前言
配置完小站以后嗅到了一丝不对。
咦,我怎么学习记录的东西这么多,这样放一块儿实在不好看也不适合梳理。
在语雀和Vuepress中选择了UI更简洁清爽,同时界面关键内容较为突出的Vuepress。
此文记录了如何创建第二个GithubPages(多个也类似)+Vuepress基础配置学习+绑定二级域名(可以看到这个域名是http://record.giriawsh.com也是我主站域名的二级域名)

在我的blog中点击个人学习系列,即可跳转至用vuepress搭建的学习记录站点。

创建项目
我们只能为每个 GitHub 帐户创建一个用户或组织站点;而项目站点没有限制。
只能拥有一个的,是个人站点,也就是名为 <user>.github.io 的仓库。想要创建更多的GitHub Pages页面,可以通过创建项目站点实现。项目站点的数量没有限制。
详情可见GitHub Pages 站点的类型——官方文档
1. 创建GithubPages
- 新建一个仓库,名称随意。
- 进入仓库主页,点击右面的
Settings,找到GitHub Pages部分,选择一个主题,之后可以再改,不选择的话页面可能会无法加载 - 建议勾选
Enforce HTTPS,否则访问时会出现安全警告。 - 没有出错的话,一个项目主页就建立完成了,可以通过
<username>.github.io/<projectname>访问到了
2. 创建Vuepress项目
参照官方文档
- 创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter - 使用你喜欢的包管理器进行初始化(听我的,用yarn,如果你不想出现奇怪的bug的话)
yarn init # npm init - 将 VuePress 安装为本地依赖
我们已经不再推荐全局安装 VuePress
yarn add -D vuepress # npm install -D vuepress - 创建你的第一篇文档
mkdir docs && echo '# Hello VuePress' > docs/README.md - 在
package.json中添加一些 scripts
这一步骤是可选的,但我们推荐你完成它。在下文中,我们会默认这些 scripts 已经被添加。
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
} - 在本地启动服务器
yarn docs:dev # npm run docs:dev
VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。
Vuepress配置
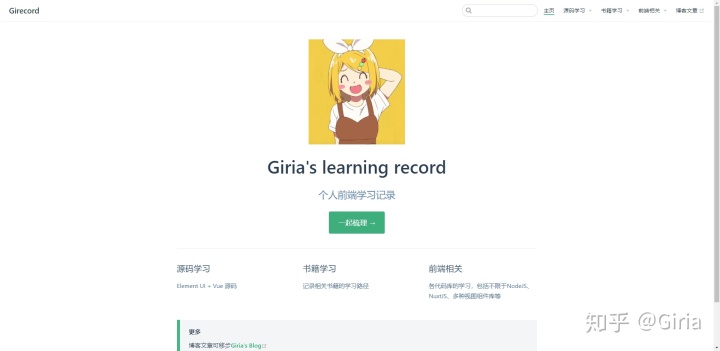
首页
这块可参考官方文档主题模块。
在/docs文件夹下创建README.md文件,这是我的个人配置(把logo.jpg放在/docs/.vuepress/public 文件夹中):
---
home: true
heroImage: /logo.jpg
heroText: Giria's learning record
tagline: 个人前端学习记录
actionText: 一起梳理 →
actionLink: /source/element/
sidebar: false
features:
- title: 源码学习
details: Element UI + Vue 源码
- title: 书籍学习
details: 记录相关书籍的学习路径
- title: 前端相关
details: 各代码库的学习,包括不限于NodeJS、NuxtJS、多种视图组件库等
footer: MIT Licensed | Copyright © 2020-present Giria
---
::: tip 更多
博客文章可移步[Giria's Blog](https://www.giriawsh.com)
:::导航栏
基本配置
修改/docs/config.js文件
module.exports = {
themeConfig: {
sidebarDepth: 2, // e'b将同时提取markdown中h2 和 h3 标题,显示在侧边栏上。
lastUpdated: 'Last Updated',// 文档更新时间:每个文件git最后提交的时间
searchMaxSuggestions: 10,
nav: [
{text: '主页', link: '/'},
{
text: '源码学习',
items: [
{text: "Element UI", link: '/source/element/'},
{text: "Vue", link: '/source/vue/'}
],
},
{
text: '书籍学习',
items: [
{text: "JavaScript权威指南", link: '/books/theDefinitiveGuideToJavaScript/'}
],
},
{
text: '前端相关',
items: [
{text: "Node.js", link: '/fe/nodejs/'},
{text: "Vue.js", link: '/fe/vuejs/'},
{text: "SVG.js", link: '/fe/svgjs/'},
{text: "Nuxt框架", link: '/fe/nuxtjs/'},
],
},
{text: '博客文章', link: 'https://www.giriawsh.com'},//外链,可进行跳转
],
}
}
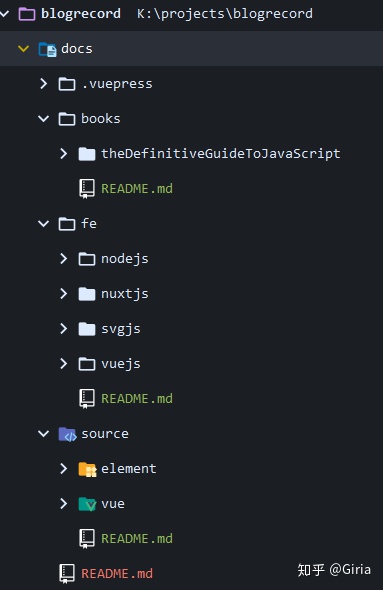
目录组织结构如下:

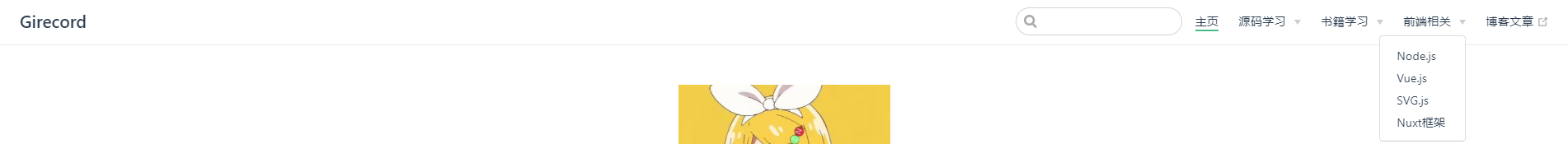
产生效果如下:

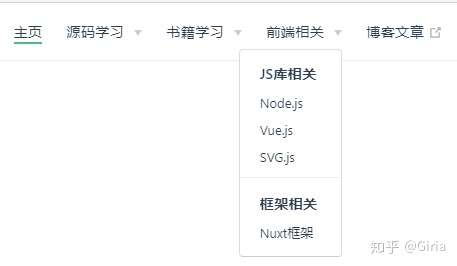
导航栏分组配置
如果想要进行导航栏分组可这样写:
// .vuepress/config.js
module.exports = {
themeConfig: {
nav: [
{
text: '前端相关',
items: [
{
text: "JS库相关", items: [
{text: "Node.js", link: '/fe/nodejs/'},
{text: "Vue.js", link: '/fe/vuejs/'},
{text: "SVG.js", link: '/fe/svgjs/'},
]
},
{
text: "框架相关", items: [
{text: "Nuxt框架", link: '/fe/nuxtjs/'},
]
},
],
},
]
}
}
效果如下:

导航栏LOGO
可以通过 themeConfig.logo 增加导航栏 Logo ,Logo 可以被放置在公共文件目录:
// .vuepress/config.js
module.exports = {
themeConfig: {
logo: '/assets/img/logo.png',
}
}
侧边栏
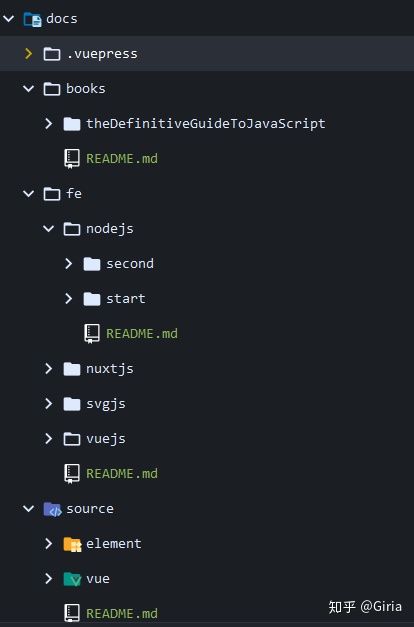
侧边栏这里我查了很久,很少有清楚的demo,我这里做个demo记录。
目录结构如下:

在/docs/.vuepress/config.js中进行如下配置:
module.exports = {
themeConfig: {
sidebarDepth: 2, // e'b将同时提取markdown中h2 和 h3 标题,显示在侧边栏上。
lastUpdated: 'Last Updated',// 文档更新时间:每个文件git最后提交的时间
sidebar: {
'/source/element/': [
{
title: 'Element源码分析',
collapsable: false,
children: [
'/source/element/1',
'/source/element/2',]//这里的顺序决定了在侧边栏中从上到下显示的顺序
}
],
'/source/vue/': [
{
title: 'Vue源码分析',
collapsable: false,
children: []
}
],
'/books/theDefinitiveGuideToJavaScript/': [
{
title: 'JavaScript权威指南',
collapsable: false,
children: [
'/books/theDefinitiveGuideToJavaScript/1',
'/books/theDefinitiveGuideToJavaScript/2',
'/books/theDefinitiveGuideToJavaScript/3',
'/books/theDefinitiveGuideToJavaScript/4',
'/books/theDefinitiveGuideToJavaScript/5',
],
}
],
'/fe/nodejs/': [
{
title: 'NodeJS初学',
collapsable: false,
children: [
'/fe/nodejs/start/1',
'/fe/nodejs/start/2',
'/fe/nodejs/start/3',
'/fe/nodejs/start/4',
]
},
{
title: 'NodeJS深入学习',
collapsable: false,
children: [
'/fe/nodejs/second/test'
]
}
],
'/fe/svgjs/': [
{
title: 'SVG学习记录',
collapsable: false,
children: [
'/fe/svgjs/1',
'/fe/svgjs/2',
'/fe/svgjs/3',
]
},
]
}
},
};
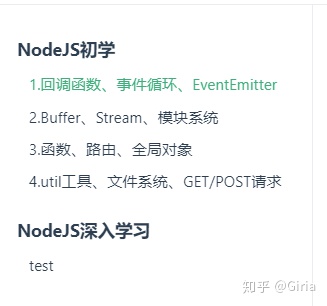
如果想要达到如下多个分组的效果,可查看上面代码中的'/fe/nodejs/'部分,进行多个对象的配置。(上面代码为了直观省略了文件名)

踩坑
- 记得给每个新创建的文件夹下增加一个README.md随便写点啥,不然有一定概率会跳转到404
- 文件名譬如1.md在路径中可以省略.md(.html也是可以的)
网页LOGO
将logo文件放置到/docs/.vuepress/public文件夹下,然后在config.js文件中增加:
module.exports = {
// 注入到当前页面的 HTML <head> 中的标签
head: [
['link', {rel: 'icon', href: '/pencil.png'}], // 增加一个自定义的 favicon(网页标签的图标)
],
}
样式修改
在/docs/.vuepress文件夹中新建styles文件夹,创建palette.styl文件。
$accentColor = #e6be00//默认主题颜色
$textColor = red//默认字体颜色
$borderColor = #eaecef//默认边框颜色
$codeBgColor = #282c34//默认背景颜色
示例修改相关样式f12找到需要修改的地方找到对应class类拿过来直接用就行了
.sidebar-group.is-sub-group > .sidebar-heading:not(.clickable){
opacity :1
}
更多可参考:
- vuepress主题改造-主题的继承(1)
- 如何创建自定义 VuePress 主题
- Vuepress 主题改造指南 --》 追加了黑色模式,而且博客主题风格我很喜欢
- 一款简洁而优雅的 vuepress 博客 & 文档 主题
部署
- 在
docs/.vuepress/config.js中设置正确的base。
如果你打算发布到https://<USERNAME>.github.io/,则可以省略这一步,因为base默认即是"/"。
如果你打算发布到https://<USERNAME>.github.io/<REPO>/(也就是说你的仓库在https://github.com/<USERNAME>/<REPO>),则将base设置为"/<REPO>/"。
module.exports = {
title: "Girecord",
description: 'Giria的学习记录',
base: '/<REPO>/',//如果要绑定子域名的话这里需要改成/
} - 在你的项目中,创建一个如下的
deploy.sh文件(请自行判断去掉高亮行的注释)放置到根目录中:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
# 后续这里我们会发布到二级域名,像我的就需要像下面这么写:
echo 'record.giriawsh.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -这样我们之后每次修改后只需要点击这个脚本进行运行即可部署。
至此我们已经可以通过访问https://<USERNAME>.github.io/<REPO>访问到部署后的页面了
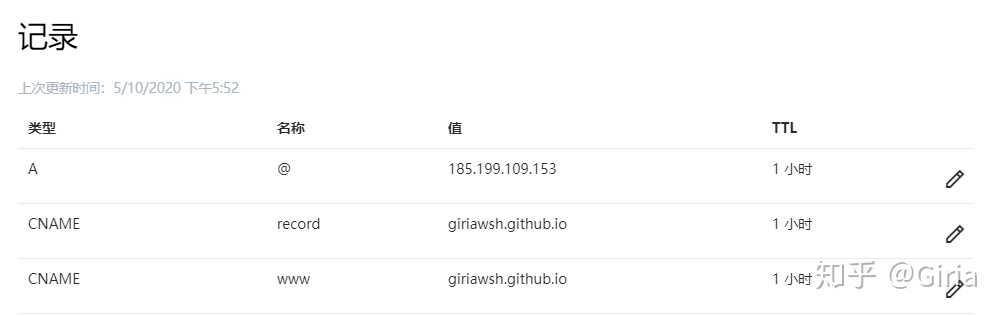
绑定子域名
我是在Godaddy上购买的网址,来到DNS配置,添加一条CNAME记录

如果是参照了我之前的配置方案,这里不用写成 http:// record.giriawsh.com ,因为它会自己映射添加,写二级子域名名称record即可
参考网站
如何拥有多个GitHub Pages
vuepress 使用与主题自定义样式修改
配置GithubPage二级域名




















 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








