
判断一个设计师的风格把控能力和设计表现力,看他们的一个作品就知道底细。同样选择一个设计公司,也不需要对他们每一个作品都了解。一个作品就暴露了设计师的设计水平层次和对作品艺术的追求。那么如何看待一个作品是否有设计感呢?

很多客户其实对一个企业网站如何设计以及风格落地并没有概念,他们通常用苹果扁平风、高通科技风和万科人文风等等来形容自己想要的风格和方向,至于怎么设计才有设计感和高端感,是设计公司的事情了。

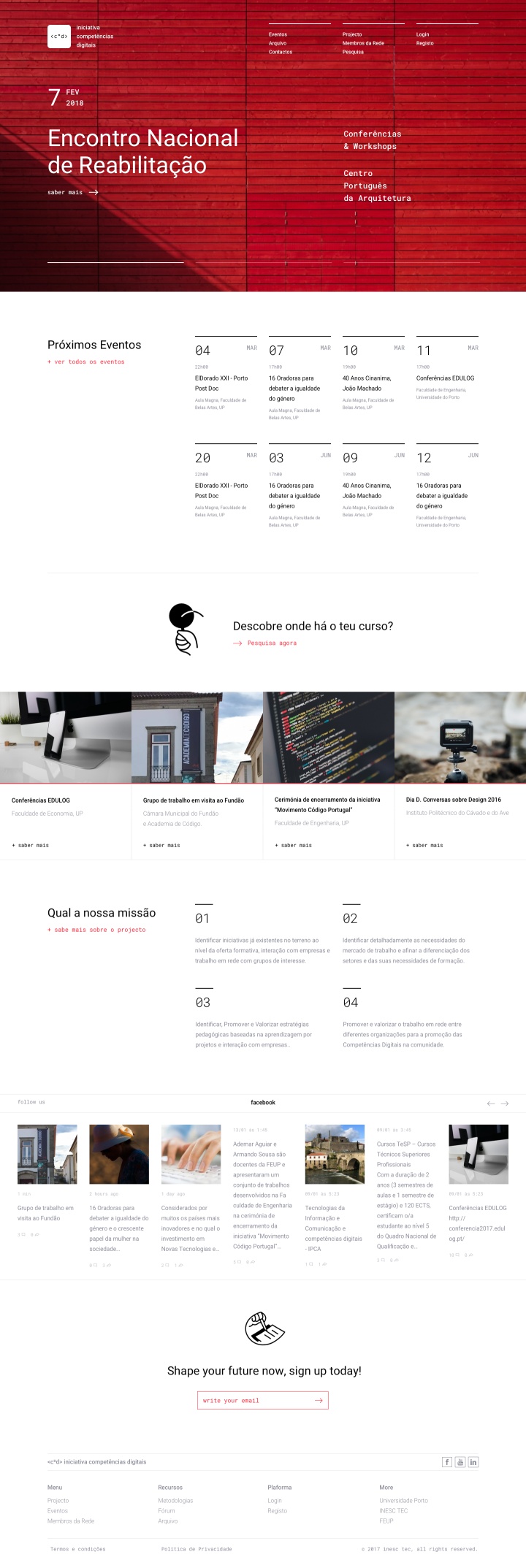
网站风格概念落地,往往可以通过网站的文案(巧妙的告诉别人这个网站是干什么用的)、网站的版式设计与交互设计(网站的内容和价值是如何展示给用户的)来执行落地。当然,网站架构也是一个关键的要素。不同行业、同一行业不同企业,其特长、文化不同,架构是不一样的。如果同学们有对这方面有深究,应该能发现,并不是所有的公司都是只有首页、产品中心、新闻中心、人才招聘、联系我们、解决方案、关于我们等栏目,即便有,也会根据自己企业的特点重新斟酌这些栏目的名称,让用户对自己官网更加有印象。

网站的版式设计及交互,是一个相互结合设计的问题,但凡优秀的网站,在版式和交互这块都做到高度统一。并不是设计稿出来后,让交互设计师、前端工程师自己发挥。


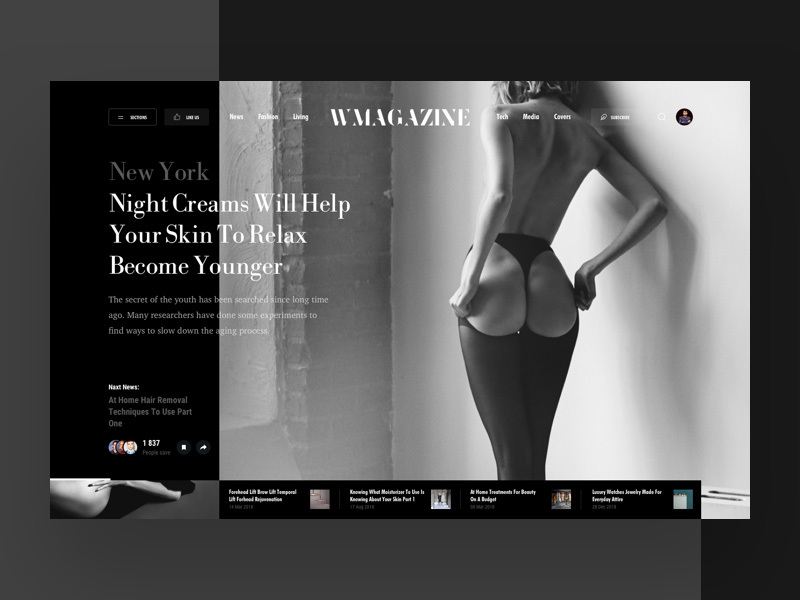
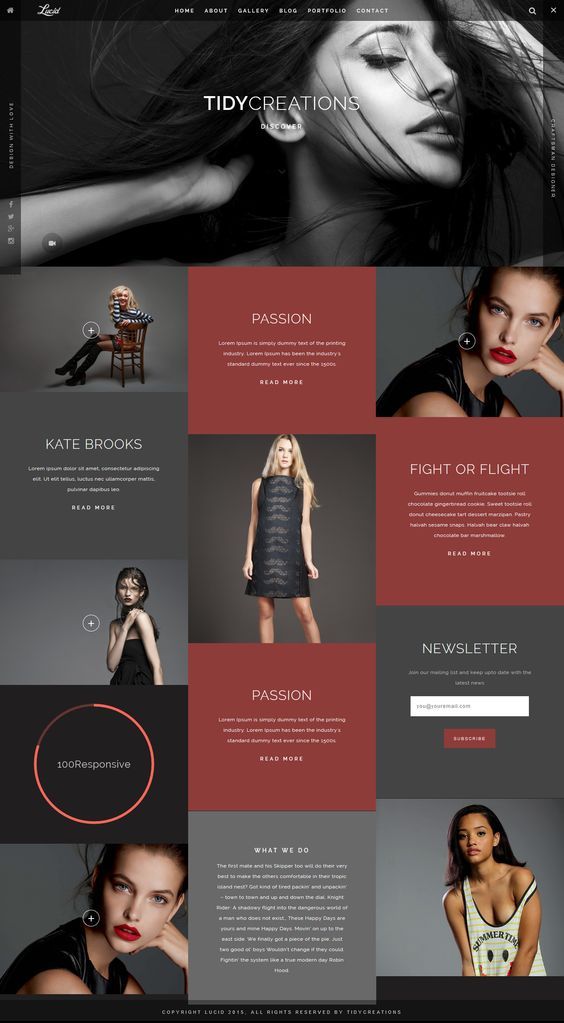
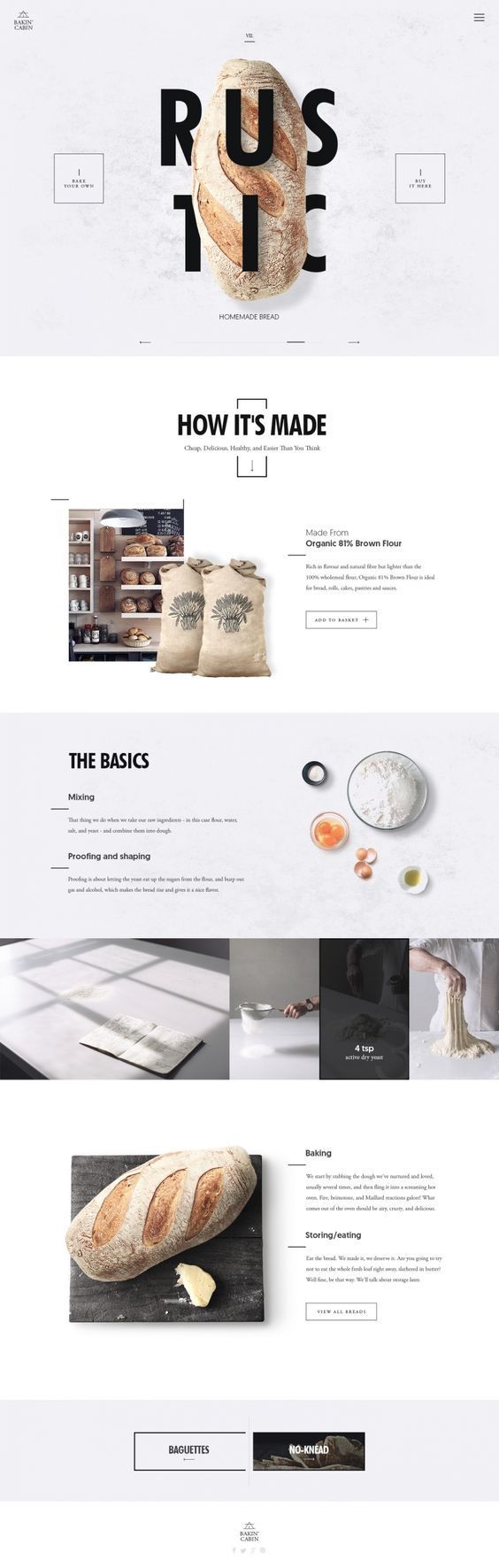
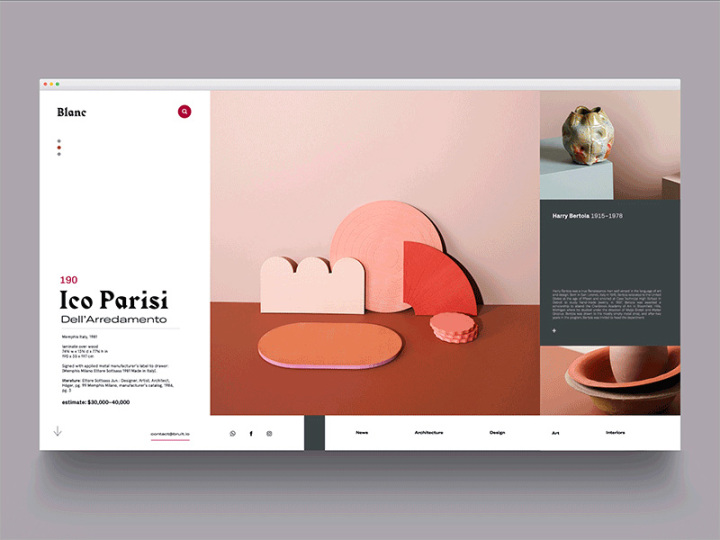
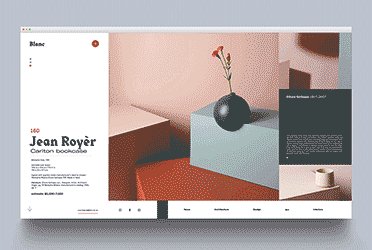
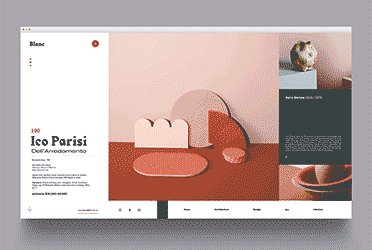
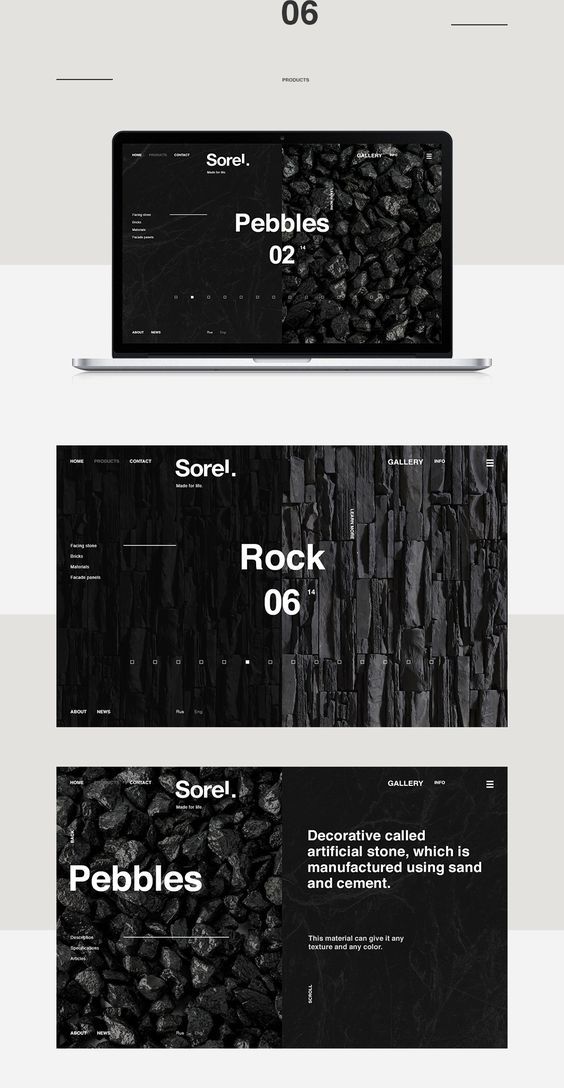
而网站版式设计中,通常都有哪些技巧让版式看起来更加别致一些呢?对于网站最原始的结构,应该是上中下、左中右这样的布局。而随着平面设计的技巧运用到网页设计中之后,加上网页制作工艺这块的发展,让版式设计不在局限于平面排版设计,有了更多的二维、三位的思考空间。

我们最常用的栅格系统,就是最最基本的排版布局辅助工具,他让版面中内容的分布和对齐更加科学,内容看起来更加清晰。
而排版设计中的例如内容版块的分布遵循虚实结合、张弛有度、大小粗细及颜色的对比、图片与文字的排版对齐方式、图片展示的方式、线条及色块的运用等等细节,都能让每一个版块,每一个页面产生不同的视觉感受。这个跟数学的排列组合有一些相似,只要有一个元素发生变化,这整个版面结果就会有所不同。

小结-
既然本文中提到的这些因素都能影响一个网站设计作品的效果,那么我们平时在欣赏其他很优秀设计师的作品时,就可以根据本文提到的这些点来分析这些高质量作品中是否都运用到以及是如何运用的,把设计的思路和灵感收集起来,运用到实战项目中去,逐步提高网站整体风格把控能力和细节的表现力。




















 1313
1313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








