
| 作者:Tom Elliott
| 链接:https://www.raywenderlich.com/475829-core-graphics-tutorial-lines-rectangles-and-gradients
Core Graphics 是 iOS 上非常酷的 API。作为开发人员,我们可以使用它来自定义 UI,并应用一些非常简洁的效果,通常甚至无需让设计人员参与其中。任何与 2D 绘图相关的东西 - 比如绘制形状、填充、渐变 - 使用 Core Graphics 都是一个很好的选择。
Core Graphics 的历史可以追溯到 OS X 的早期阶段,是目前仍在使用的最古老的 API 之一。也许这就是为什么,对于许多 iOS 开发人员来说,Core Graphics 起初可能有些令人生畏:它是一个庞大的 API,学习难度大。但是,自 Swift 3 以来,C 风格的 API 已经被封装起来,外观和感觉就像我们熟悉和喜爱的现代 Swift API!
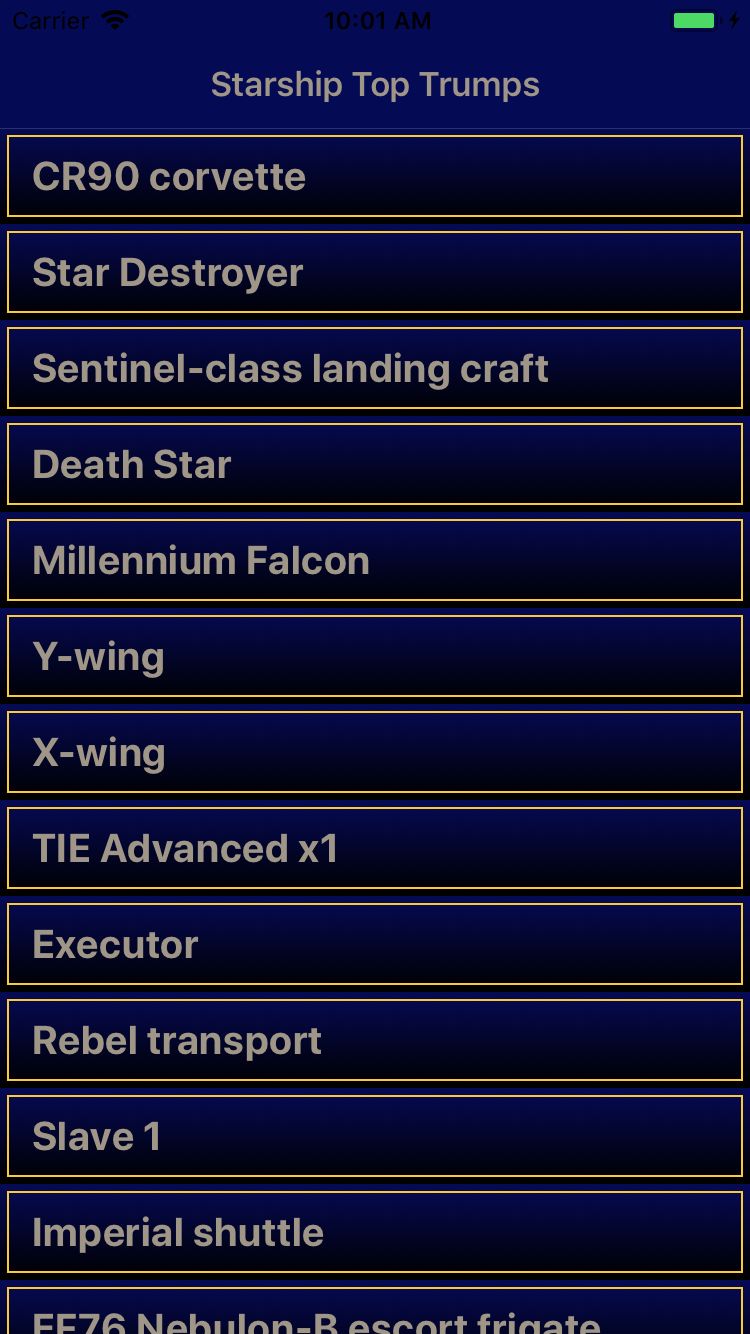
在本教程中,我们将构建一个 Star Wars Top Trumps 卡片应用程序,该应用程序由包含 Starships 列表的主视图组成:

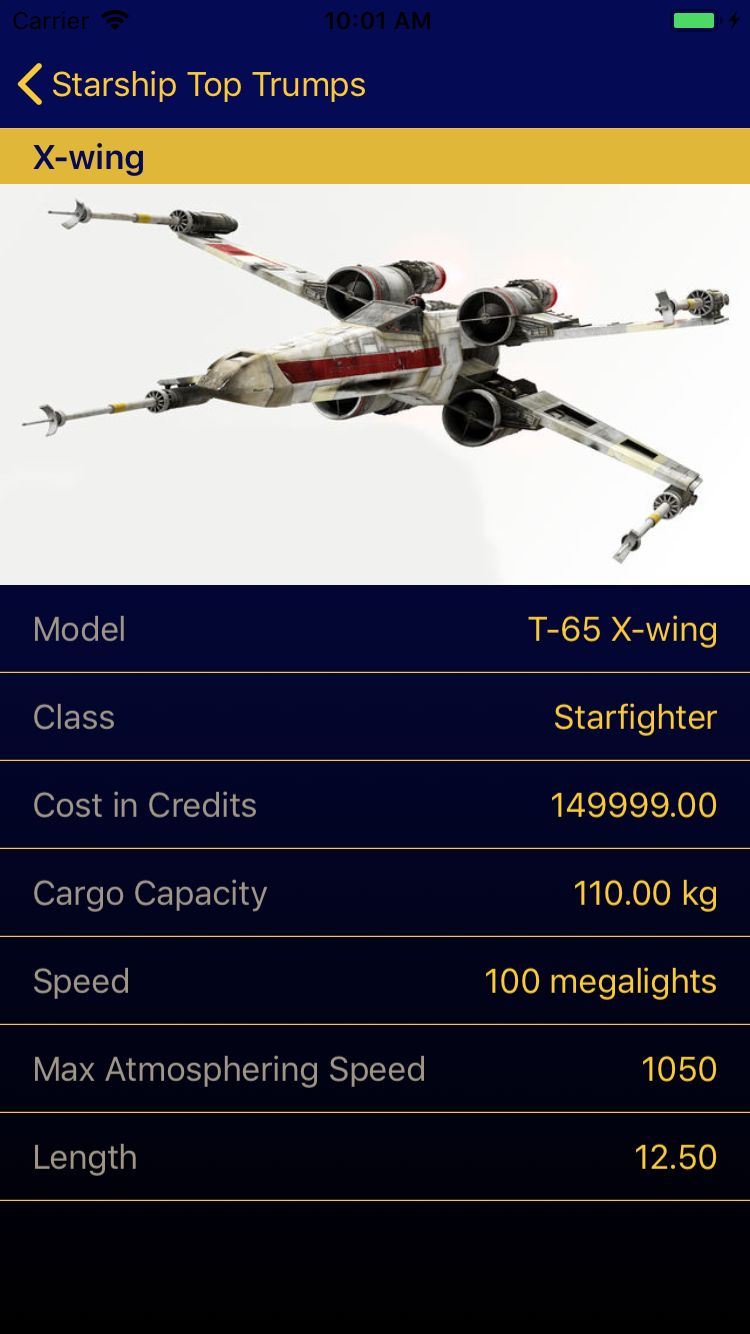
每个 Starship 的详细视图如下:

在创建此应用程序时,我们将学习如何开始使用 Core Graphics,如何填充和描边矩形以及如何绘制线条和渐变,以制作自定义表格视图单元格和背景。
是时候与 Core Graphics 享受一些乐趣了!
开始
首先下载启动项目(https://koenig-media.raywenderlich.com/uploads/2019/02/CoreGraphicsTutorialLinesRectanglesAndGradients.zip)。打开起始项目并快速浏览一下。该应用程序基于 Xcode 提供的 Master-Detail App 模板。主视图控制器包含 Star Ships 列表,详细视图控制器显示每艘船的详细信息。
打开 MasterViewController.swift。在该类的顶部,注意一个 starships 变量,它是包含 Starship 类型的数组,还有 StarshipDataProvider 类型的 dataProvider 变量。
通过 Command-单击 StarshipDataProvider 并选择 Jump to Definition 跳转到 StarshipDataProvider.swift。这是一个简单的类,它读取资源文件 Starships.json,并将内容转换为 Starship 数组。
我们可以在 Starship.swift 找到 Starship 的定义。它只是一个简单的结构,有 Starships 常用的属性。
接下来,打开 DetailViewController.swift。在类定义之前是一个枚举定义,FieldsToDisplay,它对应 Starship 的属性,是一些可理解的字符串。在这个文件中,tableView(_:cellForRowAt:) 只是一个很大的 switch 语句,用于将每个 Starship 属性的数据格式化为正确的格式。
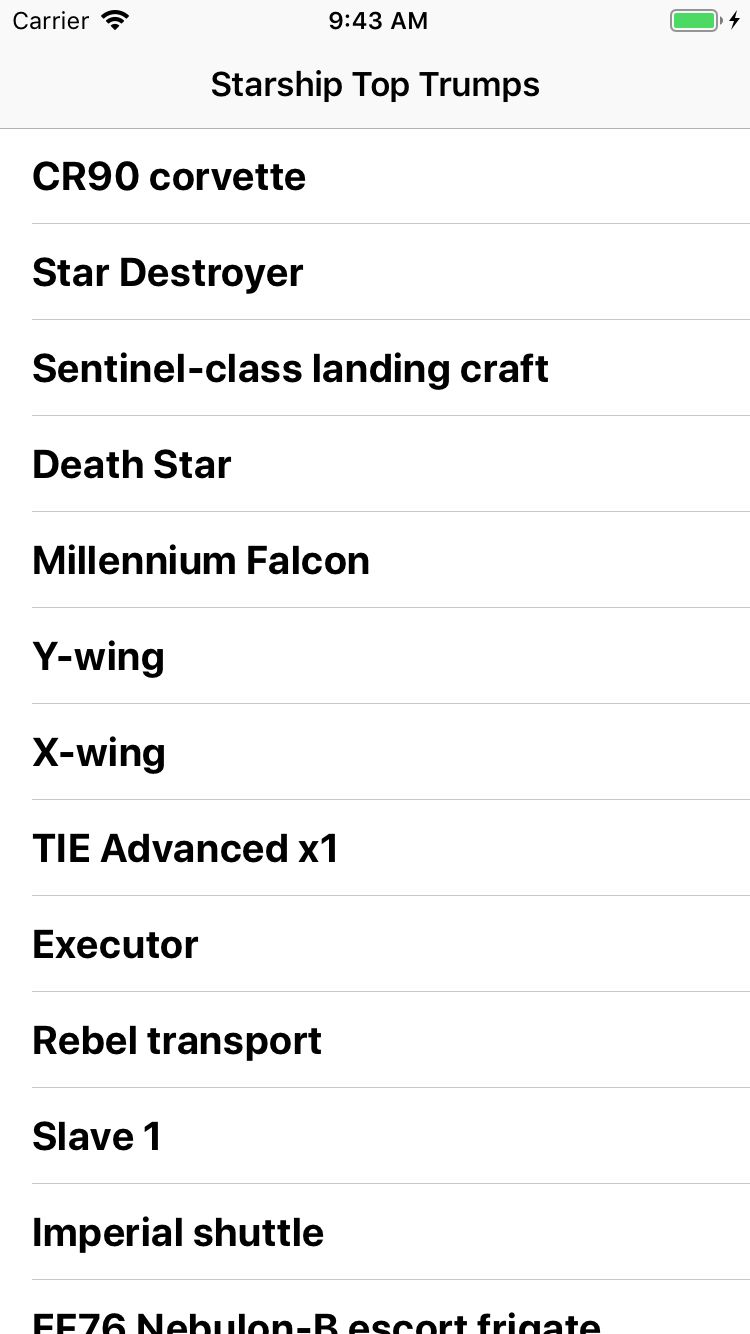
构建并运行应用程序。

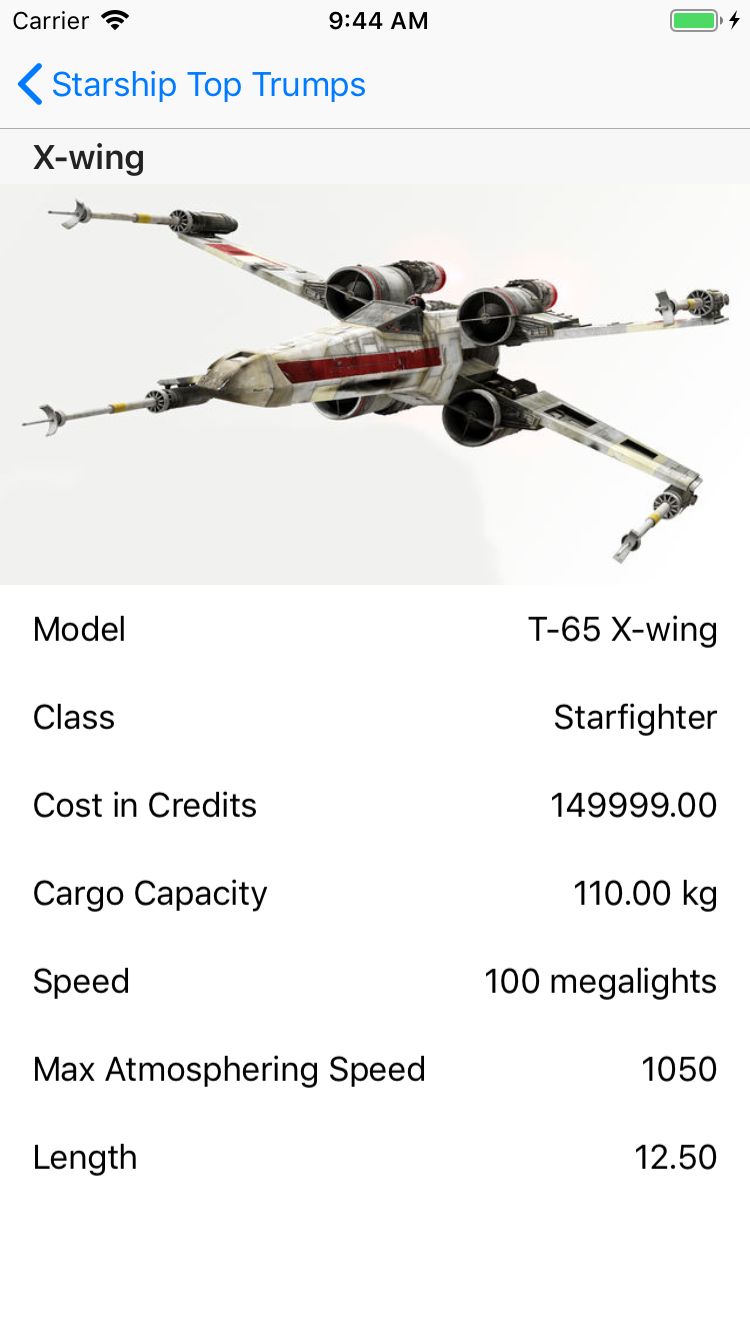
首页是 MasterViewController,显示星球大战宇宙中的星舰列表。点击以选择 X-wing,应用程序将导航到该船的详细视图,其中显示了 X-wing 的图像,然后是各种属性,例如它的成本和飞行速度。

这是一个功能齐全,但有点无聊的应用程序。现在是时候添加一些新东西了!
分析 Table View 样式
在本教程中,我将为两个不同的 table view添加不同的样式。仔细看看这些变化是什么样的。
在主视图控制器中,每个单元格:
有从深蓝色到黑色的渐变色。
以黄色勾勒出轮廓,从 Cell 边界插入。

而在详情视图控制器中:
table view 本身有从深蓝色到黑色的渐变色。
每个 cell 都有一个黄色分割线,将其与相邻 cell 分开。

要绘制这两种样式,我们只需要知道如何使用 Core Graphics 绘制矩形,渐变和线条,这正是我们将要学习的内容。:]
Hello, Core Graphics!
虽然本教程主要讨论在 iOS 上使用 Core Graphics,但需要知道的是 Core Graphics 可用于所有主要的 Apple 平台,包括使用 AppKit 的MacOS,使用 UIKit 的 iOS 和 tvOS 以及使用 WatchKit 的 Apple Watch。
在一些情况下可以考虑使用 Core Graphics,如在画布上绘画;绘图操作的顺序很重要。例如,如果我们绘制重叠的形状,那么添加的最后一个形状将位于顶部并与下面的重叠。
Apple 以这样的方式构建 Core Graphics,让开发人员考虑绘制什么(what)而不是在何处(where)绘制。
由 CGContext 类表示的 Core Graphic 上下文定义了 where。我们可以告诉上下文要执行的绘制操作。有几种 CGContext,包括用于绘制到位图图像、绘制到 PDF 文件的上下文,最常见的是直接绘制到 UIView 中。
在与绘画的类比中,Core Graphics 上下文代表画家绘制的画布。
Core Graphics 上下文是一个状态机。也就是说,当我们设置填充颜色时,可以为整个画布设置填充颜色,并且在我们更改之前,绘制的任何形状都将具有相同的填充颜色。
每个 UIView 都有自己的 C








 本文介绍了如何使用Core Graphics在iOS上绘制矩形、线条和渐变,以此来定制UI并实现自定义表格视图单元格和背景。通过构建一个Star Wars Top Trumps卡片应用程序,学习了如何开始使用Core Graphics,如何填充和描边矩形,以及绘制线条和渐变。此外,还探讨了Core Graphics的历史、如何在UIView中使用Core Graphics,以及如何处理图形状态栈和渐变的绘制。
本文介绍了如何使用Core Graphics在iOS上绘制矩形、线条和渐变,以此来定制UI并实现自定义表格视图单元格和背景。通过构建一个Star Wars Top Trumps卡片应用程序,学习了如何开始使用Core Graphics,如何填充和描边矩形,以及绘制线条和渐变。此外,还探讨了Core Graphics的历史、如何在UIView中使用Core Graphics,以及如何处理图形状态栈和渐变的绘制。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2405
2405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








