最近在Vue大神的推荐下使用了vscode,还挺好用的,跟webstorm比起来要轻量很多,打开的速度也快,功能跟webstorm也差不多,挺丰富的,尤其是插件。最主要的是使用过程中,不会卡顿!!!这是重点!!!
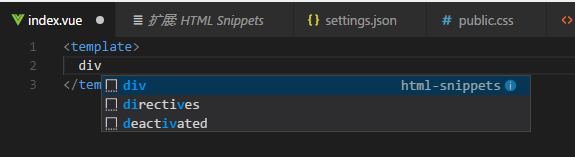
那么,使用的时候发现了在.vue的文件中,你只打一个div,在按tab键,是不会自动补全代码的,想想不会自动补全代码,那得多浪费开发的时间,于是我就找到了一个解决办法,请看下面:
一、HTML Snippets
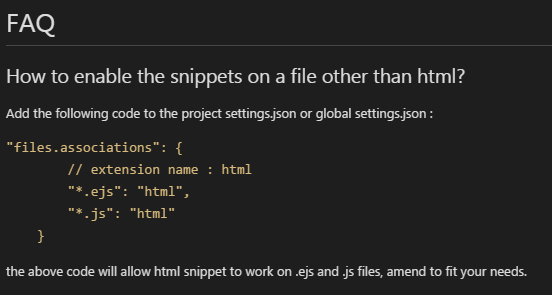
在vscode中把这个插件下载了并且启用,然后翻阅插件的ReadMe,我们可以看到如下图得FAQ:

这段代码是提示我们需要在settings.json中配置files.associations的属性。
二、settings.json中配置files.associations对象
首先,依次打开“文件 --> 首选项 --> 设置”,就会看到settings.json文件了

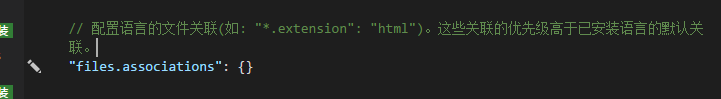
然后在settings.json中找到“常用设置”里的files.associations对象

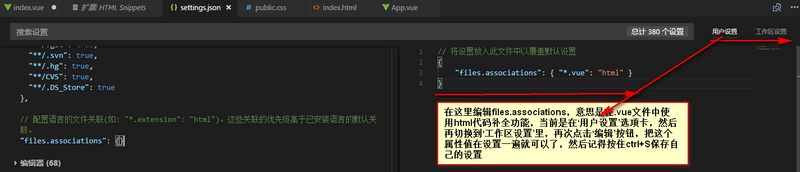
然后把鼠标滑到对象的左边,会出现如图所示的一个“编辑”的标志,点击它,就会打开编辑页,如图:

按照上图的步骤去配置就可以了,然后再回到.vue的页面,打出div,再按住tab键,就可以自动补全代码了






















 2476
2476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








