本章以及下一章学习小程序的事件绑定,我们通过一个案例来讲解其中相关的知识点,便于大家理解哦~~
首先,先来看这个案例的需求。
我们使用画图工具,先在上面绘制一个小程序页面,如下图:

再在页面的最上方放一个输入框,如下图:

我们要实现的第一个需求是:
当我在输入框中输入文字,比如123,
会如实地映射至下面的标签文件中,显示123;
如果上方的输入框文字改变,对应下方的标签文件也发生相应的改变。

如下图所示,页面右侧是一个“+”号按钮,点击按钮,实现对标签文件数字 123 + 1;
页面右侧下方是一个“-”按钮,点击按钮,实现对标签文件数字 123 - 1
这就是我们要实现的第二个需求。

明确需求后,接下来我们就写代码来实现这两个需求。
由于篇幅较长,会分为两篇文章来讲解,这章先讲第一个需求。
1、 新增一个页面 demo04
打开 app.json 文件,新增文件 demo04 ,保存。
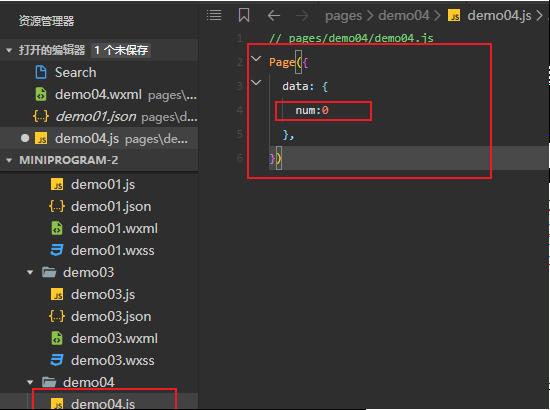
2、demo04. js文件中,只保留 data 部分,删除其他原有数据,
并添加“num : 0”, 如下图:

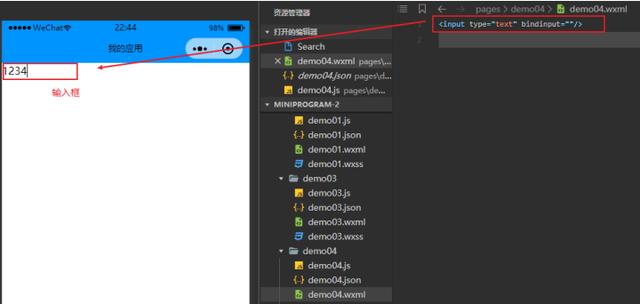
3、demo04. wxml 文件,删除其中的原有内容,加入 input 标签,代码如下
这里要注意的一点是,上述代码中,input 标签中“/”是不能遗漏的,否则会报错!
保存后,发现右侧的小程序页面并没有发生变化,那它在哪呢?
这时,我们只需要将鼠标移至页面顶端,
点击,输入1234 ,数字就可在页面中显示。
操作如下图。

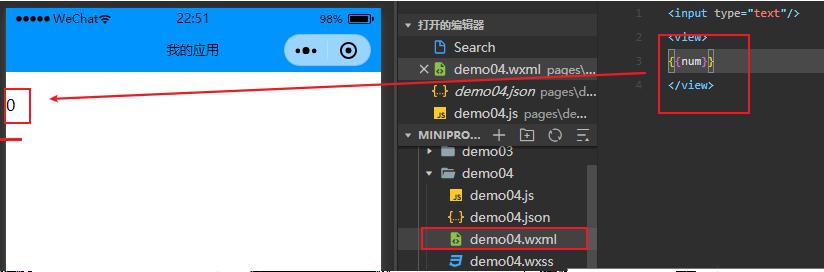
4、demo04. wxml 文件中,添加 view 标签,代码如下
{{num}}保存,右侧页面显示 0

我们要实现第一个需求,即在小程序页面的输入框中输入123,在下面(0这一行)也显示相同的文本123
这就需要我们将input 标签绑定 input 事件,
而且这个事件是只有在输入框的值发生变化的时候才会触发。
所以,这里,我们要用的绑定关键字为 bindinput
5、绑定一个 input 事件。
将 input 标签 修改如下
{{num}}"" 内是要加入一个函数,也就是 handleinput 后要绑定一个函数。
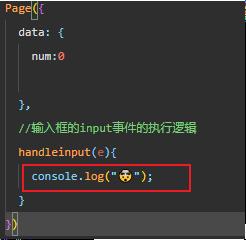
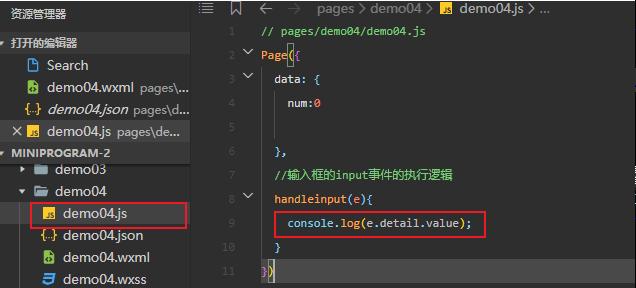
6、在demo04. js 文件中,写入 handleinput 要绑定的这个函数,与data 同层。代码如下:
Page({ data: { num:0},//输入框的input事件的执行逻辑 handleinput(e){ console.log(""); }})7、将上述代码中的 handleinput 函数粘贴至 input 标签,此时就完成了对 input 事件的绑定。
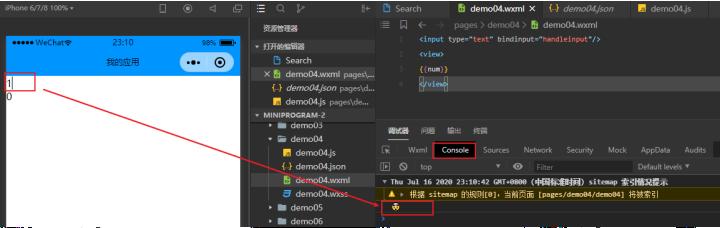
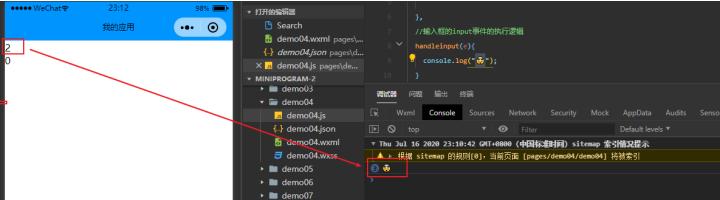
{{num}}8、点击小程序页面,在输入框内输入 1 ,观察控制台的变化,
如下图,控制台出现”“,

此时,我们在输入框中输入 2 ,控制台显示 3”“
这表示,”” 累计触发3次,这表示事件已经绑定成功。

成功绑定事件后,那接下来如何获取输入框的值,并将其放至demo04. js 文件中的 data 部分中呢?
这就需要通过事件源对象来获取对象“e”
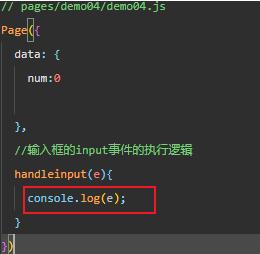
9、修改demo04. js 文件中 console.log 的内容,
将这样

修改成这样:

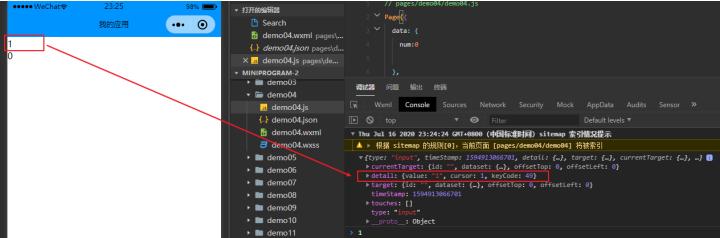
10、保存后,回到小程序页面,在输入框中输入 1 ,
可观察到下图控制台 console - detail 部分,value = 1,
所以这里的源对象就为 e.detail.value

11、将源对象 e.detail.value 复制至 demo04.js文件—
修改 data部分 -console.log (e.detail.value) ,
具体如下:

12、在小程序页面的输入框中输入 1234 ,会发现控制台也会出现对应的数字 1234,
如下图:

13、最后一步,我们需要将 源对象 e.detail.value 与 num 值产生联系。
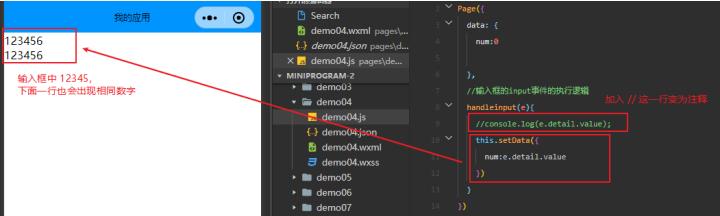
方法是,将输入框中的值直接赋值至data 中,在demo04.js 中,修改代码如下:
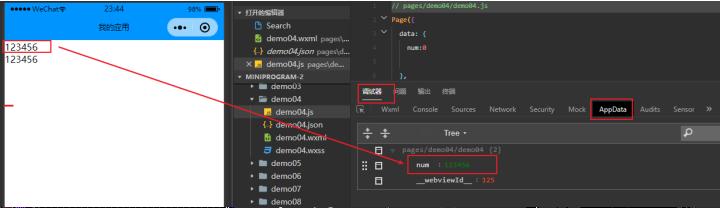
Page({ data: { num:0 }, //输入框的input事件的执行逻辑 handleinput(e){ //console.log(e.detail.value); this.setData({ num:e.detail.value }) }})保存后,在小程序页面的输入框输入 123456 下面的一行也会随之改变。

输入框的值也可在控制台— AppData —— num 中 看到 更新

经过以上13个步骤,我们成功实现了开始时说的第一个需求:
当我在输入框中输入文字,比如123,
会如实地映射至下面的标签文件中,显示123;
如果上方的输入框文字改变,对应下方的标签文件也发生相应的改变。
第二个需求的具体操作,请关注我们下一章的讲解~~~
搜索并关注微信公众号:飞寝旺食
获取更多小程序运营干货、免费的开发教程、源代码等!
做小程序我们是认真的!




















 2817
2817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








