执行上下文的概念
执行上下文:javascript 代码解析和执行时所在的环境。
执行上下文的类型
执行上下文分为三种类型:
1.全局执行上下文
- js代码开始运行后。首先进入全局执行上下文环境中,不在任何函数中的js代码都会在全局执行上下文中
- 一个js程序中只存在一个全局执行上下文。创建时会压人栈底,只有当程序结束时才会弹出
- 全局执行上下文会做两件事。1.创建全局对象,2.将this指向这个全局对象
- 浏览器环境中全局对象是window, 在node环境中全局对象是global
2.函数执行上下文
- 函数每次调用都会产生一个新的函数执行上下文,每个函数都拥有自己的执行上下文,但是只有调用的时候才会被创建
- 函数执行上下文的生命周期分为两个阶段。创建和执行
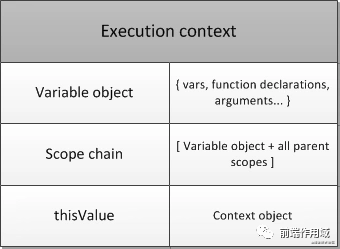
- 每一个执行上下文中都有以下三个属性
- VO变量对象
- 作用域链 scope chain
- this

3.Eval执行上下文
- eval函数执行时产生的执行上下文。
执行上下文栈
执行上下文栈是一个后进先出的数据结构, 具体执行流程如下
- 首先创建全局执行上下文, 压入栈底
- 每当调用一个函数时,创建函数的函数执行上下文。并且压入栈顶
- 当函数执行完成后,会从执行上下文栈中弹出,js引擎继续执栈顶的函数。
如以下函数执行时的执行栈变化为:
funct







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








