导读
经过这段时间的学习,大家对小程序的编程和代码掌握的如何了呢?
今天我们来讲小程序里实现轮播图的方法,大家要专心看哦。
组件
这个组件叫做滑块组件,嗯,听起来还挺形象的,你看滑动轮播图的时候是不是就像滑动一个个方框的一样?
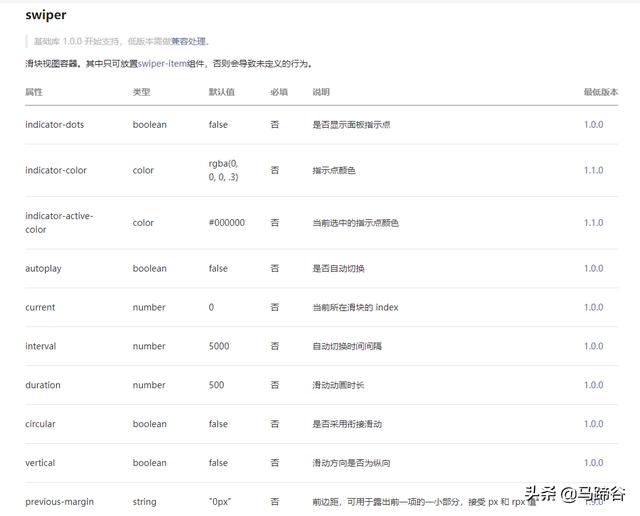
首先,按着老规矩,我们需要先打开微信小程序开发者文档,看一下关于swiper组件的相关内容:

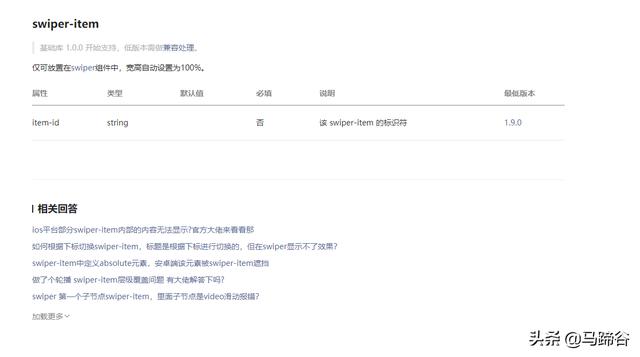
这里要说一下,跟swiper有关的还有这个swiper-item的组件,这个组件和swiper是一块使用的,这个组件可以放一些东西进去。

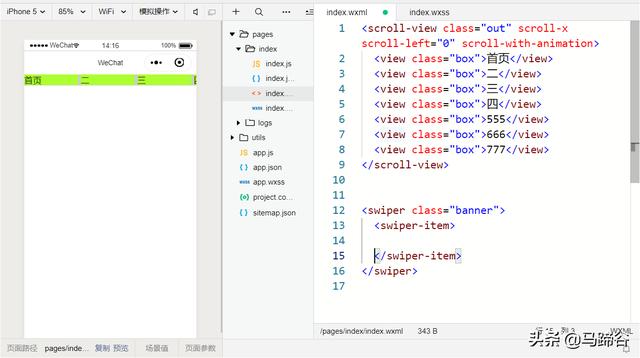
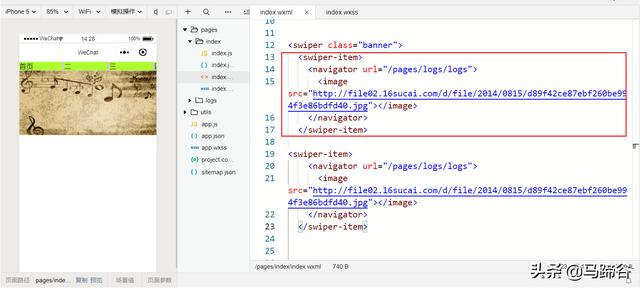
如上面所述,我们的代码开始编写了,首先,需要把swiper和swiper-item的代码写进去。
参考代码: 
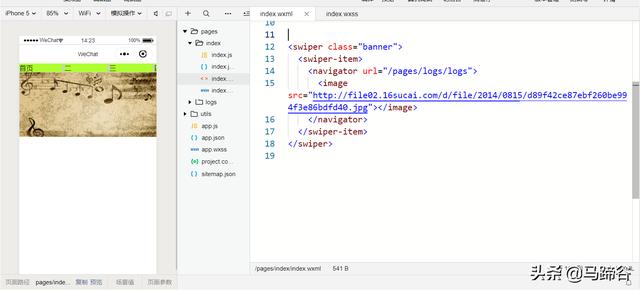
那么,该如何插入第一张图片并让这个图片有链接反应呢?
这里需要多几层嵌套代码,其实不难理解,的意思的链接,我们链接到logs页面上去,下面是图片,我们用的是网络图片,复制网络图片的图片地址即可。
参考代码:
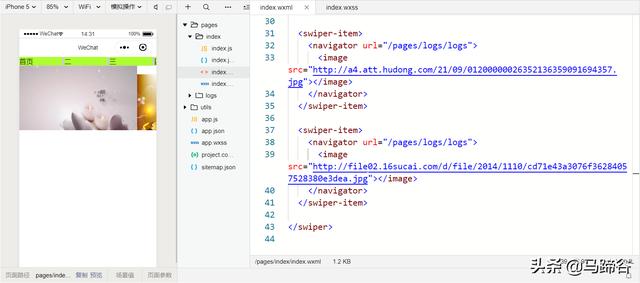
那么,该如何搞多几张图片,让他们实现轮播呢?
简单来说,就是讲里面的内容复制个几份即可,但是要放在里面才可以。

我们给每一张图片都换个背景。
可以看到,现在的小程序已经实现成功了这轮播的效果。

进一步修改
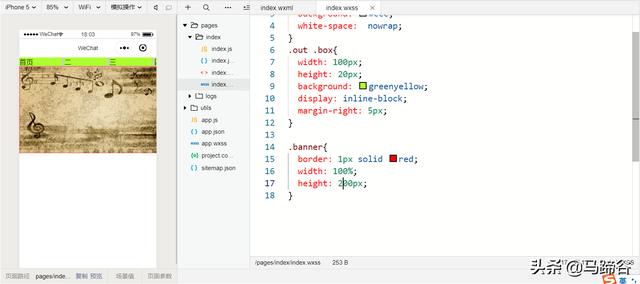
我们给.banner加一个样式,刚才设定了样式,我们现在来对样式加个规范。
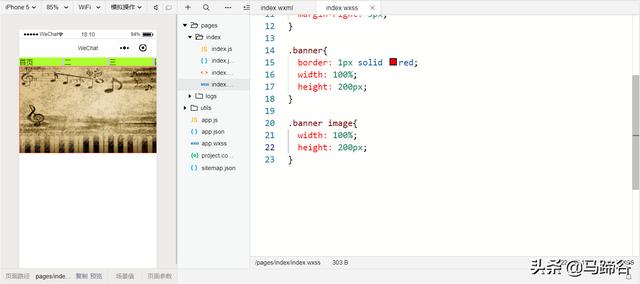
这里我们设置banner有一个1像素宽的红色的实线边框,然后宽为100%,高为200像素。
参考代码: .banner{ border: 1px solid red; width: 100%; height: 200px;}
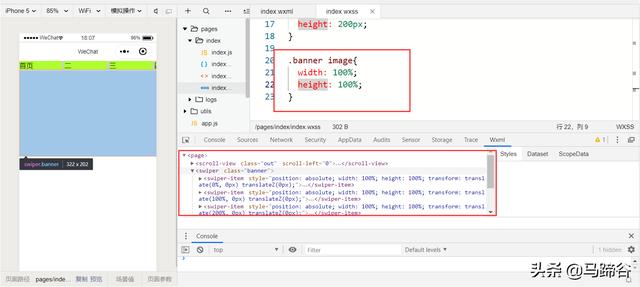
我们再给这个图片设置个样式:
参考代码: .banner image{ width: 100%; height: 100%;}效果如下,当然,我们可以打开调试器,在wxml里面可以看到他能规定的内容区域。

当然,我们对这个了解下即可,我们可以把这个调整回来,大小根据实际情况调整一下即可。

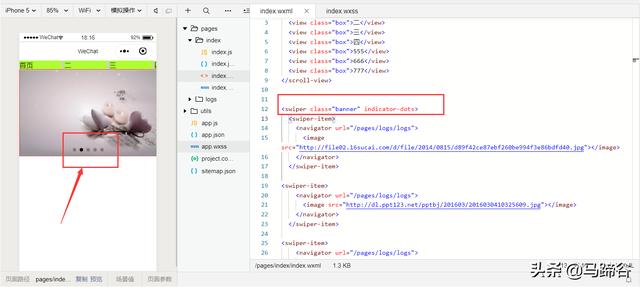
组件的indicator-dots属性:显示指示点
这个有什么用呢?看看加上的效果就知道了:

有没有发现,轮播图上有了堆小点点,这些小点点可以让我们清楚的看到有多少张图片。
参考代码: 但是大家有没有发现,现在的颜色真的很难看,是这种黑色的,遇到深色的就完全看不清了,那么,这种怎么解决呢?
组件的indicator-color和indicator-active-color属性:调整指示点颜色和选中指示点的颜色
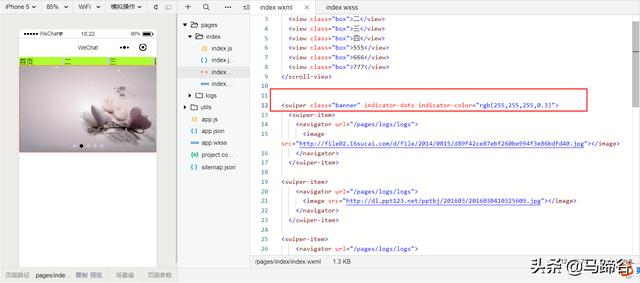
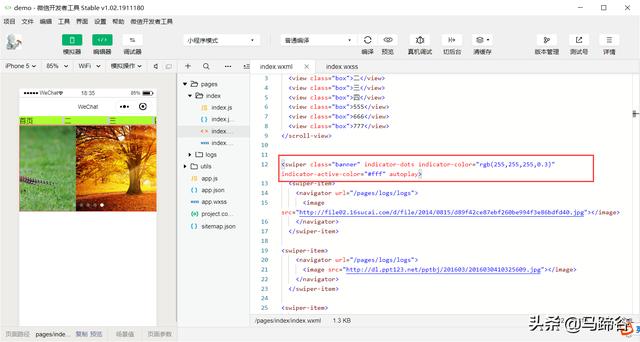
我们在这里试一下,将指示点颜色调整为白色。(indicator-color)
(255,255,255)是白色,0.3是透明度了。数字越大越不透明。越小越透明。
参考代码:
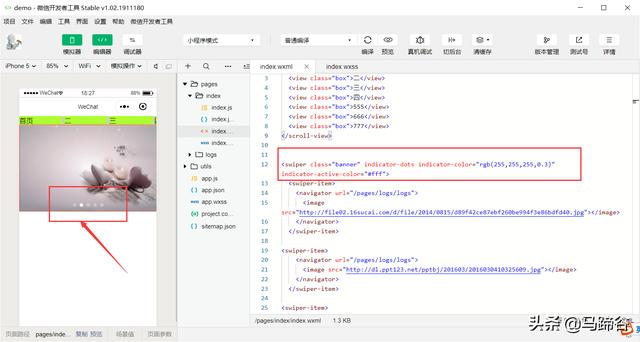
可以很清楚的看到效果,页面里的颜色变成了纯白的透明色,同样的,我们来设置一下选中指示点的颜色:(indicator-active-color)
参考代码: 
组件的autoplay属性:自动切换
这个就其实挺简单了。我们之间在里面加上一个autoplay就可以了,可以看到,现在的显示器上就已经实现自动切换了。

那么,有的小伙伴就会问了,要是先修改轮播图的切换时间怎么办?
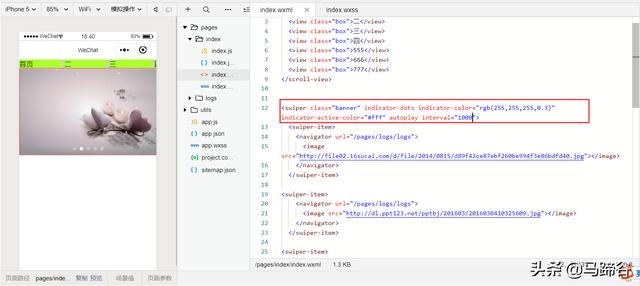
组件的interval属性:调整轮播图自动切换的时间
这里面我们可以修改时间的长短,默认的5000毫秒,我们可以修改的时间更短或更长。单位是毫秒。
参考代码:
这个大家可以自己去试试,挺有意思的。
写在最后
本章节分为两节来讲解,这里是上,我们将会在明天说下,下节更精彩哦。
感谢您在百忙之中抽出时间来看小编的这篇文章,你的关注和点赞就是对小编最好的支持,谢谢大家了。
未来的章节会更加精彩,希望大家同小编能不见不散。






















 992
992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








