一、什么是 AJAX 请求?
AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 是一种浏览器通过 js 异步发起请求,局部更新页面的技术。
AJAX 请求的局部更新,浏览器地址栏不会发生变化。
局部更新不会舍弃原来页面的内容。
二、原生 AJAX 请求的示例
<html><head> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache" /> <meta http-equiv="Expires" content="0" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title heretitle> <script type="text/javascript"> // 在这里使用javaScript语言发起Ajax请求,访问服务器AjaxServlet中javaScriptAjax function ajaxRequest() { // 1、我们首先要创建XMLHttpRequest var xmlhttprequest = new XMLHttpRequest(); // 2、调用open方法设置请求参数 xmlhttprequest.open("GET", "http://localhost:8080/ajax/ajaxServlet?action=javaScriptAjax", true); // 4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。 xmlhttprequest.onreadystatechange = function () { if (xmlhttprequest.readyState == 4 && xmlhttprequest.status == 200) { alert("收到服务器返回的数据:" + xmlhttprequest.responseText); var jsonObj = JSON.parse(xmlhttprequest.responseText); // 把响应的数据显示在页面上 document.getElementById("div01").innerHTML = "编号:" + jsonObj.id + " , 姓名:" + jsonObj.name; } } // 3、调用send方法发送请求 xmlhttprequest.send(); }script>head><body> <button onclick="ajaxRequest()">ajax requestbutton> <div id="div01"> div>body>html>三、jQuery 中的 AJAX 请求

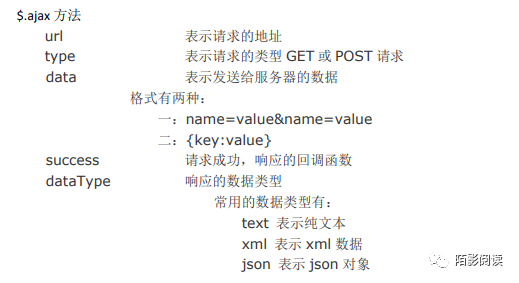
// ajax请求$("#ajaxBtn").click(function(){ $.ajax({ url:"http://localhost:8080/ajax/ajaxServlet", // data:"action=jQueryAjax", data:{action:"jQueryAjax"}, type:"GET", success:function (data) { // alert("服务器返回的数据是:" + data); // var jsonObj = JSON.parse(data); $("#msg").html(" ajax 编号:" + data.id + " , 姓名:" + data.name); }, dataType : "json" });}); $.get 方法和$.post 方法
url 请求的 url 地址
data 发送的数据
callback 成功的回调函数
type 返回的数据类型
// ajax--get请求$("#getBtn").click(function(){ $.get("http://localhost:8080/ajax/ajaxServlet","action=jQueryGet",function (data) { $("#msg").html(" get 编号:" + data.id + " , 姓名:" + data.name); },"json"); });// ajax--post请求$("#postBtn").click(function(){ // post请求 $.post("http://localhost:8080/ajax/ajaxServlet","action=jQueryPost",function (data) { $("#msg").html(" post 编号:" + data.id + " , 姓名:" + data.name); },"json"); });$.getJSON 方法
url 请求的 url 地址
data 发送给服务器的数据
callback 成功的回调函数
// ajax--getJson请求$("#getJSONBtn").click(function(){ $.getJSON("http://localhost:8080/ajax/ajaxServlet","action=jQueryGetJSON",function (data) { $("#msg").html(" getJSON 编号:" + data.id + " , 姓名:" + data.name); });});表单序列化 serialize()
serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=value 的形式进行拼接。
// ajax请求$("#submit").click(function(){ // 把参数序列化 $.getJSON("http://localhost:8080/ajax/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) { $("#msg").html(" Serialize 编号:" + data.id + " , 姓名:" + data.name); });});




















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








