内含大量福利:1.免费字库链接、2.前端使用非常规字体的实现方法、3.字体选用的标准。搞懂这三个问题,干掉3/4的竞争者。
字体选不好,融资融不到。我这绝对不是危言耸听。字体是一个公司的品牌资本。哪怕你用的是免费字体,你也必须用对。
最基本的常识:字体是有版权的
设计师收到律师函,要真是打官司赔偿的话,你司设计怕是小半辈子都得赔进去。字体侵权,特别是有点头脸的大公司,字体公司最爱告。一告一个准。
有不少设计师不服气:一个破字库有时候非常用字还打不出来,凭什么收费。
我曾经收到一个邀请,就是去做字库的。我先写,把三千来个基本汉子写了送去矢量化,再录到库里。三千个字每天坚持写十个,我也得全年无休写一年,而且,这些字必须是完美的。尺规、格纸,一个笔画粗细、长度都是算出来的,然后根据整体做微调。


我坚持了多久呢。。。两天,真的扛不住,一整天啥事都没干就死逑这事儿了,所以很遗憾这件事我没能做成。中文字符和西文不一样,西文几十个字母自由组合就完事儿了,制作强度会低很多,所以本身中文字库的设计是很痛苦的,他的成本很高。这一点望周知。
在选用字体的时候,特别是在电视台、大公司的设计师,一定要注意。一定要注意字体的版权。哪怕这个字体是你老板盯着你两个小时一个一个当面选出来的,也要义正言辞说清楚:字体有版权,别瞎指挥,吃官司自己兜着。
那就有人说,不挑来挑去了,就用微软雅黑吧!

在未获得版权人书面授权的情况下,下列使用方式都是侵权行为:
将「微软雅黑字库」从 Windows 系统中复制出来,安装到苹果机或其它系统中使用;
把「微软雅黑字库」作为设计元素,将其中的字符以图形的形式应用到设计案中向公众作如下形式(包括但不限于)的发布:将字库字体直接、格式转换或修改后用于企业名称、商标、标识;企业宣传册;产品包装、附加标牌;产品说明书;发布卖场海报、平面广告、电视广告、户外广告、网络广告;企业自有网站;音像制品、展览、展示中。
也就是说,前端开发网页中,win默认的字体就是微软雅黑,这种情况下也有可能侵权咯?
@font-face 属于css中另一个字体调用方法。和 font-family 默认调用电脑字体不同,@font-face 是把自己定义的 Web字体嵌入到网页中。
事实上,例如 ‘Microsoft Yahei’,Arial,sans-serif 等字体都属于安全字体,即正常电脑都会默认安装的,所以前端可以直接调用。
但是如果网页需要使用到特殊的字体,并且不想用图片代替,就可以使用 @font-face 方法。比如下面的结构。
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}font-family 表示自定义的字体名称。
src 表示自定义的字体的存放路径。
font-weight 和 font-style 属于 css字体中的两个基本属性,分别代表加粗和字体样式。

所以,既然要调用字体文件了,那么如果我们使用了微软雅黑,其实就属于侵权。因为你要把微软雅黑下载后放入到自己服务器中使用,这个行为在方正的侵权行为描述中有介绍。
因此 @font-face 引用方式是会侵权的。
当然了,如果公司购买过其他字体,是可以用 @font-face 来引入使用的。
这也不能用那也不能用,难道手写吗??

常用的可商用免费字体
对于大部分公司来说,字体版权意识还需要加强,除了付费购买字体之外,互联网还有很多免费可商用的字体供设计师选择,下面是一些常用的免费可商用字体整理,附有授权链接,供大家查阅。
另外还有一点就是,有些网站提供了汉仪和华康在京东阿里的合作字体,注意,这些字体只能在京东和阿里平台使用,是方便商家使用的,如果在这俩平台之外使用就会造成侵权,请大家谨记。
避免会造成误导,下载地址已把华康和汉仪字体去除。
下载链接:
我整理了200款免费商用字体,放心下载不会侵权! - 优设网 - UISDCwww.uisdc.com
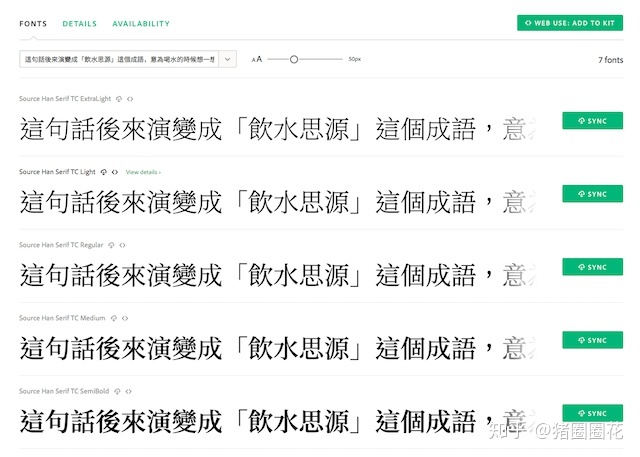
1. 思源系列
免费字体:思源黑体、思源宋体、思源柔黑体、思源真黑体
授权出处:
https://www.google.com/get/noto/www.google.com http://jikasei.me/font/genjyuu/jikasei.me http://jikasei.me/font/genshin/jikasei.me2. 明朝系列
免费字体:装甲明朝体、源界明朝、花园明朝、Oradano-Mincho名朝
授权出处:
Hanazono fontsfonts.jp3. 方正系列
免费字体:方正黑体、方正书宋、方正仿宋、方正楷体。
授权出处:
方正字库|图书授权www.foundertype.com
4. 明体系列
免费字体:源样明体、源流明体、源云明体、源样黑体、源石黑体、源泉圆体
授权出处:
ButTaiwan - Overviewgithub.com
5. 其它中文字体
免费字体:Droid Sans Fallback、庞门正道标题体、Fandol字体(破产黑体)
授权出处:
https://code.google.com/archive/p/droid-sans-mono-py/code.google.com 我花了10万块做的字库免费送你好不好?mp.weixin.qq.com

6. 站酷系列
免费字体:站酷酷黑体、站酷意大利体、站酷快乐体、站酷高端黑体、站酷庆科黄油体、站酷文艺体、站酷小薇LOGO体
授权出处:
站酷字库 - 付费字体 & 免费字体 - 站酷 (ZCOOL)www.zcool.com.cn
7. 日式字体
免费字体:超極細ゴシック体、Smartfont、KanjyukuGothic
授权出处:
- http://font.websozai.jp/line-font-mihon.html
- http://flopdesign.com/freefont/smartfont.html
- http://www.flopdesign.com/freefont/kanjyukugothic-freefont.html
8. 手写系列
免费字体:手写杂字体、濑户字体、汉仪贤二体、沐瑶软笔手写体、手写体、杨任东竹石体
授权出处:
http://www39.atpages.jp/yagoinienie/851fontpage.htmlwww39.atpages.jp 瀨戶字體 | justfontwww.justfont.com




9. 刻石錄系列
免费字体:刻石錄鋼筆鶴體、刻石錄明體、刻石錄顏體
授权出处:
記事:本錄文章總覽 [刻石錄]founder.acgvlyric.org10. 全字库系列
免费字体:全字库说文解字、全字库正宋体、全字库正楷体
授权出处:
CNS11643 中文全字庫(舊版)-認識全字庫-全字庫版權說明www.cns11643.gov.tw
11. 王漢宗系列
免费字体:王漢宗標楷體空心、王漢宗波卡體空陰、王漢宗波浪體、王漢宗超黑俏皮動物、王漢宗超明體、王漢宗粗鋼體標準、王漢宗粗黑體實陰、王漢宗粗圓體雙空、王漢宗仿宋標準、王漢宗鋼筆行楷、王漢宗海報體半天水、王漢宗特黑體、王漢宗特明體標準、王漢宗細黑體、王漢宗細新宋簡體、王漢宗顏楷體、王漢宗中魏碑簡體
授权出处:
https://zh.wikipedia.org/wiki/zh.wikipedia.org12. 文泉驿系列
免费字体:文泉驿正黑体、文泉驿微米黑、文泉驿点阵宋体(此宋体无Windows版本)
授权出处:
Habitat: FontGuidewenq.org
前端如何引用一个非常规字体
前几年工作的时候遇到的一个问题:给国家级领导做的数据可视化大屏,要求酷炫。

前端说可以引用别的字体的,让我看一下怎么转格式。
我当时还是一个菜逼,画了半个小时把这句话理解了一遍:转格式。
因为不同的浏览器对字体格式支持是不一致的,所以需要把字体转换成以下格式,方便在各个浏览器上都能正常显示:
1. True Type Font(.ttf)格式
.ttf字体是 Windows 和 Mac 最常见的字体,支持这种字体的浏览器有IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+。
2. Open Type Font(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在 TrueType 的基础上,所以也提供了更多的功能,支持这种字体的浏览器有Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+。
3. Web Open Font Format(.woff)格式
.woff字体是 Web字体中最佳格式,它是一个开放的 TrueType/OpenType 的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+。
4. Embedded Open Type(.eot)格式
.eot字体是 IE 专用字体,可以从 TrueType 创建此格式字体,支持这种字体的浏览器有IE4+。
5. SVG(.svg)格式
.svg字体是基于 SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+。

Iconfont 本质上就是把图标转化为字体,官方的三种使用方法中(unicode引用、font-class引用、symbol引用)的 unicode引用其实就是用了 @font-face 的方法。比如下面这个例子:
@font-face {font-family: ‘iconfont’;
src: url(‘iconfont.eot’);
src: url(‘iconfont.eot?#iefix’) format(’embedded-opentype’),
url(‘iconfont.woff’) format(‘woff’),
url(‘iconfont.ttf’) format(‘truetype’),
url(‘iconfont.svg#iconfont’) format(‘svg’);
}通过以上的分析,我们就可以得出结论:font-family 方法是没有问题的,但是 @font-face 方法就会造成侵权。
所以你现在需要的是这个:将常见字体格式转换成eot,otf,svg,wotf等兼容网页的格式
Create Your Own @font-face Kits » Font Squirrelwww.fontsquirrel.com
最重要的一个问题:如何选用符合气质的字体
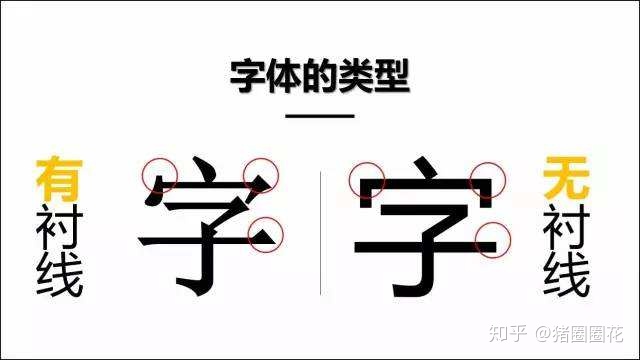
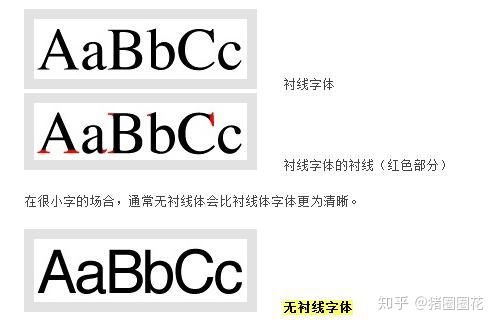
通常我们把方便阅读的字体(就是说,花体、装饰字体排除)分为有衬线体和无衬线体。
回到我今天的主题,融资或者发布产品这个场景,应该选什么样的字体。
具体什么是衬线我就不说了,大家自己感受下就行了。这个属于基本常识,很好理解的。


先说无衬线体。大家电脑里的默认西文字体是啥?Arial还是Microsoft Yahei?基本上都选的类似于黑体的这种字体吧。
为什么?
因为可读性。这种粗壮的粗细没有变化的字体,在近距离远距离观看的时候,都能获得很好的传达效果。
不信你把这个换成New Times Roma,隔个几米再去看,是不是看不清楚了?哪里看起来吃力了?
1.笔画越细,远距离观察的时候会更难观察到。更别说近视眼和散光的朋友们,太难了。
2.如果在观察的时候,笔画断开,人脑的确会去处理,会给他连上。这个是大脑知觉的整体性原理。但是,这就意味着大脑花了时间和精力去补全残缺了,放在信息本身的处理精力自然减少。
3.由于以上两点的存在,在出现一段文字的时候,会怎么样?阅读会变慢,会被打断。因为连不起来嘛,要一个字一个确认,而不是扫描式阅读。这种打断很多时候是我们不想要的。
那既然无衬线字体好使,衬线字体为什么不淘汰呢?
因为情怀,哈哈。
衬线字体出现很早了,古文明楔形文字属于衬线字体,中国的唐朝开始雕版印刷也是衬线字体,古典感味道很浓。
如果这次展示要强调这种文艺感古典感,衬线字体直接锁了。




由于互联网将就速度和效率,大多还是用的衬线体。
综上,没啥特殊需要还是选衬线体吧。不出错和出彩,保证前者更重要。
还有排版呢。下次说。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








