在开篇我要说的是, 有很多人希望将vim打造成一个ide, 我个人不是很赞成这个观点, 因为vim无论怎么配置都不会有ide方便和强大, 所以我觉得如果你追求vim像ide一样强大, 那还不如直接去用ide好了, 所以这篇文章并不是教你怎么把vim弄的像ide一样强大, 只是教你如何让vim变的更顺手而已
先把我的.vimrc配置文件贴一下
" 基本设置
set number
set hls
"语法高亮
syntax on
syntax enable
" 缩进设置
set shiftwidth=2 " 设置格式化时代码缩进为2个空格
set tabstop=2 " tab键缩进为4格子
set expandtab " tab键转换为空格
set smartindent " 智能缩进
set incsearch " 开启实时搜索功能
set ignorecase " 搜索时大小写不敏感
set wildmenu " vim 自身命令行模式智能补全
let mapleader="<Space>"
" 代码折叠
set nofoldenable
"set foldmethod=indent
set foldmethod=syntax
" 主题设置
set background=dark
colorscheme solarized
set nocompatible " be iMproved, required
" vim-plug
call plug#begin('~/.vim/bundle')
Plug 'scrooloose/nerdtree'
Plug 'vim-airline/vim-airline'
Plug 'vim-airline/vim-airline-themes'
Plug 'jiangmiao/auto-pairs'
Plug 'godlygeek/tabular'
Plug 'plasticboy/vim-markdown'
Plug 'Valloric/YouCompleteMe'
" Plug 'vim-syntastic/syntastic'
Plug 'edkolev/tmuxline.vim'
Plug 'majutsushi/tagbar'
Plug 'ternjs/tern_for_vim'
Plug 'pangloss/vim-javascript'
Plug 'mattn/emmet-vim'
Plug 'Chiel92/vim-autoformat'
Plug 'iamcco/mathjax-support-for-mkdp'
Plug 'iamcco/markdown-preview.vim'
Plug 'ctrlpvim/ctrlp.vim'
Plug 'leafgarland/typescript-vim'
Plug 'Quramy/tsuquyomi'
Plug 'Yggdroot/indentLine'
Plug 'w0rp/ale'
Plug 'scrooloose/nerdcommenter'
Plug 'tpope/vim-surround'
call plug#end()
" NERDTree
let NERDChristmasTree=0
let NERDTreeWinSize=35
let NERDTreeChDirMode=2
let NERDTreeIgnore=['~$', '.pyc$', '.swp$']
let NERDTreeShowBookmarks=1
let NERDTreeWinPos="left"
" 关闭NERDTree快捷键
" map <leader>t :NERDTreeToggle<CR>
" 显示行号
" let NERDTreeShowLineNumbers=1
" let NERDTreeAutoCenter=1
" 是否显示隐藏文件
let NERDTreeShowHidden=1
" 在终端启动vim时,共享NERDTree
let g:nerdtree_tabs_open_on_console_startup=1
" 忽略一下文件的显示
let NERDTreeIgnore=['.pyc','~$','.swp']
" 显示书签列表
let NERDTreeShowBookmarks=1
" Automatically open a NERDTree if no files where specified
autocmd vimenter * if !argc() | NERDTree | endif
" Close vim if the only window left open is a NERDTree
autocmd bufenter * if (winnr("$") == 1 && exists("b:NERDTreeType") && b:NERDTreeType == "primary") | q | endif
" Open a NERDTree
nmap <F5> :NERDTreeToggle<CR>
" airline
"打开tabline功能,方便查看Buffer和切换,省去了minibufexpl插件
let g:airline#extensions#tabline#enabled = 1
let g:airline#extensions#tabline#buffer_nr_show = 1
" Exuberant ctags
let Tlist_Ctags_Cmd="/usr/local/bin/ctags"
let Tlist_Show_One_File=1
let Tlist_Exit_OnlyWindow=1
let Tlist_Use_Right_Window=1
" Syntastics
" set statusline+=%#warningmsg#
" set statusline+=%{SyntasticStatuslineFlag()}
" set statusline+=%*
" let g:syntastic_always_populate_loc_list = 1
" let g:syntastic_auto_loc_list = 1
" let g:syntastic_check_on_open = 1
" let g:syntastic_check_on_wq = 0
" let g:syntastic_javascript_checkers = ['eslint']
" tagbar
let g:tagbar_width=35
let g:tagbar_autofocus=1
nmap <F6> :TagbarToggle<CR>
let g:tagbar_type_markdown = {
'ctagstype' : 'markdown',
'kinds' : [
'h:Heading_L1',
'i:Heading_L2',
'k:Heading_L3'
]
}
let g:tagbar_type_javascript = {
'ctagsbin' : 'jsctags'
}
" let g:tagbar_type_typescript = {
" 'ctagsbin' : 'tstags',
" 'ctagsargs' : '-f-',
" 'kinds': [
" 'e:enums:0:1',
" 'f:function:0:1',
" 't:typealias:0:1',
" 'M:Module:0:1',
" 'I:import:0:1',
" 'i:interface:0:1',
" 'C:class:0:1',
" 'm:method:0:1',
" 'p:property:0:1',
" 'v:variable:0:1',
" 'c:const:0:1',
" ],
" 'sort' : 0
" }
let g:tagbar_type_typescript = {
'ctagstype': 'typescript',
'kinds': [
'c:classes',
'n:modules',
'f:functions',
'v:variables',
'v:varlambdas',
'm:members',
'i:interfaces',
'e:enums',
]
}
" vim-javascript
let g:javascript_plugin_jsdoc = 1
let javascript_enable_domhtmlcss = 1
let g:javascript_plugin_ngdoc = 1
let g:javascript_plugin_flow = 1
augroup javascript_folding
au!
au FileType javascript setlocal foldmethod=syntax
augroup END
" YouCompleteMe
if !exists("g:ycm_semantic_triggers")
let g:ycm_semantic_triggers = {}
endif
let g:ycm_semantic_triggers['typescript'] = ['.']
"ctrlp
let g:ctrlp_show_hidden=1 "显示隐藏文件
" 忽略一下文件类型
let g:ctrlp_custom_ignore = {
'dir': '.git$|.hg$|.svn$',
'file': '.exe$|.so$|.dll$|.pyc$' }
" autoformat
noremap <F3> :Autoformat<CR>
" vim-indentline
let g:indentLine_color_term = 239 "对齐线颜色
" let g:indentLine_char = 'c' "对齐线符号, c表示任意ASCII码字符, 你还可以用下面这几个符号之一: ¦, ┆, │, ⎸, 或 ▏
" ale-setting {{{
let g:ale_set_highlights = 0
"自定义error和warning图标
let g:ale_sign_error = '✗'
let g:ale_sign_warning = '⚡'
"在vim自带的状态栏中整合ale
let g:ale_statusline_format = ['✗ %d', '⚡ %d', '✔ OK']
"显示Linter名称,出错或警告等相关信息
let g:ale_echo_msg_error_str = 'E'
let g:ale_echo_msg_warning_str = 'W'
let g:ale_echo_msg_format = '[%linter%] %s [%severity%]'
"打开文件时不进行检查
" let g:ale_lint_on_enter = 0
"普通模式下,sp前往上一个错误或警告,sn前往下一个错误或警告
"nmap sp <Plug>(ale_previous_wrap)
"nmap sn <Plug>(ale_next_wrap)
"<Leader>s触发/关闭语法检查
"nmap <Leader>s :ALEToggle<CR>
"<Leader>d查看错误或警告的详细信息
"nmap <Leader>d :ALEDetail<CR>
"使用clang对c和c++进行语法检查,对python使用pylint进行语法检查
let g:ale_linters = {
'c++': ['clang'],
'c': ['clang'],
'python': ['pylint'],
'javascript': ['eslint'],
}
" }}}
" nerdcommenter
" Add spaces after comment delimiters by default
let g:NERDSpaceDelims = 1vim-plug
我们首先要装的就是管理插件的插件——vim-plug。
下载地址
https://github.com/junegunn/vim-plug
功能说明
vim-plug是管理插件的插件,主要用来管理和安装vim中的插件。
安装
- 安装vim-plug
curl -fLo ~/.vim/autoload/plug.vim --create-dirs
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim2. 在.vimrc文件中增加如下代码:
" 设置vim-plug管理的插件安装位置
call plug#begin('~/.vim/bundle')
" 下面就是一些插件的例子.
" 插件必须装在 plug#begin/end这两行命令之间.
" 对于在github上面的插件, 我们可以用以下方法添加, 只需要添加`用户名/插件名称`就行
Plug 'tpope/vim-fugitive'
" 对于在http://vim-scripts.org/vim/scripts.html下的插件, 我们直接添加插件名称就行
" Plug 'L9'
" 对于不是github也不是vim-scripts的插件, 则需要用完整路径
Plug 'git://git.wincent.com/command-t.git'
" 本地或者你自己的插件
Plug 'file:///home/gmarik/path/to/plugin'
" 所有的插件都需要安装在这条命令之前
call plug#end() " 必须的3. 退出vim并重启vim后在vim中输入命令 :PlugInstall安装所有添加到.vimrc的插件
4. 如果没有.vimrc文件, 则自己创建一个touch ~/.vimrc
5. 以后只要直接在Vim中输入指令:PlugUpdate就能更新插件
6. 我们还可以在Vim中输入指令:PlugUpgrade来更新vim-plug
Vim主题
这里推荐solarized主题
安装也很简单
将下载下来的solarized.vim文件拷贝到~/.vim/colors/中, 然后在.vimrc中输入如下代码:
syntax enable
set background=dark
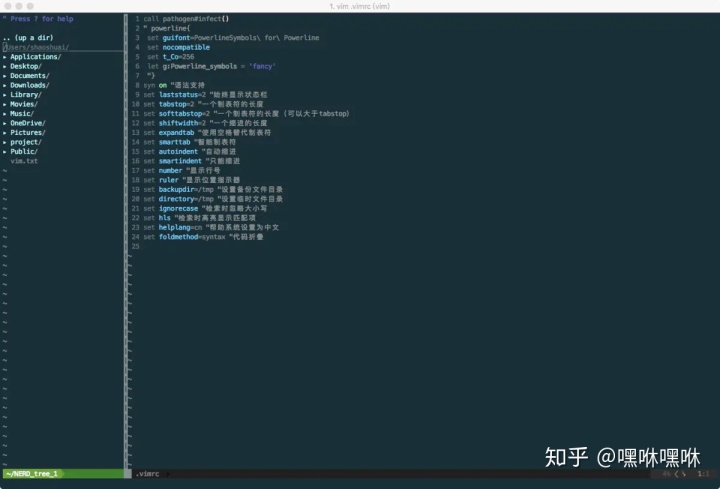
colorscheme solarized最终配色效果如下:

NERDTree
下载地址
https://github.com/scrooloose/nerdtree
功能说明
NERDTree是Vim最常用的插件之一,可以在Vim运行时显示目录和文件结构,类似TextMate左侧的文件浏览器,但操作起来更为方便,你可以在手不离开键盘的情况下快速浏览文件,并在文件和文件夹之间进行切换。

安装
- 进入
.vimrc - 添加
Plug 'scrooloose/nerdtree' - 在Vim中运行
:PlugInstall
使用说明
打开Vim,输入:NERDTree,即可呼出执行Vim命令的当前目录的文件目录。为了方便使用,我在.vimrc中定义了快捷键,可以用Ctrl+t打开NERDTree,你可以定义自己习惯的快捷键。
NERDTree提供了丰富的键盘操作方式来浏览和打开文件,我简单介绍一些常用的快捷键:
文件相关操作
o : 在光标所在的上一个窗口打开文件,并将光标置于新打开的窗口
go : 预览文件,光标停留在NERDTree窗口中
t : 在新标签中打开文件并激活
gt : 在新标签打开文件,光标留在NERDTree窗口中
i : 水平分割打开文件
gi : 水平分割预览
s : 垂直分割打开文件
gs : 垂直分割预览
目录树相关操作
o : 展开/关闭目录
O : 递归展开目录。慎用,如果目录层级多,打开会很慢
x : 关闭父目录
C : 切换光标所在目录为根目录
u : 切换目录树的根目录为上层目录
U : 切换目录树的根目录为上层目录,并保持旧的目录树的状态
r : 刷新当前目录
R : 刷新当前根目录(这个在新加入文件后会用到)
cd : 切换vim工作目录为光标所在目录(命令模式下:pwd可查看当前工作目录)想了解更多操作方式,可以通过? 查看详细的帮助信息
配置NERDTree
在.vimrc中对NERDTree进行配置
" NERD tree
let NERDChristmasTree=0
let NERDTreeWinSize=35
let NERDTreeChDirMode=2
let NERDTreeIgnore=['~$', '.pyc$', '.swp$']
let NERDTreeShowBookmarks=1
let NERDTreeWinPos="left"
let NERDTreeShowHidden=1
" Automatically open a NERDTree if no files where specified
autocmd vimenter * if !argc() | NERDTree | endif
" Close vim if the only window left open is a NERDTree
autocmd bufenter * if (winnr("$") == 1 && exists("b:NERDTreeType") && b:NERDTreeType == "primary") | q | endif
" Open a NERDTree
nmap <F5> :NERDTreeToggle<cr>这样按F5就能打开NERDTree
Command-T
下载地址
https://wincent.com/products/command-t
功能说明
Command-T是一个基于Ruby和C扩展实现的快速文件浏览的插件,类似TextMate的Go to File(Command+T呼出)功能,或Eclipse的Open Resource(Command+Shift+r)功能,可以通过模糊匹配快速定位并打开文件。
安装
- 由于现在的mac都自带ruby了, 所以一般都不需要安装ruby
- 在
.vimrc中添加Plug 'wincent/command-t'并在vim中运行命令:PlugInstall - 编译C扩展
cd ~/.vim/bundle/command-t/ruby/command-t/ext/command-t
ruby extconf.rb
make使用说明
输入:CommandT可进入文件快速定位功能
- ctrl+j/k 上下选择文件,选中后回车打开文件
- ctrl+t 以tab方式打开文件
- ctrl+s/v 可以水平或垂直分割窗口打开文件
- ctrl+c 退出该模式
该插件还有个常用命令,:CommandTBuffer,可以浏览缓冲区的文件,并重新打开。操作方式同上。
注意事项
Vim版本需要支持ruby扩展。我们可以在Vim中输入:ruby 1检查,如果出现E319: Sorry, the command is not available in this version就表示不支持。
如果出现上述情况,我们就需要自己去编译能够支持ruby的Vim,嫌麻烦的话可以直接安装vim-nox,自带Ruby支持,在Ubuntu下安装命令如下:sudo apt-get install vim-nox。
执行ruby extconf.rb命令时如果出现找不到mkmf包的情况,说明你需要安装ruby-dev的包
如果觉得Command-T安装麻烦, 可以使用ctrlp, 安装和使用非常简单, 就是有点慢
在.vimrc中增加下面代码可以开启ctrlp中搜索隐藏文件的功能
let g:ctrlp_show_hidden=1 "显示隐藏文件
" 忽略一下文件类型
let g:ctrlp_custom_ignore = {
'dir': '.git$|.hg$|.svn$',
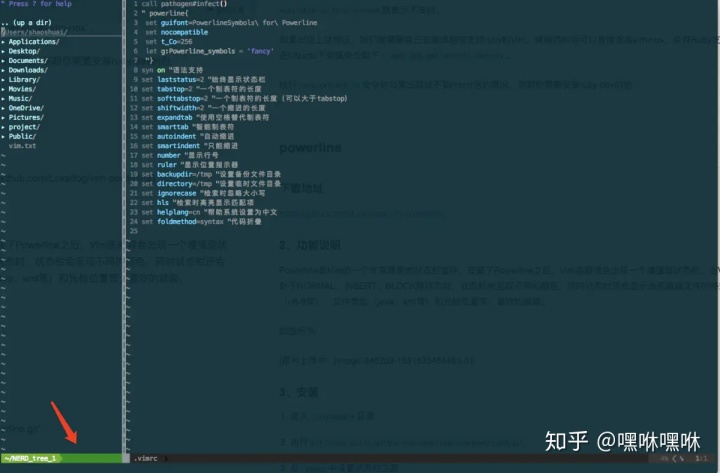
'file': '.exe$|.so$|.dll$|.pyc$' }airline
下载地址
https://github.com/vim-airline/vim-airline
功能说明
airline是Vim的一个非常漂亮的状态栏插件,安装了airline之后,Vim底部将会出现一个增强型状态栏,当Vim处于NORMAL、INSERT、BLOCK等状态时,状态栏会呈现不同的颜色,同时状态栏还会显示当前编辑文件的格式(uft-8等)、文件类型(java、xml等)和光标位置等,喜欢的就装。
如图所示:

安装
安装airline
Plug 'vim-airline/vim-airline'使用说明
安装之后,再次打开Vim,你就会发现底部已经多了一个彩色的状态栏了。
在.vimrc中添加下面语句可以打开airline顶部的tab, 用来显示buffer信息
let g:airline#extensions#tabline#enabled = 1
let g:airline#extensions#tabline#buffer_nr_show = 1主题安装
请参照https://github.com/vim-airline/vim-airline-themes
注意事项
通常第一次装完都会出现乱码, 这是由于字体库的问题导致的, 通过官方提供的办法就可以解决
# clone
git clone https://github.com/powerline/fonts.git --depth=1
# install
cd fonts
./install.sh
# clean-up a bit
cd ..
rm -rf fontsauto-pairs
自动匹配括号https://github.com/jiangmiao/auto-pairs
安装地址
Plug 'jiangmiao/auto-pairs'Ctags
- 安装exuberant ctags
exuberant ctags 的安装,可用brew来安装brew install ctags-exuberant
安装完, which ctags
如果是/usr/bin/ctags,系统默认先看到我们安装的ctags
打开~/根目录下的.profile,如果你也没发现有这个文件,没关系,创建一个!
然后在里面添加:export PATH="/usr/local/bin:/usr/local/sbin:$PATH"
再到终端执行:source ~/.profile
然后再看看which ctags,如无意外,应该是/usr/local/bin/ctags
最后在.vimrc配置文件添加:
let Tlist_Ctags_Cmd="/usr/local/bin/ctags"
let Tlist_Show_One_File=1
let Tlist_Exit_OnlyWindow=1
let Tlist_Use_Right_Window=12. 使用ctags编译项目tags文件
终端cd 项目目录,然后执行:ctags -R
你会发现目录中多了一个tags的文件,这个就是vim里面taglist会寻找的文件!
在vim中对准某个对象调用的方法按control + ] 看看能否调到那个方法的定义!?control + t 返回原方法
YouCompleteMe
YouCompleteMe是一个快速、支持模糊匹配的vim代码补全引擎。由于它是基于Clang引擎为C/C++/Objective-C提供代码提示,也支持其他语言代码提示的引擎,例如基于Jedi的Python代码补全,基于OmniSharp的C#代码补全,基于Gocode的Go代码补全。
安装YouCompleteMe
Plug 'Valloric/YouCompleteMe'安装cmake, 因为YouCompeleteMe需要用到cmake编译, 所以我们需要先安装cmake
brew install cmake编译YouCompleteMe
如果我们只需要C系语法的补全, 则需要安装clang并执行下列代码
cd ~/.vim/bundle/YouCompleteMe
./install.py --clang-completer对于JavaScript的补全我们则需要安装npm后, 执行下面代码
cd ~/.vim/bundle/YouCompleteMe
./install.py对于TypeScript的补全我们则需要在npm中安装过TypeScript依赖后, 执行下面代码
cd ~/.vim/bundle/YouCompleteMe
./install.py其他语言同样的都是安装各自语言的编译器后, 执行下面代码
cd ~/.vim/bundle/YouCompleteMe
./install.py你也可以在全部安装完xbuild, go, tsserver, node, npm, rustc, 和 cargo等编译器后, 执行下列代码完全对所有YouCompleteMe支持的所有语言进行代码补全的编译
cd ~/.vim/bundle/YouCompleteMe
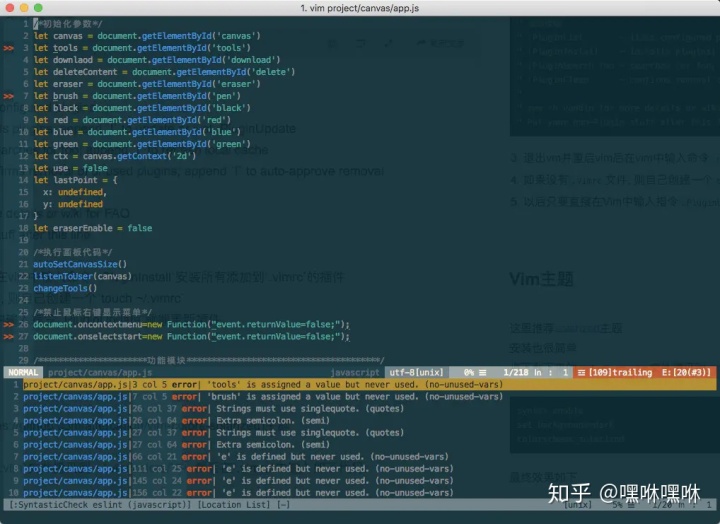
./install.py --allale
ale是一款支持多语言的语法检查插件, 同样用vim-plug安装
安装后再.vimrc中进行如下设置, 就可以对python, js, c ,c++进行语法检测了, 设置完成后, 安装相应语言的错误检测工具即可
" ale-setting {{{
let g:ale_set_highlights = 0
"自定义error和warning图标
let g:ale_sign_error = '✗'
let g:ale_sign_warning = '⚡'
"在vim自带的状态栏中整合ale
let g:ale_statusline_format = ['✗ %d', '⚡ %d', '✔ OK']
"显示Linter名称,出错或警告等相关信息
let g:ale_echo_msg_error_str = 'E'
let g:ale_echo_msg_warning_str = 'W'
let g:ale_echo_msg_format = '[%linter%] %s [%severity%]'
"打开文件时不进行检查
let g:ale_lint_on_enter = 0
"普通模式下,sp前往上一个错误或警告,sn前往下一个错误或警告
nmap sp <Plug>(ale_previous_wrap)
nmap sn <Plug>(ale_next_wrap)
"<Leader>s触发/关闭语法检查
nmap <Leader>s :ALEToggle<CR>
"<Leader>d查看错误或警告的详细信息
nmap <Leader>d :ALEDetail<CR>
"使用clang对c和c++进行语法检查,对python使用pylint进行语法检查
let g:ale_linters = {
'c++': ['clang'],
'c': ['clang'],
'python': ['pylint'],
'javascript': ['eslint'],
}
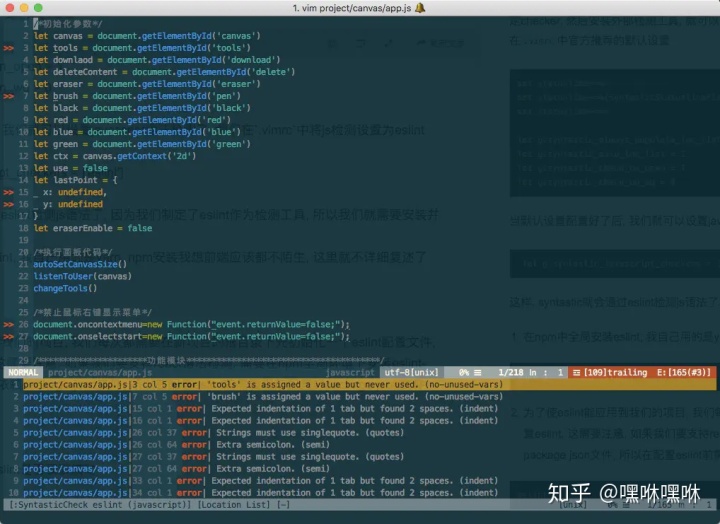
" }}}因为我们制定了eslint作为js检测工具, 所以我们就需要安装并设置eslint
在npm中全局安装eslint, 我自己用的是yarn, npm安装我想前端应该都不陌生, 这里就不详细复述了
yarn global add eslint为了使eslint能应用到我们的项目, 我们每次都需要在新项目的根目录下先初始化一个eslint配置文件, 并根据提示配置eslint, 这需要注意, 如果我们要支持react语法检测, 需要在npm全局环境下安装eslint-plugin-react, 同时eslint依赖package.json文件, 所以在配置eslint前需要提前配置好package.json文件
eslint --init用一个xxx文件测试eslint是否安装成功
eslint xxx.js如果可以运行成功就说明配置好了, 运行错误则根据提示修改配置即可
当所有配置都弄好后, 再用vim打开文件, 就会有语法检测了

autoformat
autoformat, 同syntastic差不多,autoformat也是需要调用外部插件才能实现代码格式化的vim格式化代码插件
js的格式化我们需要安装js-beautify
先用npm安装js-beautify
yarn global add js-beautify具体配置可以看这篇文章http://aiezu.com/article/linux_vim_plugin_autoformat_install.html
tagbar
之前我们左窗口用NERDTree实现项目文件夹浏览, 这次右窗口用tagbar插件Plug 'majutsushi/tagbar,为我们提供了一个简单的方式去浏览当前文件的结构,并且支持在各个标签之间快捷的跳转。tagbar需要用到我们上面提到的ctags, 所以请先安装ctags, tagbar配置如下:
" Tagbar"
let g:tagbar_width=35
let g:tagbar_autofocus=1
nmap <F6> :TagbarToggle<CR>
" parse markdown"
let g:tagbar_type_markdown = {
'ctagstype' : 'markdown',
'kinds' : [
'h:Heading_L1',
'i:Heading_L2',
'k:Heading_L3'
]
}
使用tagbar还需要安装Exuberant ctags
$ brew install ctags由此,左右两侧的导航插件安装完成。按F5和F6唤出左右窗口,窗口之间的切换使用ctrl+w。
tagbar本身对javascript的分析不够,所以还需要额外的插件去支持对javascr以及ES6做标签化处理,推荐解决方案是使用jsctags,当然也可以采用其他tagbar在wiki中的其他方案。关于jsctags的解决方式如下:
- 用 vim-plug 安装 tern_for_vim 插件
- 在
~/.vim/bundle/tern_for_vim下执行npm install - 创建
~/.tern-config文件, 并加入以下设置, 在项目文件夹中没有设置.tern-project文件时, 每次tern都会优先加载这个设置文件
{
"libs": [
"browser",
"jquery",
"react"
],
"plugins": {
"doc_comment": null,
"angular": {},
"node": {}
}
}jsctags安装
npm install -g git+https://github.com/ramitos/jsctags.git~/.vimrc添加对js处理的配置
let g:tagbar_type_javascript = {
'ctagsbin' : 'jsctags'
}vim-javascript
vim-javascript是vim用的JavaScript高亮插件, 直装接用Vundle安装就好了, 然后按照官网设置就好了
emmet-vim
emmet-vim是一个在vim中使用emmet的插件, emmet相信前端再熟悉不过了, 这里就不多做介绍了
安装就跟平时安装Vundle插件没有什么区别
这里唯一要说的就是vim中默认的emmet快捷键不是tab是<C-y>,
让vim支持markdown
这里我们需要vim-markdown和vim-instant-markdown
- 安装vim-markdown
我用的是vundle管理插件,所以修改.vimrc,添加
Plug 'godlygeek/tabular'
Plug 'plasticboy/vim-markdown' 之后执行
:PlugInstall这里作者提到如用vim-plug管理插件,那么godlygeek/tabular这个插件必须在plasticboy/vim-markdown之前
- 安装vim-instance-markdown
这是一个实时预览的插件,当你用vim打开markdown文档的时候,会自动打开一个浏览器窗口,并且可以实时预览。此插件目前只支持OSX 和 Unix/Linuxes操作系统。
安装之前需要先安装node.js
用npm安装依赖
sudo npm -g install instant-markdown-d在.vimrc文件中添加:
Plug 'suan/vim-instant-markdown'安装即可
- 更新: vim-instant-markdown可以用markdown-preview代替, 这个也挺好用的
vim-indentline
indentline是一款显示缩进对齐线的工具, 安装方法同上
安装完成后可以在.vimrc中设置对齐线颜色和样式
let g:indentLine_color_term = 239
let g:indentLine_char = 'c' // where 'c' can be any ASCII character. You can also use one of ¦, ┆, │, ⎸, or ▏ to display more beautiful lines. However, these characters will only work with files whose encoding is UTF-8.nerdcommenter
然后使用<leader>cc快捷键进行注释选中的行,<leader>cu进行反注释。
其中<leader>是vim的leader键盘,默认情况下是反斜杆,则上述快捷键分别为:cc和cu。你可以使用命令自定义,例如命令let mapleader="<Space>"将<leader>定义为空格键。
还有不懂的使用:help NERDCommenter命令查看帮助。
简单介绍下NERD Commenter的常用键绑定,详析的使用方法,请:help NERDCommenter。
在Normal或者Visual 模式下:
<leader>ca
在可选的注释方式之间切换,比如C/C++ 的块注释/* */和行注释//<leader>cc
注释当前行<leader>c<space>
切换注释/非注释状态<leader>cs
以”性感”的方式注释<leader>cA
在当前行尾添加注释符,并进入Insert模式<leader>cu
取消注释<leader>c$
从光标开始到行尾注释 ,这个要说说因为c$也是从光标到行尾的快捷键 ,这个按过<leader>后,要快一点按c$2<leader>cc
光标以下2行添加注释, 这里面2可以替换成任意数字2<leader>cu
光标以下2行取消注释, 这里面2可以替换成任意数字<leader>2,cm
光标以下count行添加块注释(2,cm)- Normal模式下,几乎所有命令前面都可以指定行数
- Visual模式下执行命令,会对选中的特定区块进行注释/反注释
vim-surround
vim-surround是一款添加引号, 括号等符号的插件, 我们可以通过这个插件方便的给单词, 句子, 行等快速的添加引号, 括号等, 直接安装好了就能用, 不需要配置
具体的使用可以参考这篇文章https://blog.csdn.net/demorngel/article/details/69055317
vim的一些其他设置
在.vimrc中, 我们还可以对其他一些东西做设置, 下面就是一些典型的设置:
set helplang=cn 中文帮助文档(前提是下了中文包)
syntax enable 语法高亮
syntax on 自动语法高亮
set number 显示行号
set hrs 搜索高亮
colorscheme desert 设定配色方案, 需要提前下载配色方案
set guifont=Consolas:h12:cANSI 英文字体
set guifontwide=SimSun-ExtB:h12:cGB2312
set tabstop=4 表示Tab代表4个空格的宽度
set shiftwidth=4 表示代码块换行缩进4格
set expandtab 表示Tab自动转换成空格
set autoindent 表示换行后自动缩进
set autoread 当文件在外部被修改时,自动重新读取
set history=400 vim记住的历史操作的数量,默认的是20
set nocompatible 使用vim自己的键盘模式,而不是兼容vi的模式
set confirm 处理未保存或者只读文件时,给出提示
set smartindent 智能对齐yarn global安装的依赖包地址是~/.config/yarn/global
npm global安装的依赖包地址是/usr/local/lib/node_modules/
经过上面的配置, vim已经算是一个很不错的前端编辑器了, 我们可以很方便的使用了。







 本文分享如何在Mac上将vim配置为适合JavaScript开发的高效编辑器。介绍了安装vim-plug管理插件、配置Vim主题、NERDTree文件管理、Command-T快速文件查找、airline状态栏增强、auto-pairs自动括号匹配等功能,以及安装和使用相关插件如YouCompleteMe、ale、autoformat等,提升前端开发体验。
本文分享如何在Mac上将vim配置为适合JavaScript开发的高效编辑器。介绍了安装vim-plug管理插件、配置Vim主题、NERDTree文件管理、Command-T快速文件查找、airline状态栏增强、auto-pairs自动括号匹配等功能,以及安装和使用相关插件如YouCompleteMe、ale、autoformat等,提升前端开发体验。














 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








