今天最优化老师安利了jupyter notebook,这玩意儿笔者以前只在云服务器上玩过,算是彻头彻尾的云玩家吧hhh。为了不云,还是安装一下吧:
py -3.7 -m pip install jupyter notebook启动本地前端服务器一看,这个UI的精美程度有点让笔者这个深度pycharm自定义UI界面玩家难受,所以索性快速自学了一下怎么自定义修改jupyter notebook的前端样式。
最终效果我放在了github仓库中,链接我附在了文章结尾。(`・ω・´)
当然,你可以安装jupyterthemes来快速“换装”或者是调整一些全局样式属性。此处所讲为自定义某些细节,比如背景图片。
首先进入该路径:“C:UsersUSERNAME.jupytercustom”,这里存放着渲染jupyter前端的CSS文件和js入口文件。入口文件咱们自然不需要动,直接进入custom.css开始修改。

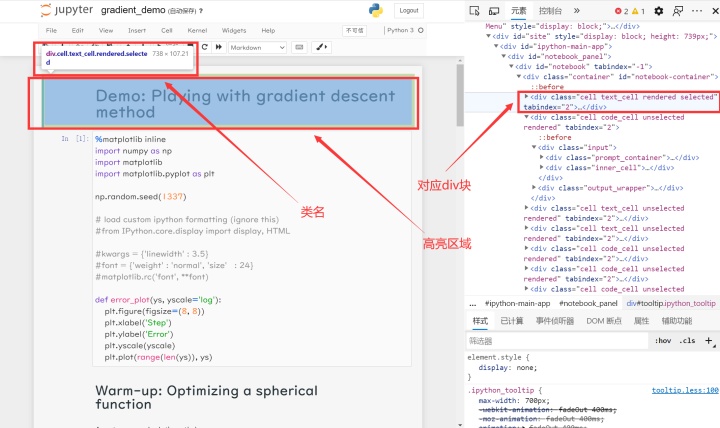
如果你和笔者一样有过一点点做前端的项目经验或者你很熟悉web端的布局,后面就简单了。对于前端小白,大制做法是右击“检查”,进入网页调试窗口,逐个让光标划过右边的HTML代码上的DOM元素。
当你感兴趣的、想要修改的区域高亮了,那么记住tooltip上显示的类名,或者就是光标所在的HTML标签中"class="后面的那一串。

这边的字体笔者已经修改过了
然后在custom.css中修改,也就是加一行该类的样式定义就行。
div如法炮制,就可以修改整个页面上的字体,及其大小。
接着,我们修改页面的背景图片,为了美观,我们将一些大组件的透明度设成0.7
/* body 顺便设置背景图片*/
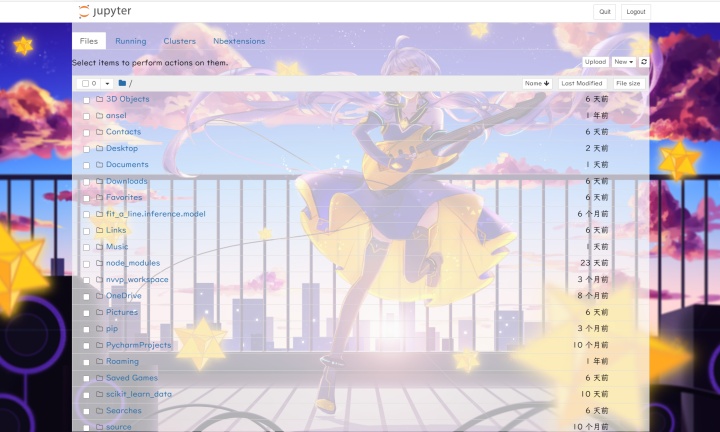
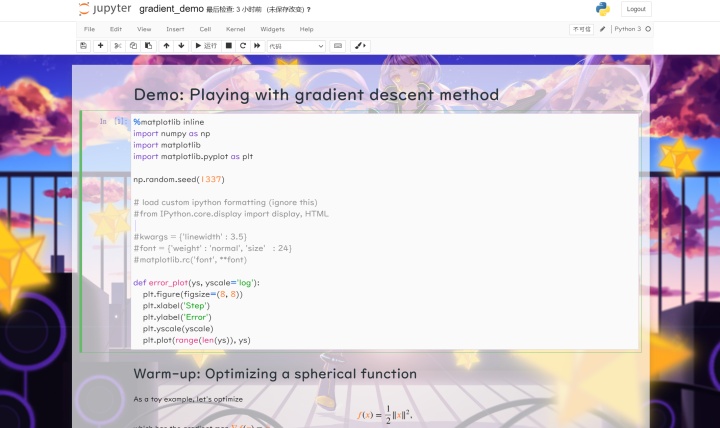
保存CSS,再刷新页面看看:


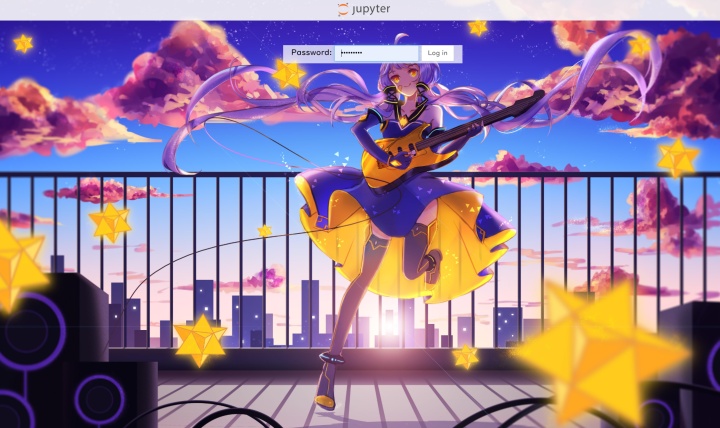
效果还不错(`・ω・´)
登录界面加一个简单的入场动画吧:
/* 入场动画 */
然后不要忘了在各个需要动画载入的元素的样式中加入animation: animatename 2.0s;

我的登录界面,将header透明度调为0.9,大量元素的hover的背景色设为#9999ff。除背景外,所有元素都有1.5-2.0的入场动画
github仓库地址:
LSTM-Kirigaya/a-simple-css-for-jupyter-notebookgithub.com




















 5034
5034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








