前言
经常写Markdown或者博客的同学,肯定都要用到图床。图床是什么呢?其实相当于一个存储图片的网站,类似百度云这样,不过上传图片到图床后可以直接通过外链进行访问。
比如把本地一张a.jpg上传到图床后,便可以拿到一个链接:
https://www.xxx.com/img/a.jpg
然后点击这个链接就可以访问图片a了。今天来聊聊怎么搭建可靠的图床吧~
为什么会产生这个需求呢?因为小编经常写博文什么的,现在的做法是在简书上上传图片,然后把生成的图片链接放到Markdown文档上面,写好文档以后就可以批量复制到各大博客平台投稿了。

但是这样有个隐患:万一简书哪天挂掉了,那么我放到csdn、cnbolgs等这些平台的文章图片都会挂掉。即使简书一直维持现状,但万一哪天它不高兴了,做了个外链防盗(图片外链只能在本站显示),那同样会遇到上面的问题。
比如小编之前放在简书上的文章,复制到csdn上后。不知道怎么回事:

说多了都是泪。因此,趁早做好准备,免得以后出现问题就麻烦了。毕竟有些博客的图片只是随手一截,还真找不到备份……
前期准备
平台选择
现在也有蛮多的图床平台可以选择,常见的有SM.MS图床、腾讯云COS、微博图床、GitHub图床、七牛图床、Imgur图床、阿里云OSS、又拍云图床等。

而这里边,SM.MS和Imgur有免费版也有收费版,腾讯云、七牛、阿里云、又拍云都是收费的,微博图床据说已经挂了。其他小站的就不推荐了,因为指不定哪天就挂了。
那么,也就剩下GitHub安全、免费又可靠了(微软爸爸护着呢!)。现在微软接管了GitHub以后,貌似公有仓库已经不限个数了,而且单个仓库容量已经放宽至2GB。这绝对够用了,不够就再建一个共有仓呗。最重要的还是免费,配合CDN加速,访问也不成问题。嗯,就微软爸爸了!

工具选择
选择一个本地的上传工具是为了方便我们快速上传图片,获得图片外链。这里首选picgo。

介绍和下载地址:
https://github.com/Molunerfinn/PicGo
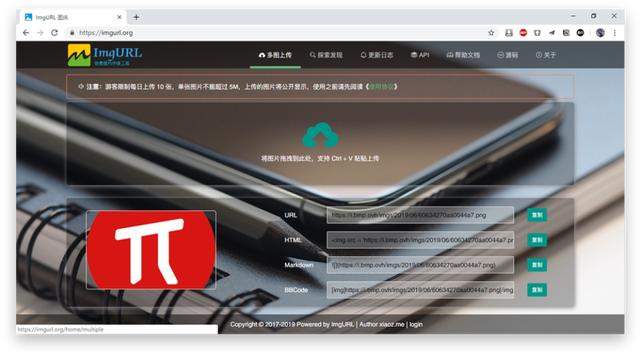
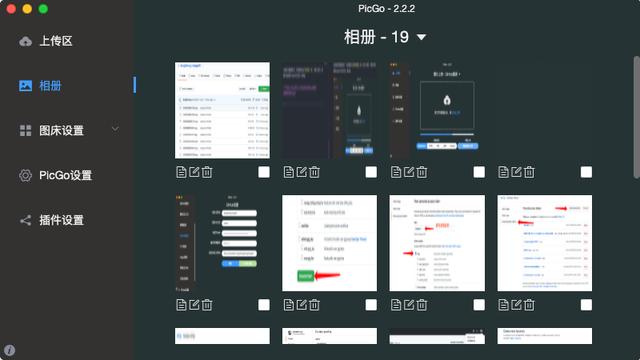
这款小工具非常强大,其中最赞的就是那个剪切板图片上传功能,在QQ或者微信截图截好图片后,可以点击剪切板图片上传或者通过快捷键,它就会把当前剪切板中的图片上传到配置到图床中。可以看到上传所有图片,点击即可复制需要的图片外链格式:


配置
准备完毕就可以着手配置了。先去GitHub,没有账号的先注册一个账号。

GitHub配置
1. 创建Repository
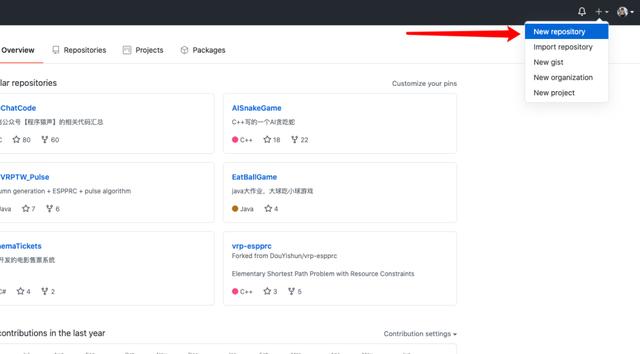
鼠标移动到右上角,点击"New repository"按钮:

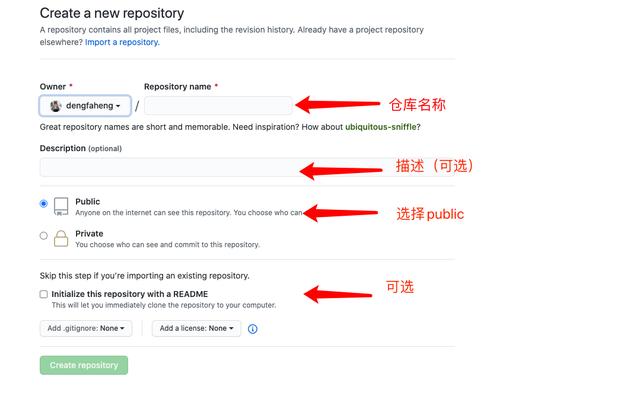
填写相关信息,创建一个存储图片的仓库:

2. 配置token key
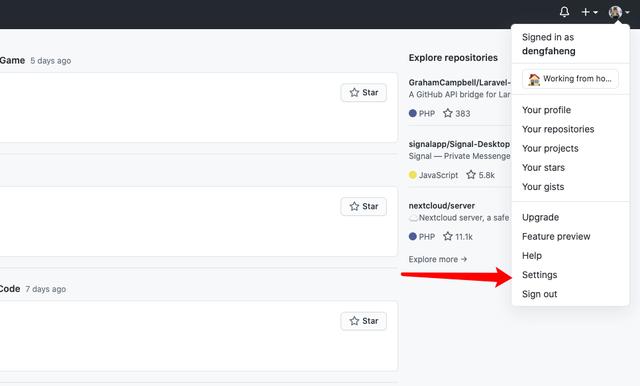
生成一个Token用于操作GitHub repository。回到主页,点击"Settings"按钮:

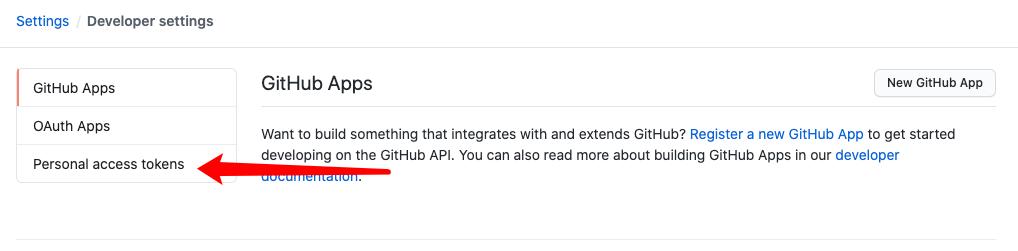
进入页面后,点击"Developer settings"按钮

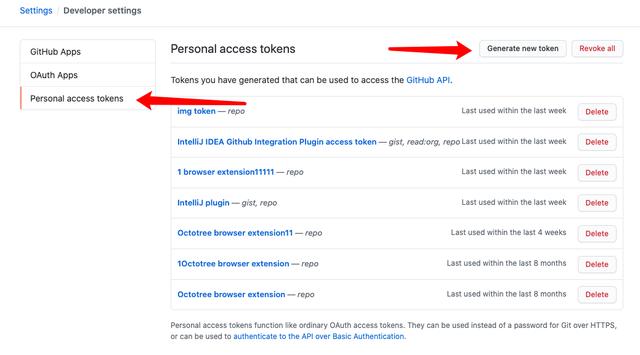
点击"Personal access tokens"按钮,然后点击Generate token:

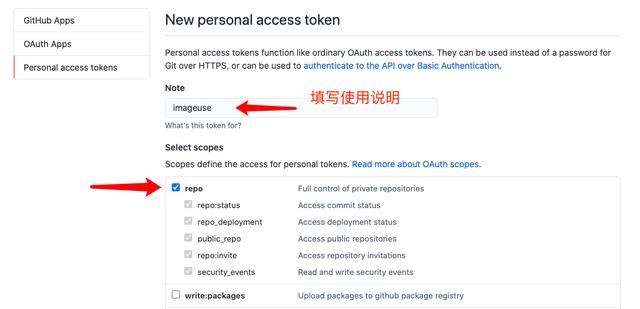
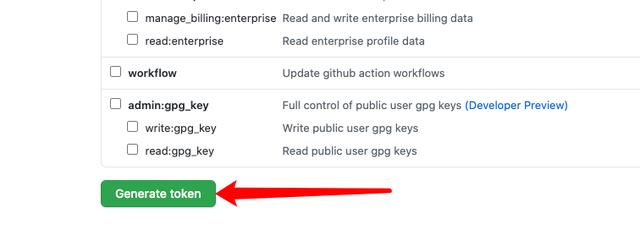
填写描述,选择"repo"权限,然后拉到下面点击"Generate token"按钮


注意:创建成功后,会生成一串token,这串token之后不会再显示,所以第一次看到的时候,可以用个小本本保存起来哦,忘记了只有重新生成,每次都不一样。
Picgo配置
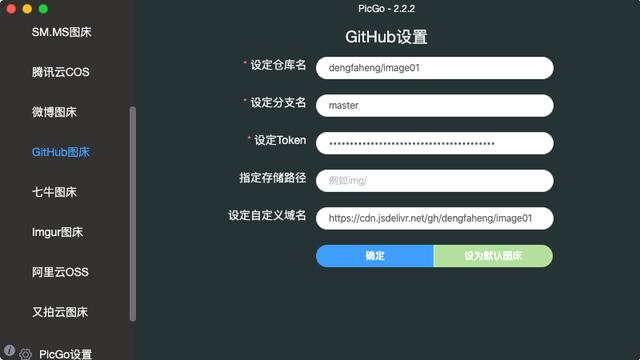
拿到了刚刚记录了GitHub token后,打开picgo,按照如下设置即可:

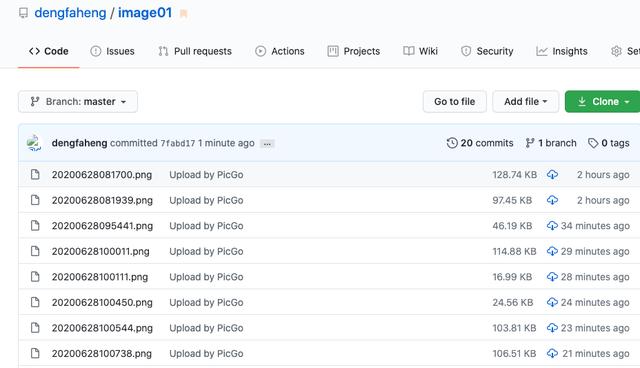
设定仓库名按照“账户名/仓库名的格式填写”,比如我的是:dengfaheng/image01。
分支名统一填写“master”。
设定Token将之前的Token粘贴在这里。
指定存储路径留空。
自定义域名的作用是在上传图片后成功后,PicGo会将“自定义域名+上传的图片名”生成的访问链接,放到剪切板上。默认留空也可以正常使用。这里为了使用CDN加快图片的访问速度,自定义域名我们按照这样去填写:
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名
比如我的是:
https://cdn.jsdelivr.net/gh/dengfaheng/image01
点击确定后就配置完成了,我们截图后点击剪切板图片上传,如果上传成功,拿到的外链放到Markdown中正常访问,就OK啦。


当然快捷上传的快捷键也可以到设置中进行配置。可以看到GitHub仓库中多了很多我们上传的图片。

也可以在picgo中对上传的图片进行相关操作,不过这里的删除只是删除picgo中的图片而言,GitHub上的不会删除哦。

至于如何删除GitHub上的图片,emmm……那说来就话长了。。就不说了。大家还是不要删了,空间不够了再开个仓库即可。




















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








