哈喽大家好,欢迎来到UDC雕虫小技~
今天要给大家分享“在PS中如何用自定义图案制作简单平铺背景”。平时在制作banner或者活动时都会用到一些平铺的底纹来增加背景氛围和质感,那么在PS中怎样用自定义图案来制作简单平铺图案背景呢?

PS自定义图案用于平铺背景方法如下:
这里我们以错位心形样式为例讲一下制作方法。

识别单元图案
在教程开始前,先来说下PS里的平铺原理:
在PS中,图案叠加的机制就是利用一个单元图案进行重复平铺来实现上图的效果。
所以,在制作想要的效果之前,先要分析下平铺图的单元图案。
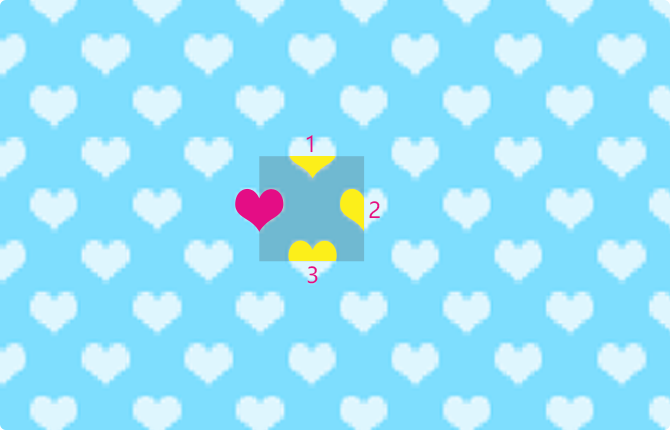
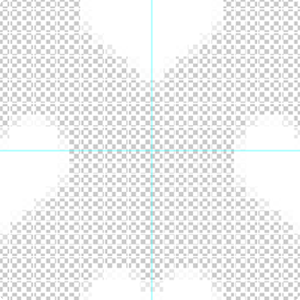
错位心形图案的单元图案分析:
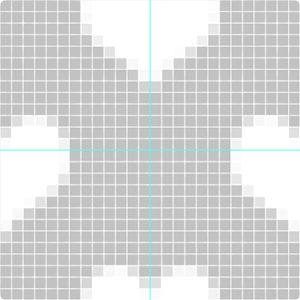
以一个心形为固定点,那么想要有错位的效果,就要确定它周边至少三个心形的位置(如图)

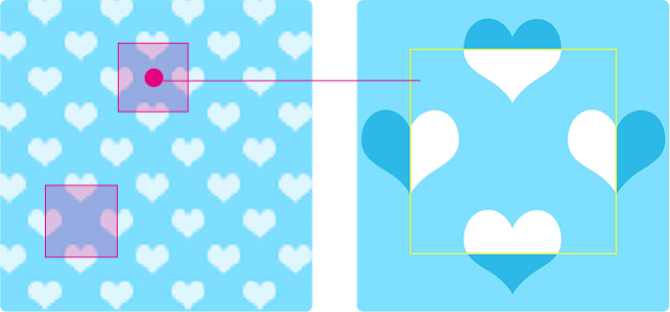
可以用一个正方形去框一下单元区域,那么最小的单元如下图:

经过以上分析,就可以进行制作了。
➊创建单元图案
1.创建一个单元图案:在ps新建一个26x26的画布文件。

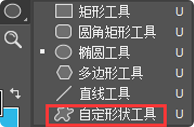
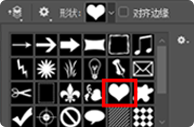
2.选择形状工具下拉里面的自定形状工具。

3.选择心形工具,按住shift键,画一个正心形。

大小上根据想要的效果来决定:比如你想要圆点密集一点,那么心形可以做的大一些;
如果想要稀疏一些,可以画的小一点的。
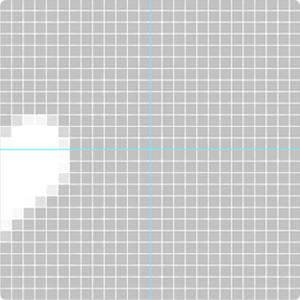
画好后,拉上下两条辅助线至中间处,相交于画布的中点,并将刚才画的心形移动到左部边缘,使其漏出1/2,给心形填充白色。

这里的心形位置要调整好,确保漏出心形的1/2(如图)

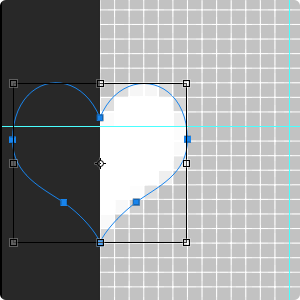
复制3个同样的心形,按照分析出来的单元图案,调整心形的位置到上、下、右(如图)

➋保存单元图案到自定义图案
完成以上步骤后,将背景变为透明再进行保存,这样的普适性会更强。

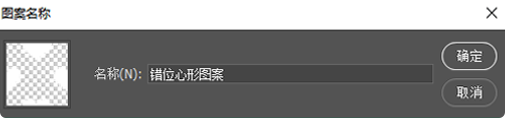
保存步骤:
单击编辑——定义图案——命名新建图案:错位心形图案——点击确定

进行完这一步,自定义的图案就保存在预设里了。
➌利用自定义图案制作简单平铺背景
在设计中,就可以使用之前的自定义图案来平铺背景,丰富效果。
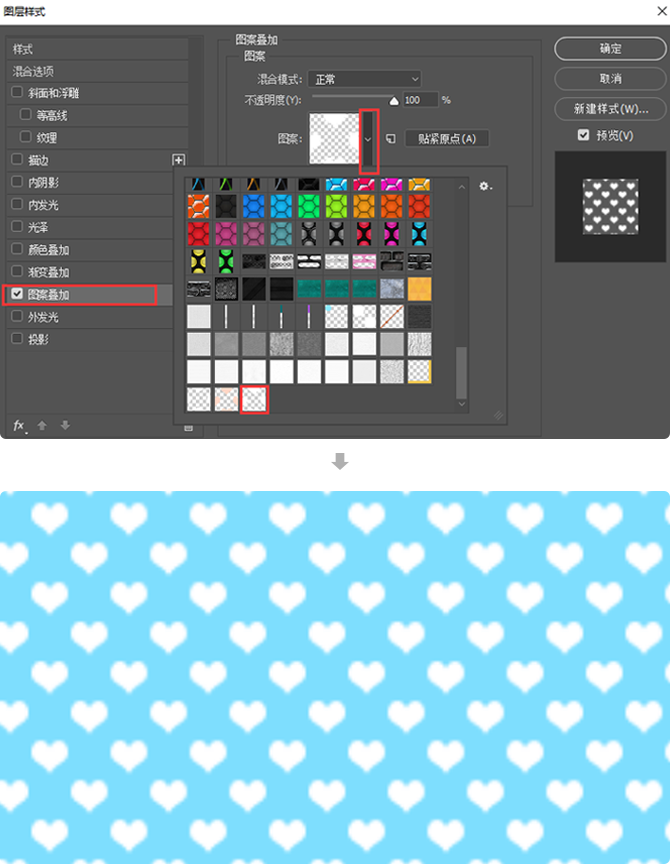
具体操作:双击背景图层打开图层样式--选择图案叠加--选择图案往下拉--找到刚刚定义的图案

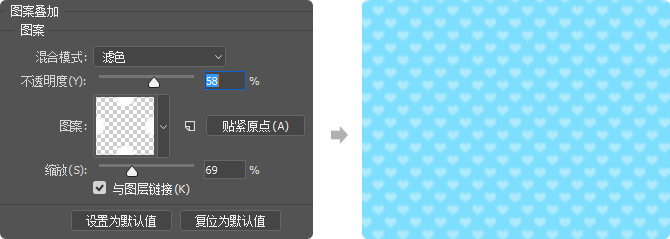
然后就可以根据自己想要效果对叠加的图案进行混合模式、不透明度、缩放大小的调整

只要确定单元图案,就可以制作各种图案叠加的背景效果啦!
➍自定义图案叠加的应用
依此方法,可以举一反三做出各种错位图案~


#本期教程制作:魔人啾咪
#视频后期制作:白佰
UDC精彩文章,你可能感兴趣
↓
【微课堂】一步打造高级焦散投影
【微课堂】PS抠图-神奇的抠发丝技能
【微课堂】PS调色-调色工具的简单应用
UI设计中的视觉层次
实习生这一年
4399商学院-设计训练营第2期
致匠心 I 走进陶艺世界
无处不在的版式设计
疫情下的UDC
遇见另一种台湾






















 4687
4687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








