可以嵌套内联标签
但是内联标签不能嵌套块级标签
例外:p不能嵌套任何块级标签





















 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








