
表达式能帮助我们快速地制作一些效果 避免重复造轮子 可以高效产出需要的效果
注意:请使用英文版ae添加 以免出现表达式错误
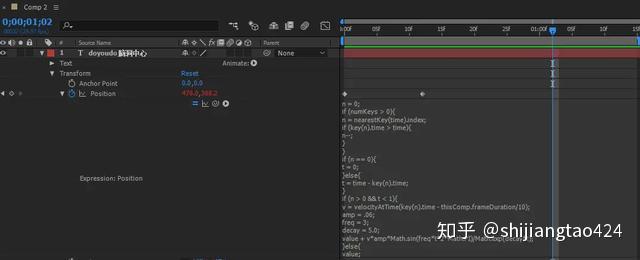
1.弹性表达式 Bounce

编辑
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0){
t = 0;
}else{
t = time - key(n).time;
}
if (n > 0 && t < 1){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
amp = .06;
freq = 3;
decay = 5.0;
value+v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}
使用方法:在ae中创建有两个关键帧的动画 然后按住alt单击码表激活表达式输入栏
直接把上面的代码复制进去即可实现效果 (开启运动模糊效果更好喔)

编辑
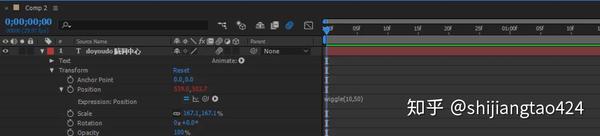
2.抖动表达式 wiggle

编辑
使用方法:wiggle就不用多说了吧 很常用 写法为wiggle(x,y)
第一个参数X表示抖动频率 即1秒抖动多少次
第二个参数表示抖动幅度 具体需要根据你视频片段确定参数
PS:记得把视频稍微放大一些以减少因为抖动导致的黑边现象 代码界面

编辑
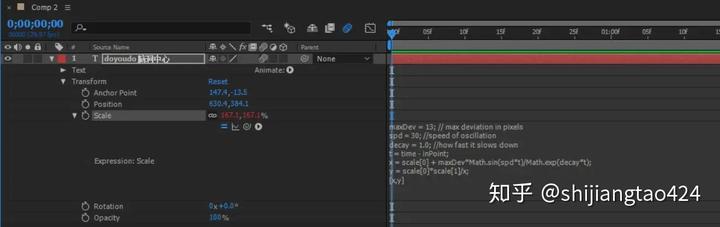
3. 挤压与伸展 效果类似于果冻

编辑
maxDev = 13; // max deviation in pixels
spd = 30; //speed of oscillation
decay = 1.0; //how fast it slows down
t = time - inPoint;
x = scale[0] + maxDev*Math.sin(spd*t)/Math.exp(decay*t);
y = scale[0]*scale[1]/x;
[x,y]
使用方法:直接施加到你的目标图层上 动画参数可以直接修改上述表达式内的数值
请看// 后面的内容 那是怼这一行代码的解释 英文不好的童鞋请借助有道词典
此表达式可以应用在 给视频里的点击事件做出回应 突出某个元素效果

编辑
4. 运动尾巴

编辑
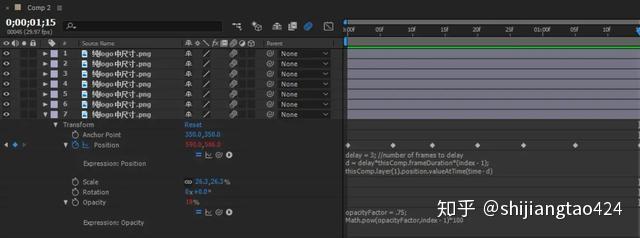
delay = 5; //number of frames to delay
d = delay*thisComp.frameDuration*(index - 1); thisComp.layer(1).position.valueAtTime(time - d)
使用方法:先制作一些运动的关键帧 然后alt点击码表激活表达式输入栏
把上述代码复制进去 接着复制几层你要做运动的图层
如果动画不如意可以直接更改参数
opacityFactor = .75;
Math.pow(opacityFactor,index - 1)*100
这两行代码是针对不透明度做拖尾的。直接复制到不透明度的表达式栏里即可

编辑
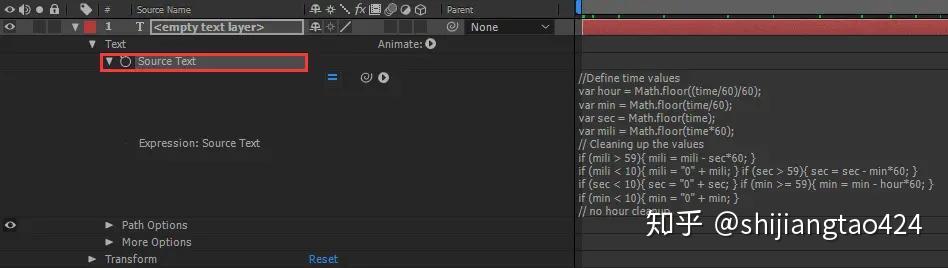
5. 计时&倒计时

编辑
//Define time values
var hour = Math.floor((time/60)/60);
var min = Math.floor(time/60);
var sec = Math.floor(time);
var mili = Math.floor(time*60);
// Cleaning up the values
if (mili > 59){ mili = mili - sec*60; }
if (mili < 10){ mili = "0" + mili; } if (sec > 59){ sec = sec - min*60; } if (sec < 10){ sec = "0" + sec; } if (min >= 59){ min = min - hour*60; } if (min < 10){ min = "0" + min; }
// no hour cleanup
if (hour < 10){ hour = "0" + hour; }
//Output
hour + ' : ' + min + ' : ' + sec + ' : ' + mili;
使用方法:在ae里创建一个文字图层 然后在源文本(source text)里键入即可
然后他就会以合成的长度开始计时 如果想增加计时的区间只需改变合成长度即可
如果你想要制作倒计时效果 需要先把该文字图层预合下
然后选中图层 右键—>时间—>时间反转 即可
当然你可以先把文字的样式制作的好看一些 这不影响内容表达式的实现
如果你只需要显示到分钟 可以在最后一行代码 output 把hour删掉即可

编辑
如果需要请留存!希望可以帮到大家!




















 4324
4324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








