MyUI是美亚柏科旗下新德汇出品的Web前端项目工程框架。基于 Vue + ElementUI ,专注于中台系统快速搭建,框架已在多个项目实战检验。

特色搭载代码生成器,可生成底层api调用、vuex管理、模拟数据代码;
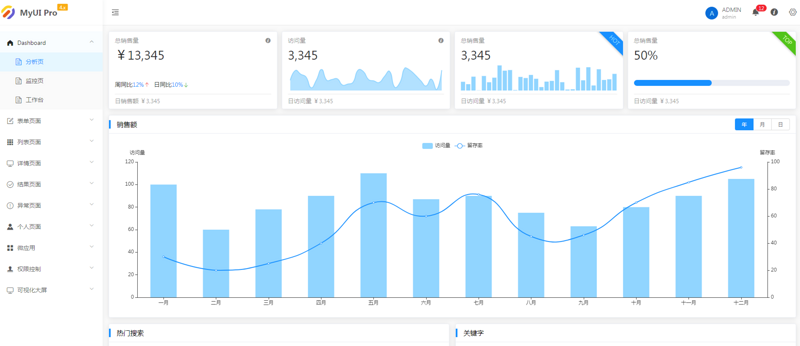
内置常用超过150个基础UI组件;
集成图表库、地图应用类库;
支持子前端微服务子应用,可独立开发、运行、部署;
自动生成路由;
组件自动注册及按需加载;
支持自定义主题,可以实现在线切换;
支持静态配置。
安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。npm i @xdh/my --save

快速上手
可通过以下两种使用 My
一、用项目工程模板创建项目
官网提供的基于Vue项目的一站式解决方案。git clone https://gitee.com/newgateway/my-web.git
只需把工程模板项目获取下来就可以使用,包括全部功能&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








