描边文字是我们在平面设计中经常要用到的一种效果。那么,这种效果是怎样做出来的呢?今天的AI实例教程,我们就来讲解一下描边文字效果的制作过程。
首先需要说明的是,文字描边实际上是两层文字叠加的效果。为什么要用两层文字叠加呢?因为如果直接在文字上添加描边,描边默认是“居中对齐”的,这样,随着描边的加粗,就会挡住文字。这并不是我们想要的效果。

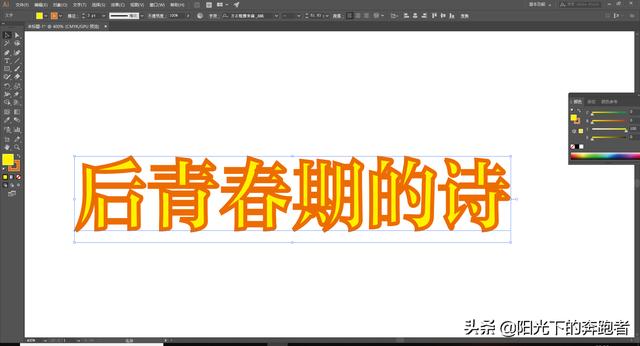
所以,当我们输入文字以后,按“Ctrl”+“C”、“Ctrl”+“B”(贴在后面),在文字的后面原位复制一层,然后,我们先将上面一层的文字按“Ctrl”+“2”锁住,选中下面一层文字,对它添加描边。描边的粗细我们可以根据实际情况来定。

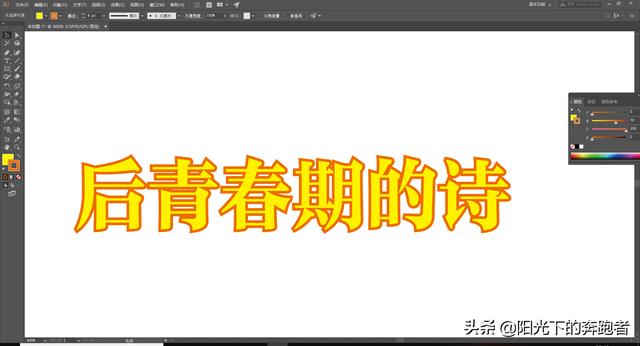
这是用AI制作描边文字的最基本的方法。但是这里,需要说明的是,有些文字描边,当描边粗细达到一定程度的时候,会出现一些非常尖锐的角,这个和字体本身有关,如下图:

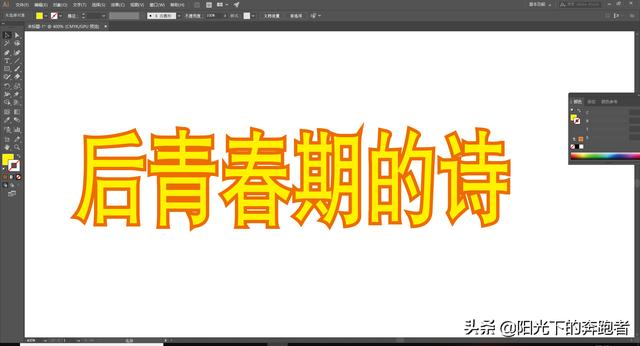
解决这个问题的办法是:选中文字,点击“描边”,将“端点”改为“圆头端点”、“边角”改为“圆角连接”,改完以后,效果如下图:

还有一种情况,当描边粗到一定程度以后,描边会重叠一部分,如下图:

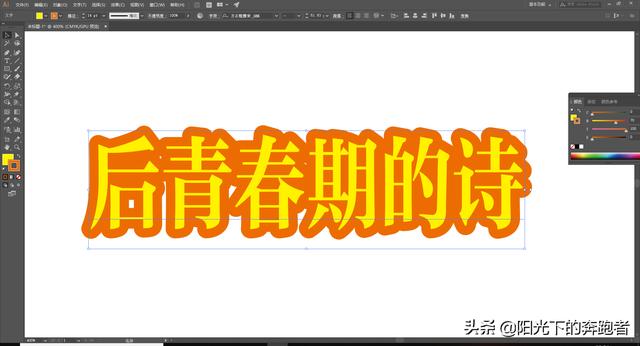
这时你会发现,有些笔画中间是空白的。为了解决这个问题,我们把所有的文字先转个路径(Ctrl+Shift+O),然后将文字的描边扩展为填充,再点击“路径查找器”面板的“联集”按钮,效果如下图:

此时,原来的描边就变成了一个填色的色块。我们选择白箭头(A),将中间空白的锚点删除,这样,原来的描边就变成了一个整体,最终的效果如下图:

怎么样,你学会了吗?其实方法还是非常简单的。
AI教程持续更新中,如果你想了解更多和设计相关的内容,欢迎关注我的头条号!







 这篇AI实例教程详细介绍了如何在Adobe Illustrator中制作描边文字效果。通过复制文字层并添加描边,避免了描边遮挡文字的问题。针对描边端点过于尖锐和描边重叠的情况,提供了调整端点类型和使用路径查找器的解决方案,确保描边效果完整统一。学会这个基本方法,你可以轻松创建出专业级别的描边文字设计。
这篇AI实例教程详细介绍了如何在Adobe Illustrator中制作描边文字效果。通过复制文字层并添加描边,避免了描边遮挡文字的问题。针对描边端点过于尖锐和描边重叠的情况,提供了调整端点类型和使用路径查找器的解决方案,确保描边效果完整统一。学会这个基本方法,你可以轻松创建出专业级别的描边文字设计。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








