一、任务介绍:
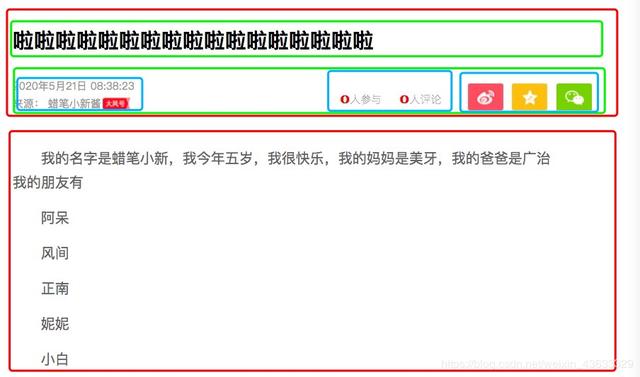
高保真的完成下图布局:

二、分析布局
首先要分析一下各个模块的布局

我们依旧使用的盒子模型。
首先先分为两个大盒子(红色边框)header 盒子和 content 盒子。
其中content中相对对来说比较简单,就需要添加需要的内容文字就好啦。
header相对于基本作业要复杂一些。
在header中首先要分为两个盒子(绿色边框)第一个盒子head装的是标题,下面的盒子info_box装了三个盒子。包括信息盒子info、评论盒子comment_box评论盒子、分享盒子share_box。
评论盒子comment_box中 分为 join div元素和 comment div元素
分享盒子share_box中 分为sina (微博)qqzone(qq空间)wechat(微信)
大体的布局还是用div元素实现,其中信息盒子与评论盒子打算用p+span元素实现,分享盒子用div+“雪碧图”实现。
标题框和内容框的距离为40px。
三、完成html代码
根据我们上面对各个模块布局的分析,我们接下来就可以写html代码啦~其中在header的info盒子,其中信息盒子与评论盒子打算用p+span元素实现(语义化更好一点),分享盒子用div+“雪碧图”实现。
(这里还是有需要的改进的地方,比如行前面的空格我是使用的 空格键,应该还有更好的方法,请大佬指教嘿嘿~)
代码如下:
加分作业
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
2020年5月21日 08:38:23来源: 蜡笔小新酱
我的名字是蜡笔小新,我今年五岁,我很快乐,我的妈妈是美牙,我的爸爸是广治
我的朋友有
阿呆
风间
正南
妮妮
小白
四、CSS美化
为了尽可能高保真,我们要测量一下各个模块之间的距离。
标题框和内容框的距离为40px
在整个标题盒子 header中,标题head和信息盒子info_box之间的距离30px
在信息盒子中,来源盒子info和评论盒子comment_box的距离是228px
评论盒子comment_box和分享盒子share_box之间的像素是30px
其中来源盒子info中的时间和来源之间的像素是10px
在评论盒子中的 参与和评论之间的像素为20px
在分享盒子中每个图片之间的距离为10px
css代码如下:
* { margin: 0px; padding: 0px;}.container { width: 670px; height: 800px; margin: auto;}.head { font: bold 24px Microsoft Yahei; margin-top: 40px;}.info { font: 12px Microsoft Yahei; color: #999; margin: 25px 0 5px 0; line-height: 20px; width: 350px;}.header { height: 142px; width: 655px; border-bottom: 1px solid #828181; display: flex; flex-direction: column;}.content p { line-height: 40px; font: Microsoft Yahei; color: #636363; margin-top: 40px;}.content p span { line-height: 15px;}.icon_1 { background: url("../img/icon_1.png") no-repeat 2px center; padding: 19px;}.info_box { display: flex;}.comment_box { display: flex; color: #999; margin: 40px 30px 5px 0;}.comment_box p { font: Microsoft Yahei; font-weight: lighter; font-size: 12px;}.share_box { display: flex; font-size: 12px; height: 40px; margin: 32px 0px 5px 0;}.join { margin: 0px 20px;}.qqzone { margin-left: 10px;}.wechat { margin-left: 10px;}.comment_box span { font-family: 'Georgia'; font-size: 16px; font-style: normal; font-weight: bold; color: red;}.sina { background-position: 0px 0px !important;}.qqzone { background-position: 0px -32px !important;}.wechat { background-position: 0 -66px !important;}.share_box div { width: 40px; height: 30px; background: url(../img/icon_3.jpg);}五、CSS美化分析
1.使用行内元素span标签。作为行内元素span标签使用起来也很方便,作为一个小容器,可以把容器分为多个小容器,方便容器中个别部分应用样式,对于容器中其他部分实现特别的效果。其中在评论盒子中用到。如下图。我们可以看到 0人参与 0人评论 可以用p元素一行完成,但是有一个问题,“0”的字体和颜色和别的字不太一样。我们在实现的过程中可以再多写几个div 然后重新布局但是那样太麻烦了,直接使用行内元素就可以搞定。

html代码如下:
0人参与
0人评论
css美化:
.comment_box { display: flex; color: #999; margin: 40px 30px 5px 0;}.comment_box span { font-family: 'Georgia'; font-size: 16px; font-style: normal; font-weight: bold; color: red;}2.在分享盒子share_box中设置背景图片的时候使用雪碧图。
先来说一说雪碧图是怎么回事
首先把网页中一些背景图片整合到一张图片文件中(png格式)
再利用CSS的"background-image"引入图片,配合"background- repeat"禁止平铺
最后利用css的"background-position"进行背景精确的定位出背景图片的位置(默认起始位置为background-position:0% 0%;如果background-position属性值之设置一个,那么另一个默认为center。
我们需要加载的图片素材是这样的

而我们最后要的效果是这样的,是三张分开的图片,但是都是上面图片的一部分

此时我们就可以用雪碧图啦~先设置 sina wechat qqzone 这三个盒子的大小并使这三个盒子都以这张雪碧图为背景:
.share_box div { width: 40px; height: 30px; background: url(../img/icon_3.jpg);}后在各个div中使用background-position进行定位。就是定位到我们想要的部分。
.sina { background-position: 0px 0px !important;}.qqzone { background-position: 0px -32px !important;}.wechat { background-position: 0 -66px !important;}特别要注意一点 在给div添加定位时,要写!important提升指定样式规则的应用优先权。这样才可以定位到不同图片的坐标。
使用雪碧图的优点:如果图片来源于网页的话,就可以减少http请求的次数,提高页面加载速度。方便修改。
六、优化
根据我们以上的效果,我们可以进行一下优化。比如添加背景图片~或者添加鼠标悬停的效果。
在这里,我(突发奇想)设计了此页面的一个深色模式(其实就是把白底黑字换成暗底白色来)还有一些鼠标悬停的效果。

添加背景图片的css代码如下:
.container { width: 670px; height: 500px; margin: auto; background-position: center; background-image: url(../img/bgimg.jpg); background-repeat: no-repeat; background-size: 100%;}添加鼠标悬停效果css代码如下:
.sourse:hover { color: red; cursor: pointer; text-decoration: underline;}.comment_box p:hover { cursor: pointer; text-decoration: underline; color: red;}.share_box div { cursor: pointer;}七:效果展示
高保真:

优化图:

总结和反思:
1,添加css时,一定要写这句:
* { margin: 0px; padding: 0px;}否则会页面的内容不会贴顶,就是总是和页面顶部有一些距离。
2,通过这次实验我更进一步的体会到了盒子模型的一些特点,对boder margin padding 有了更深一步的理解。可以把盒子模型想成一个装在快递盒子里新手机盒。新手机是我们的内容,手机和手机盒的泡沫就是padding(内边框),手机盒子的纸壳就是border(边框),最后手机盒子和快递盒子之间的距离就是margin(外边距)。





















 1923
1923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









0人参与0人评论