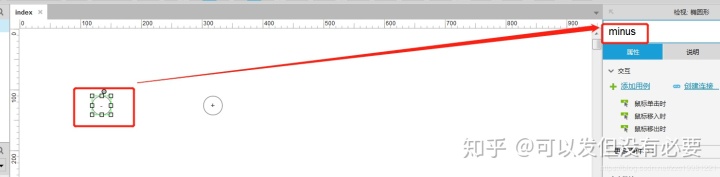
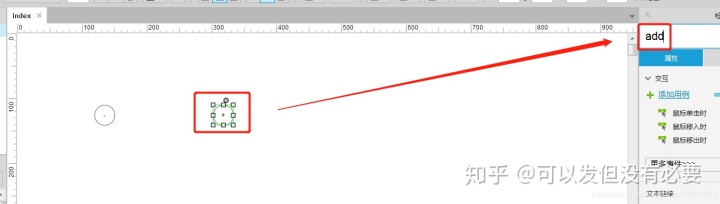
1,新建AXURE页面,利用椭圆元件绘制两个基本按钮功能“-”和“+” 并且给出相应的命名minus(减)和add(加)


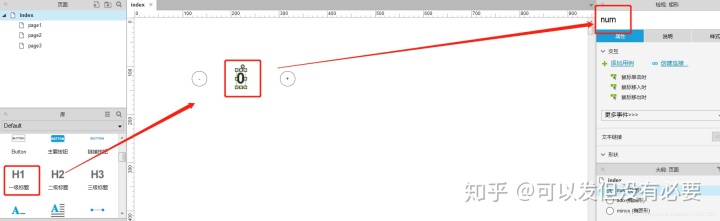
2,添加标题元件修改标题为默认数字“0”(购物车的基数都是从0开始的) 并且命名为:num(number)

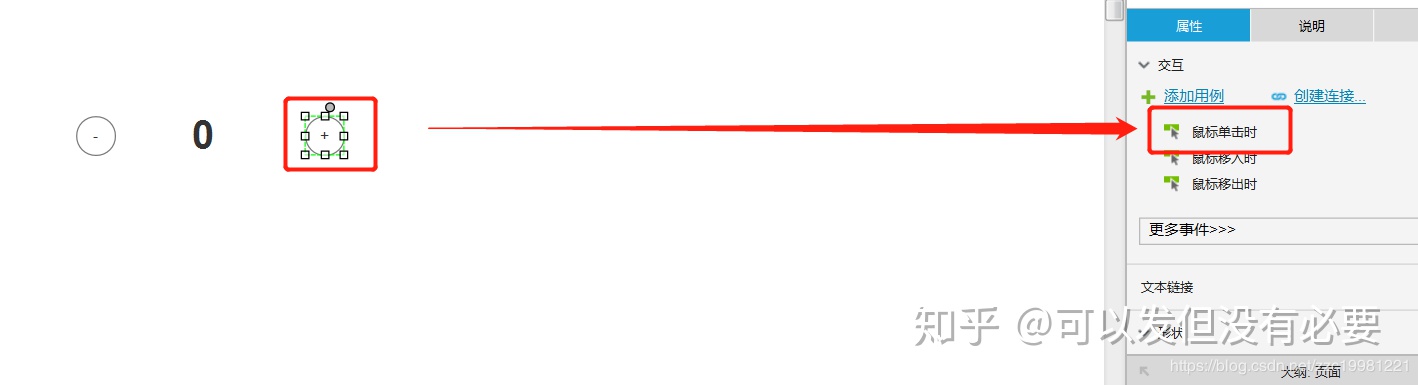
3,设置添加“+”交互函数

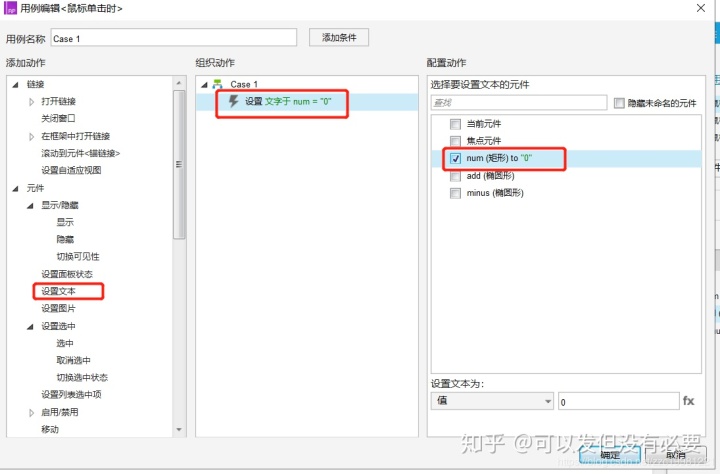
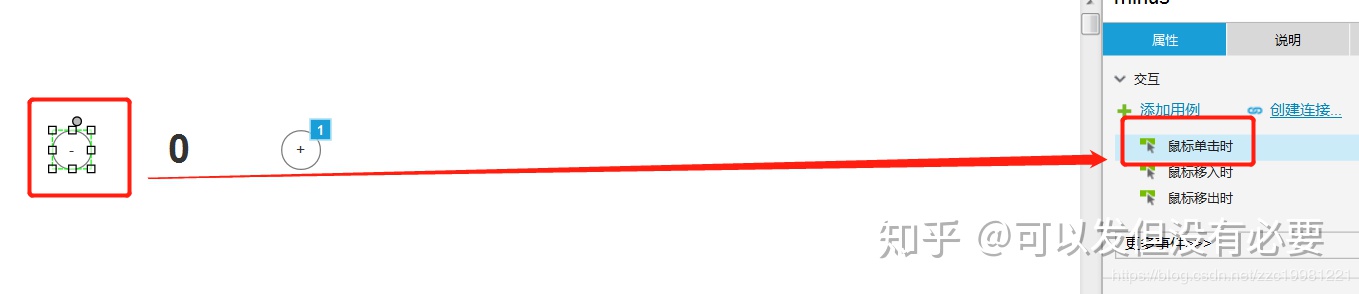
(1)设置属鼠标单击时

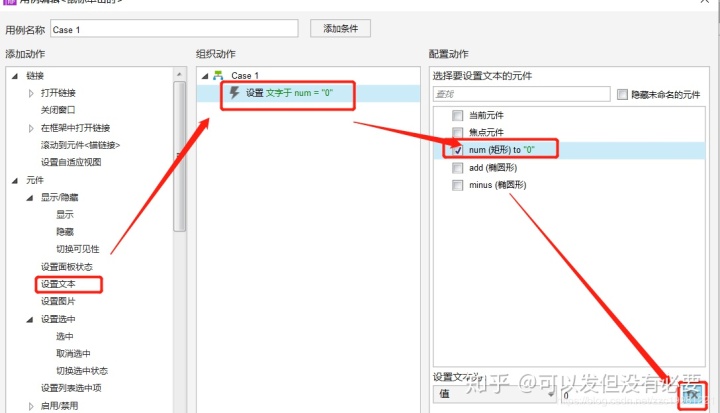
(2)设置文本选择num元件
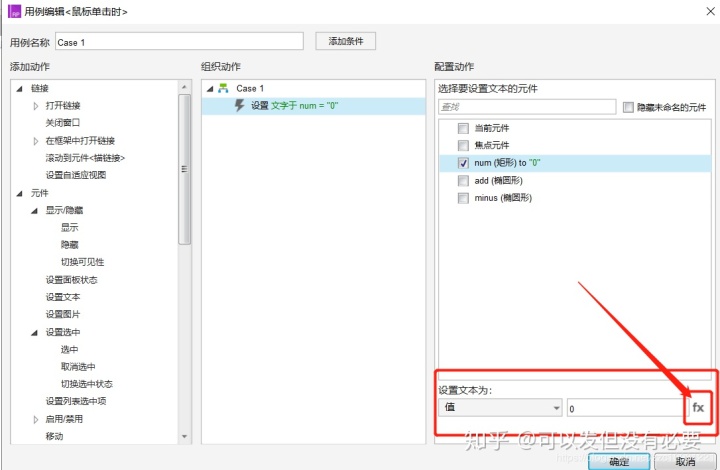
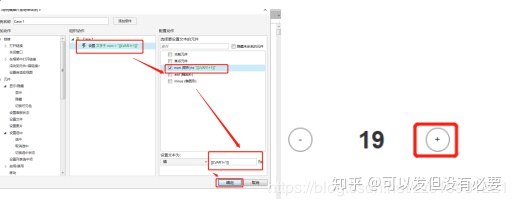
(3)设置函数变量fx

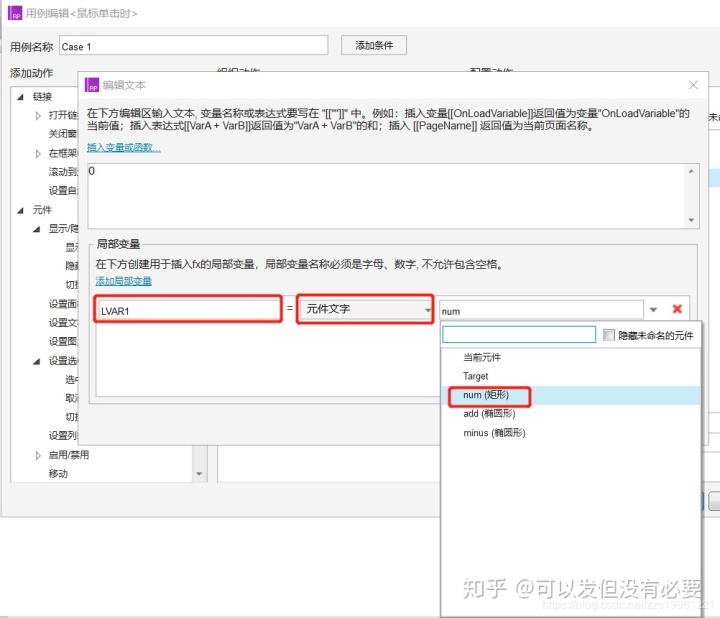
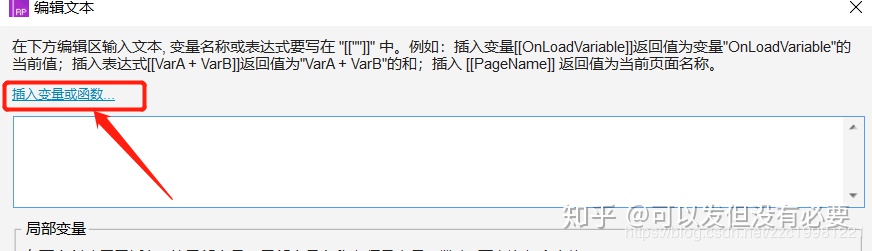
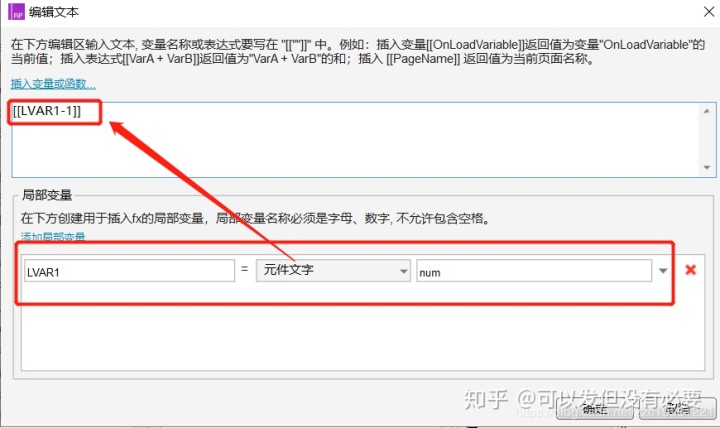
(4)插入变量函数(因为在没点击“+”的时候当前的值都是在原有值的基础之上添加 1,所以当前变量值是属于一个局部变量值)设置样式为当前显示 注意当前元件一定要选择num否则实现不了数字改变效果。

(5)设置当前局部变量函数值 +1的效果。插入变量函数设置:[[LVAR1+1]] 设置完成后点击确定 然后 F5预览



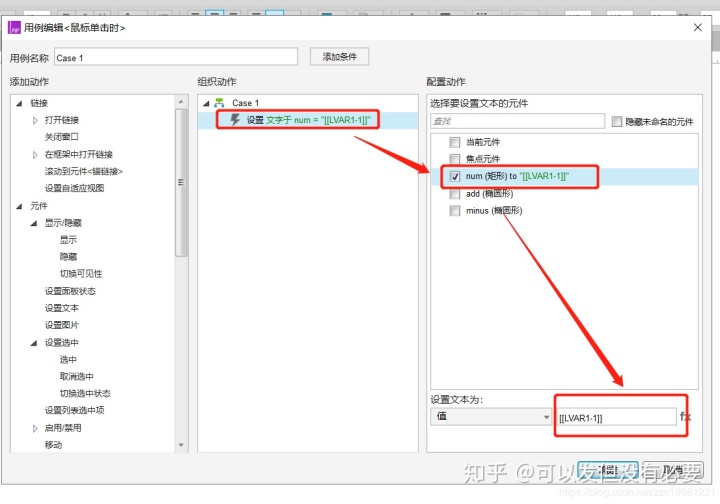
4,实现减号交互函数,基本原理同上,唯一区别是:当前插入局部变量函数 -1 效果:[[LVAR1-1]] 然后点击确定 并F5预览




5,聪明的小伙伴会发现,一直点击减号的话 会减成负数,

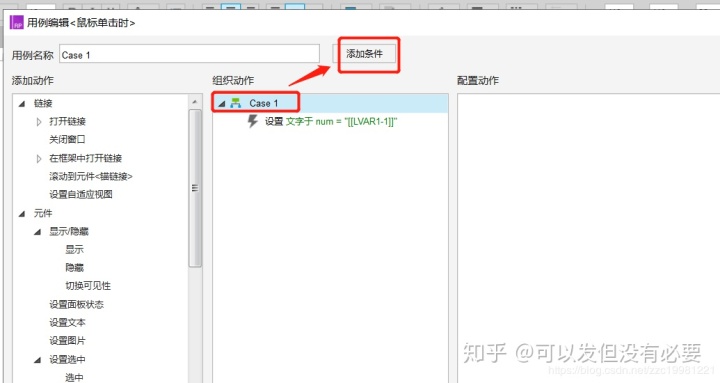
6,这时候就需要进行设置判断,当num的值 >1的时候再执行减法 所以继续设置case案例--选择case1 并点击“添加条件”

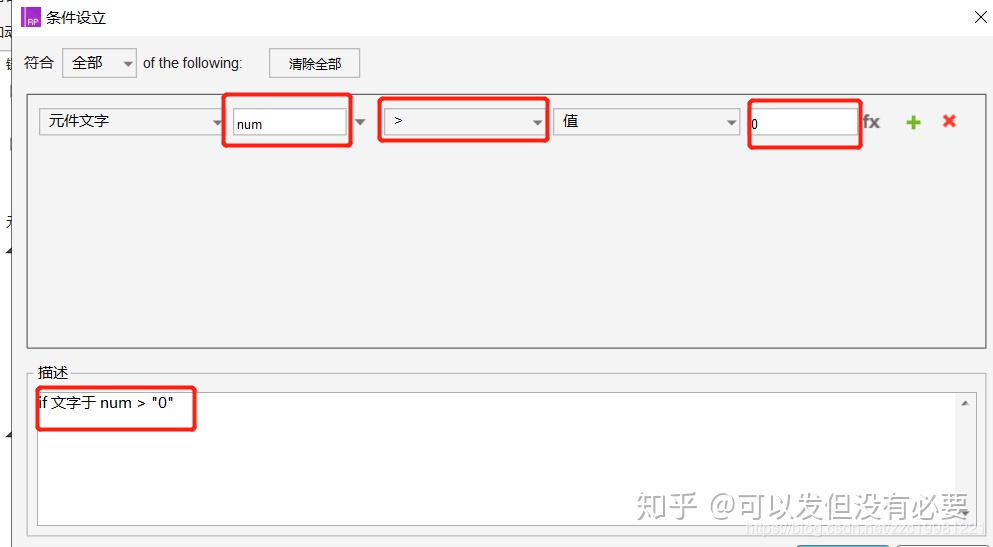
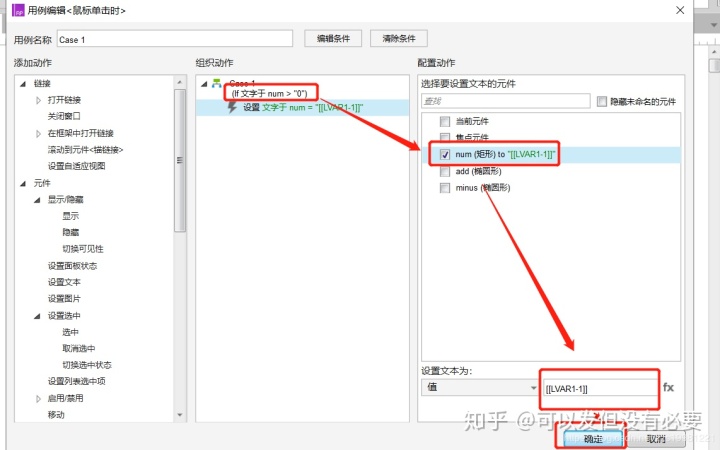
7,设置函数效果如下:if 文字于 num > "0" 注意:执行顺序是 先判断条件,然后再执行-1的函数效果 这样减到0的时候就不能减了。























 2488
2488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








