
上一篇的文章中,我们遗留了两个问题没有处理。分别是
2. 没有按照月份显示分割线。
3. 内容列表没有放置我们需要显示的日期,而是用图标代替。
针对问题2,我们首要的任务是显示出分割线,这个东西可以直接使用Divider来处理,但是查看代码,这个分割线组件并无法实现我们需要的,用年份和月份来分割界面的效果。
它只是单纯的分割线,无法展示文本信息。
所以我们需要考虑如何实现这个效果。
可以编写一个widget来处理这个效果
可以直接用图片绘制背景,再在背景上放置文本。
可以使用行容器组件。
等等等等…
我们采用最简单的实现方法,用一个行容器组件来放置三个基础组件,两个图片组件1和一个文本组件。
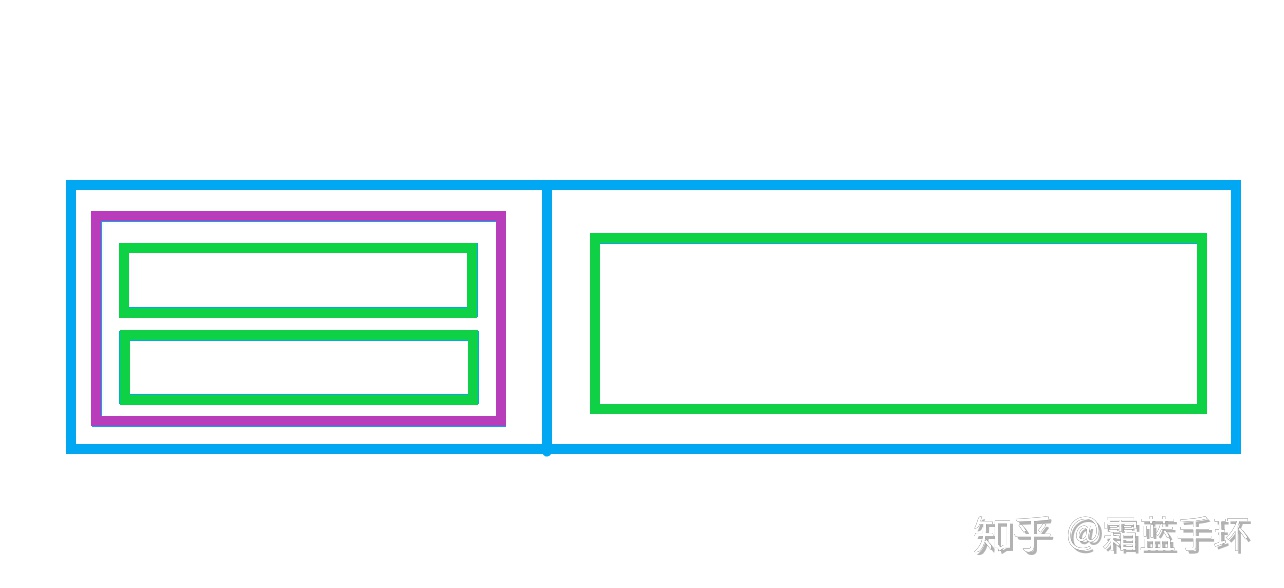
Row针对问题3,我们可以将界面进行拆分,具体如下图所示:

参考标题草图,可以看出这一部分组件的整体结构。

整体是一个行组件,左侧放置一个column容器,中间容纳2个文本组件,分别存放日期和周,右侧放置listtitle即可,无需icon属性。当然也可以不省略。
然而实际使用时,右侧无法直接使用listTitle组件。最终还是使用row行组件和column列组件和text文本组件的组合来实现了最基础的效果。
Row(
children: [
Column(
children: [Text("8月13日"), Text("星期四")],
),
Column(
children: [Text("今天的长城也很平静"), Text("非常平常的一天,护卫队没有什么大事。")],
),
],
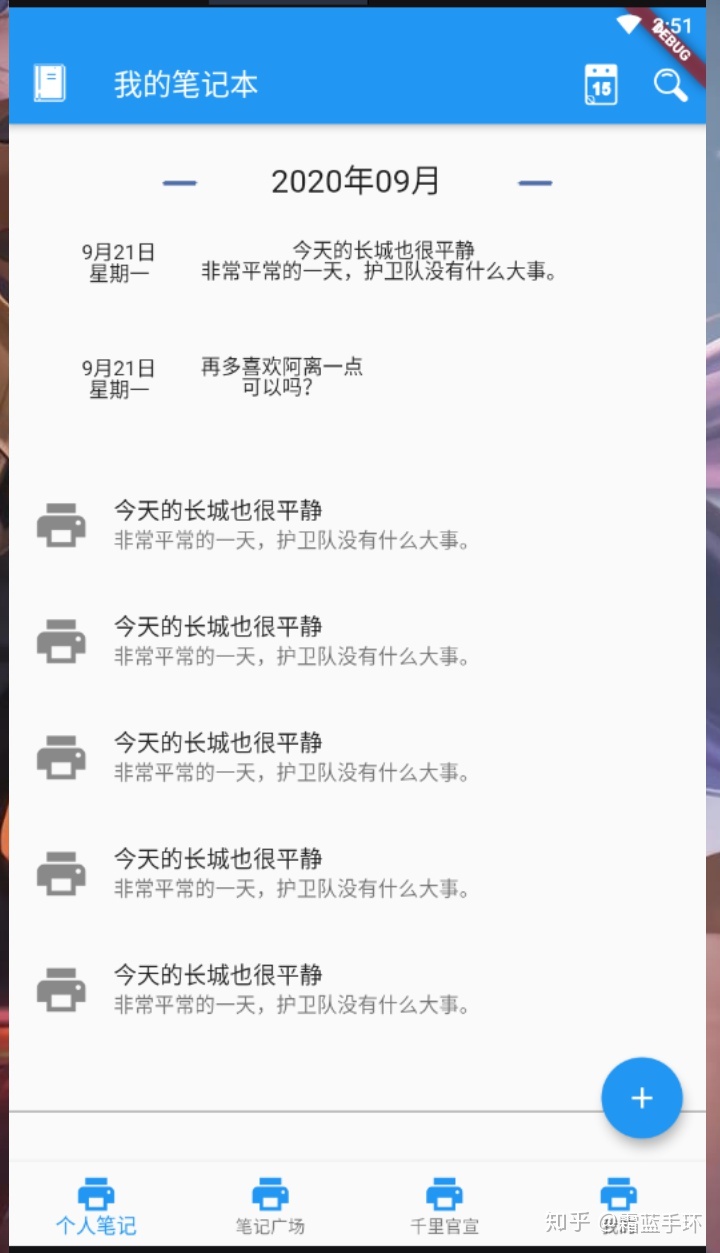
),在模拟器中,对应组件的效果是这样的:、

在这里重申我们的开发步骤:结构分解,结构试制,效果调整。我们的目的是在开发速度和实现难度之间,在展示效果和项目进度之间找到合适的平衡点。因此我们不用急着采用先进的模式或者构架,除非它在某方面有无法忽略的明显优势。
那么,既然界面结构基本完成,我们就应当进入下一步骤,效果的调整。我们可以看到,目前显示的内容均为紧贴左侧,字体也没有用明显的色彩或者大小来区分其展示的内容。
我们接下来的初步考虑是:
分割线应当居中,并且可以设置具体宽度。分割线宽度暂时设置为屏幕宽度的80%
内容展示应当居中,并且可以设置具体宽度,内容宽度暂时设置为屏幕宽度的80%,其中20%左右为左侧时间区域宽度,其余为右侧标题和内容提要的宽度。
居中这个事情呢,首先无论分割线还是内容,都是作为listview的子组件出现的,所以是否居中应当由listview来控制。然而看了看listview的构造参数,并没有找到控制子组件居中的内容。
那么再看看行组件Row好了,这里面有没有控制其内容居中的参数呢?有的。
然后在网上搜索了下,又调整了这部分代码。
Row(
children: [
SizedBox(width: 50), // 50宽度
Column(
children: [Text("9月21日"), Text("星期一")],
),
SizedBox(width: 30), // 50宽度
Column(
children: [Text("再多喜欢阿离一点"), Text("可以吗?")],
),
],
),

界面的基本样式已经制作完毕,接下来应该进行的就是效果的调整。下一个页面将是编辑笔记内容的页面,此页面用于新建笔记内容的编辑,和修改已有笔记内容。
参考文章:
flutter中行(Row)元素相互之间保持间距的几种方式?_flutter_码云网findsrc.com







 本文主要介绍了在Flutter中解决界面显示问题的步骤。针对2个遗留问题,一是通过行容器组件实现年月分割线,二是调整内容列表以显示日期而非图标。在实现过程中,使用Row和Column组件组合,通过SizedBox控制宽度,实现了内容居中。接下来的步骤是进行效果调整,包括分割线和内容的居中显示,以及设置宽度。文章强调在开发效率和效果之间寻找平衡,避免过度复杂化。
本文主要介绍了在Flutter中解决界面显示问题的步骤。针对2个遗留问题,一是通过行容器组件实现年月分割线,二是调整内容列表以显示日期而非图标。在实现过程中,使用Row和Column组件组合,通过SizedBox控制宽度,实现了内容居中。接下来的步骤是进行效果调整,包括分割线和内容的居中显示,以及设置宽度。文章强调在开发效率和效果之间寻找平衡,避免过度复杂化。














 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








