如果大家接触到的编程语言足够多的话可以发现几乎在大部分编程语言里边都有this关键字,恐怕最难理解的要属于JavaScript中的this了。不同的环境this不同,不同的对象this不同。

一般在前端的面试过程中面试官会问this是什么,可能很多小伙伴都会被问到,可能有些人会说this指的window对象,或者是实例对象。也有一些其他的。今天我们就来说下JavaScript中的this指的是什么?
要弄明白这个问题我们首先要明白this的通途都有哪些?
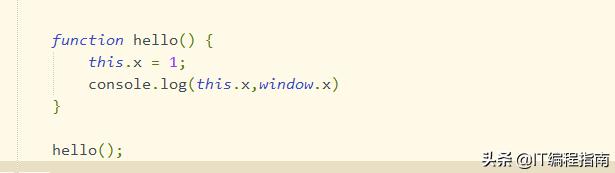
1、当this出现在一般方法里边的时候,这个时候this指的就是全局对象,也可以理解为window对象。


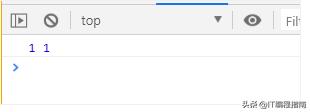
我们可以发现,运行的结果为1,那么我们就可以得出一个结论,当this出现在普通函数的时候,它指的是window对象。
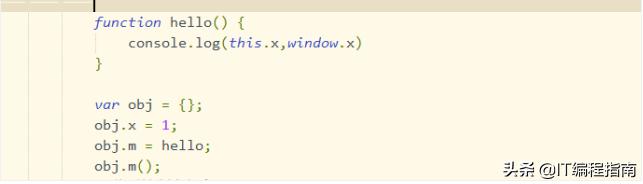
2、当this出现在对象调用的时候,我们来看代码


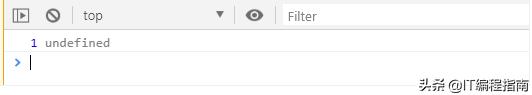
我们可以看到,这个时候this指向是obj对象,window.x输出为undefined,那么我们就可以得出结论:它作为对象调用时,this指的是它上级的对象。
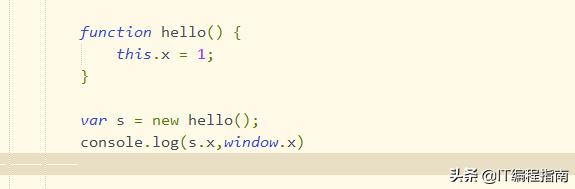
3、this出现在构造函数里边的时候,那this又指的是什么呢?


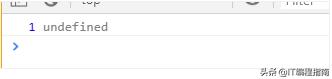
这个时候我们可以看到,作为实例new出来的对象调用的时候打印为1,他并没有作为全局对象出现,那么我们由此得出的结论是:this作为构造函数调用时,它的指向是new出来的对象
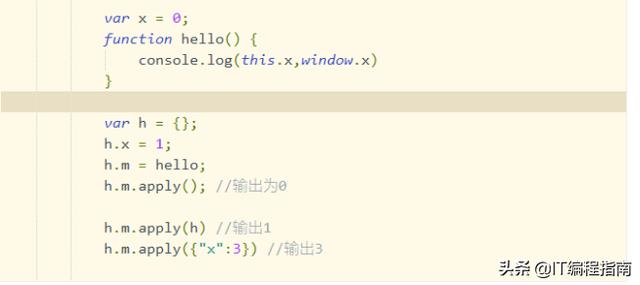
4、作为apply时,它会有怎样的效果呢,我们来看代码:


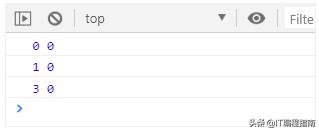
我们可以看出来,由于定义了x=0,这个x是直接定义在window对象上,所以后续打印出window.x都是0,后面利用apply调用hello方法,我们可以看出来第一次打印为0,最后两个把对象通过apply传了进去,我们都知道apply可以改变函数的指针,apply({"x":3})hello函数内部的指针已经指向了这个匿名对象,所以它获取到的是3,由此我们得出的结是:apply 调用 ,apply方法作用是改变函数的调用对象,此方法的第一个参数为改变后调用这个函数的对象,this指代第一个参数。
以上就是面试中问到this问题时可以分为四种情况来回答,因为this的场景比较多,没有办法用一句话来形容,很多人被问到的时候不知道怎么答,好像this经常用,但是具体的作用不知道,那么这个时候可以根据this的通途来回答。
关于this就这么多了,如果您有更好的建议或者想法可以在评论区留言。




















 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








