过去我们常用“硬编码”的字号(使用像素单位px)来设置文字的大小,但这种方式可能造成在大显示器上看着舒服的文字,到了移动设备的小屏幕上就会变得难以辨认。
1,使用em设置文字大小
百分比和em的结果相同,都是让文字相对于浏览器默认的文字大小缩放。比如:把文字大小设成110%或1.1em,结果就是比常规没有应用样式的文字大10%。
通常实现响应式布局的做法是:把页面的基准文字设置为100%,然后在其他元素中再用em单位放大或缩小文字。
body{
font-size: 100%;
}
p {
font-size: 0.9em;
}
h1 {
font-size: 2em;
}
2,使用em设置外边距、内边距
除了文字使用em,布局中的边框、外边距、内边距也最好用em而不是像素。使用em之后,这些细节所占用的空间都会根据文字大小而缩放。
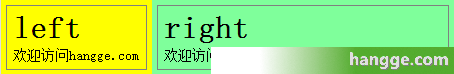
比如下面样例:左右两栏都是两个

* {
margin: 0px;
padding: 0px;
}
body{
font-size: 100%;
}
p {
font-size: 0.9em;
}
h1 {
font-size: 2em;
}
.leftColumn {
width: 33.3%;
float: left;
background-color:yellow;
}
.rightColumn {
width: 66.7%;
float: left;
background-color:#7FFF9B;
}
.colomnContent {
border: 0.07em solid gray;
margin: 0.3em;
padding: 0.2em 0.3em 0.4em 0.4em;
}
left
欢迎访问hangge.com
right
欢迎访问hangge.com





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








