最好用的流程编辑器bpmn-js系列文章
BPMN(Business Process Modeling Notation)是由业务流程管理倡议组织BPMI(The Business Process Management Initiative)开发的一套标准的业务流程建模符号规范。其目的是为用户提供一套容易理解的标准符号,这些符号作为BPMN的基础元素,将业务流程建模简单化、图形化,将复杂的建模过程视觉化,让业务建模者、业务实施人员、管理监督人员对BPMN描述的业务流程都有一个更加清晰明了的了解。
BPMN的主要意义在于其作为一个标准,业务相关者都按照这个标准来绘制业务流程图,能够减少各方对于流程图的理解歧义,从而达到高效协作的目的
BPMN包含以下四类基本元素
流对象(Flow Objects):包括事件、活动、网关,是BPMN中的核心元素
连接对象(Connecting Objects):包括顺序流、消息流、关联
泳道(Swimlanes):包括池和道两种类型
人工信息(Artifacts):包括数据对象、组、注释
bpmn-js就是基于BPMN标准实现的一套渲染工具包和web建模器,以下系列文章将会介绍我的使用过程
基本使用
bpmn-js的使用非常简单,我们可以在VUE项目中使用,或者是直接在HTML文件中引入JS/CSS资源文件,就像下边这样
html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>运维咖啡吧 - BPMNJStitle>
<link rel="stylesheet" href="https://unpkg.com/bpmn-js@7.3.0/dist/assets/diagram-js.css" />
<link rel="stylesheet" href="https://unpkg.com/bpmn-js@7.3.0/dist/assets/bpmn-font/css/bpmn.css" />
head>
<body>
<div id="canvas" style="height:80vh;">div>
<script src="https://unpkg.com/bpmn-js@7.3.0/dist/bpmn-modeler.development.js">script>
<script>
var diagramXML = `<?xml version="1.0" encoding="UTF-8"?><bpmn2:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"><bpmn2:process id="Process_1" isExecutable="false"><bpmn2:startEvent id="StartEvent_1" />bpmn2:process><bpmndi:BPMNDiagram id="BPMNDiagram_1"><bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1"><bpmndi:BPMNShape id="_BPMNShape_StartEvent_2" bpmnElement="StartEvent_1"><dc:Bounds x="192" y="82" width="36" height="36" />bpmndi:BPMNShape>bpmndi:BPMNPlane>bpmndi:BPMNDiagram>bpmn2:definitions>`
var bpmnModeler = new BpmnJS({
container: '#canvas'
});
bpmnModeler.importXML(diagramXML, function(err) {
if (err) {
return console.error('failed to load diagram', err);
}
});script>
body>
html>
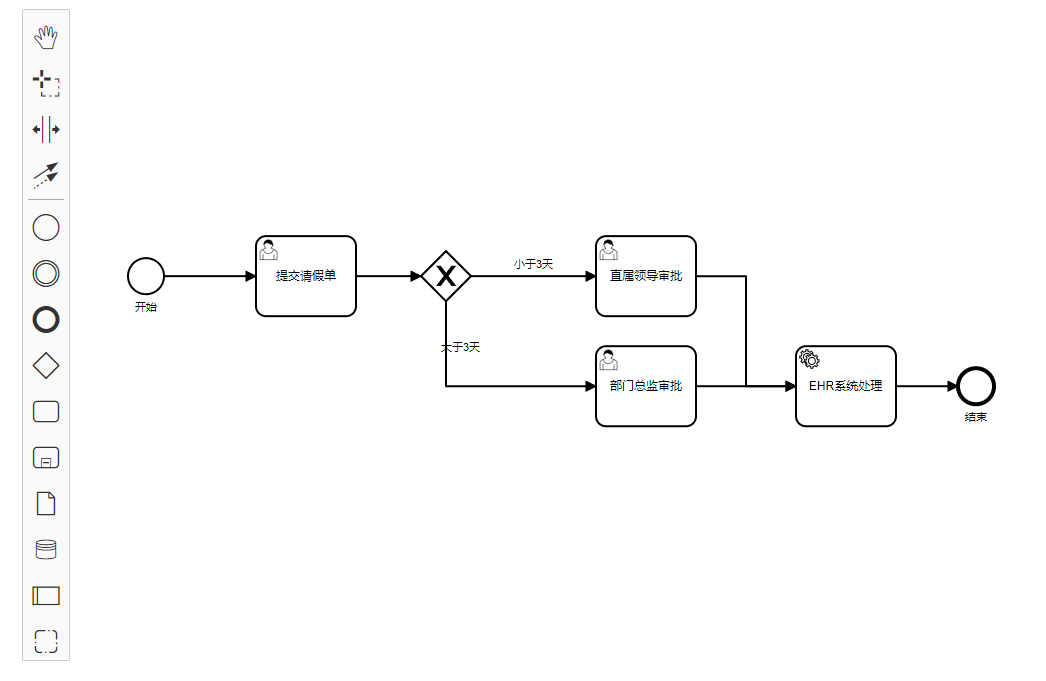
浏览器访问会出现如下一个流程编辑器,可以在这里进行流程的编辑

bpmn-js有两种模式:Modeler模式和Viewer模式,在Modeler模式下可以对流程图进行编辑,而Viewer模式则不能,仅作为展示用
viewer模式相对简单,无需引入CSS文件,只需引入一个JS即可
<script src="https://unpkg.com/bpmn-js@7.3.0/dist/bpmn-viewer.development.js">script>
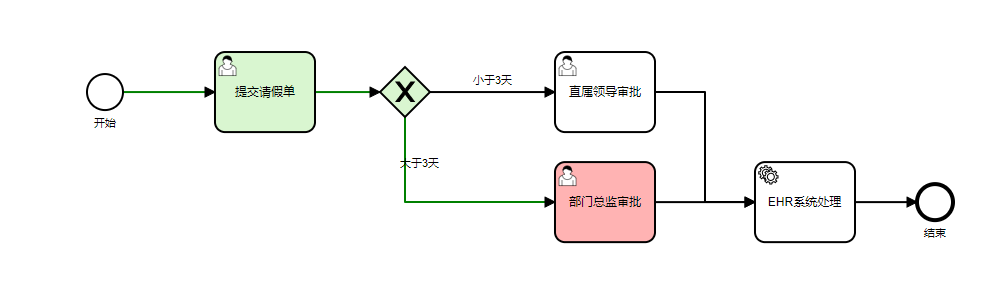
通常在流程执行阶段的展示用Viewer模式,配合节点颜色设置让用户清晰的看到当前流程的执行过程和状态

VUE中使用
更多的时候我们可能会在VUE项目中使用,为了展示清晰,这里先通过vue-cli脚手架创建一个vue项目
vue create ops-coffee-bpmn
cd ops-coffee-bpmn
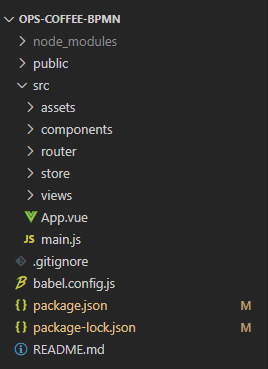
原始的目录结构大概是这个样子的

安装bpmn-js
npm install bpmn-js --save
安装完成后就可以开始使用bpmn-js了,首先要引入bpmn-js的CSS,修改src/main.js文件
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
import "bpmn-js/dist/assets/diagram-js.css";
import "bpmn-js/dist/assets/bpmn-font/css/bpmn.css";
import "bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css";
import "bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css";
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
然后编写bpmn-modeler.vue文件,文件位于src/views/bpmn-modeler.vue
<template>
<div class="containers">
<div class="canvas" ref="canvas">div>
div>
template>
<script>import BpmnModeler from "bpmn-js/lib/Modeler";import { xmlStr } from "../mock/xmlStr";export default {name: "ops-coffee",
mounted() {this.init();
},
data() {return {bpmnModeler: null,container: null,canvas: null
};
},methods: {
init() {const canvas = this.$refs.canvas;this.bpmnModeler = new BpmnModeler({container: canvas
});this.createNewDiagram();
},
createNewDiagram() {try {const result = this.bpmnModeler.importXML(xmlStr);const { warnings } = result;console.log(warnings);
} catch (err) {console.log(err.message, err.warnings);
}
}
}
};script>
<style scoped>.containers {width: 100%;height: calc(100vh - 82px);
}.canvas {width: 100%;height: 100%;
}style>
这里引入了一个外部变量xmlStr,这个变量主要用来存放BPMN的XML数据,这里创建对应的src/mock/xmlStr.js文件
export var xmlStr = `<?xml version="1.0" encoding="UTF-8"?>
<bpmn2:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd">
<bpmn2:process id="Process_1" isExecutable="false">
<bpmn2:startEvent id="StartEvent_1" />
bpmn2:process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="_BPMNShape_StartEvent_2" bpmnElement="StartEvent_1">
<dc:Bounds x="192" y="82" width="36" height="36" />
bpmndi:BPMNShape>
bpmndi:BPMNPlane>
bpmndi:BPMNDiagram>
bpmn2:definitions>`;
最后修改src/router/index.js文件添加路由
const routes = [
{
path: "/",
name: "编辑模式",
component: () => import("../views/bpmn-modeler.vue")
},
];
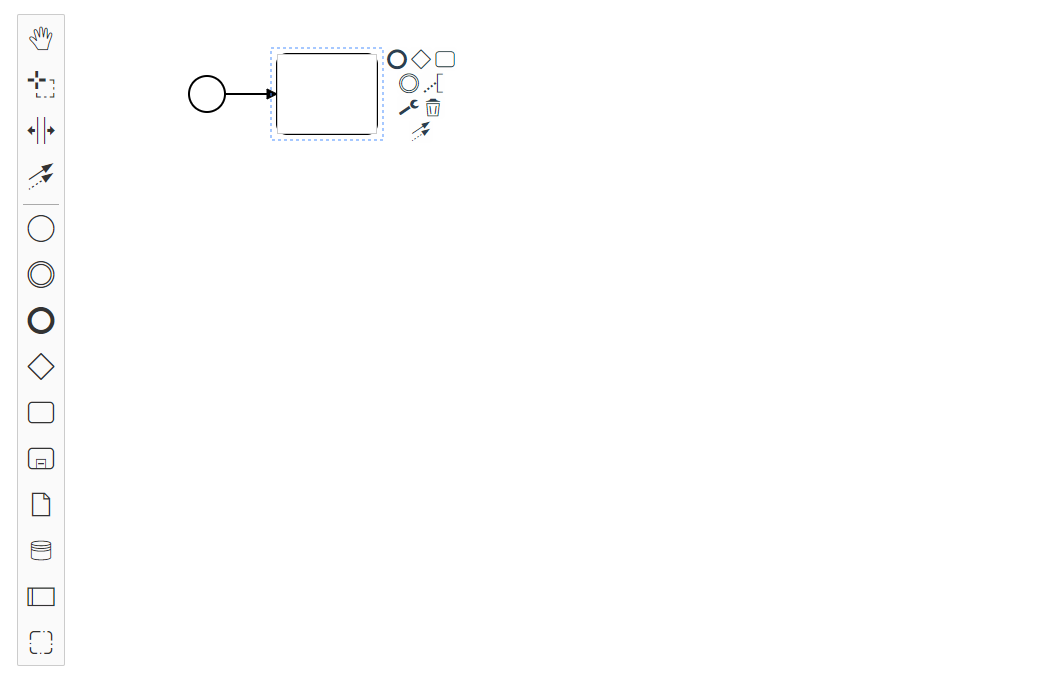
然后访问页面,就可看到流程编辑器,进行流程编辑等操作

以上为Modeler模式,如果想用Viewer模式的话,也非常简单,仅需将引入的Modeler改为Viewer即可
import BpmnViewer from "bpmn-js/lib/Viewer";
概念名词
在使用bpmn-js的过程中,经常会出现一些名词,了解他们有利于我们后续的使用和开发

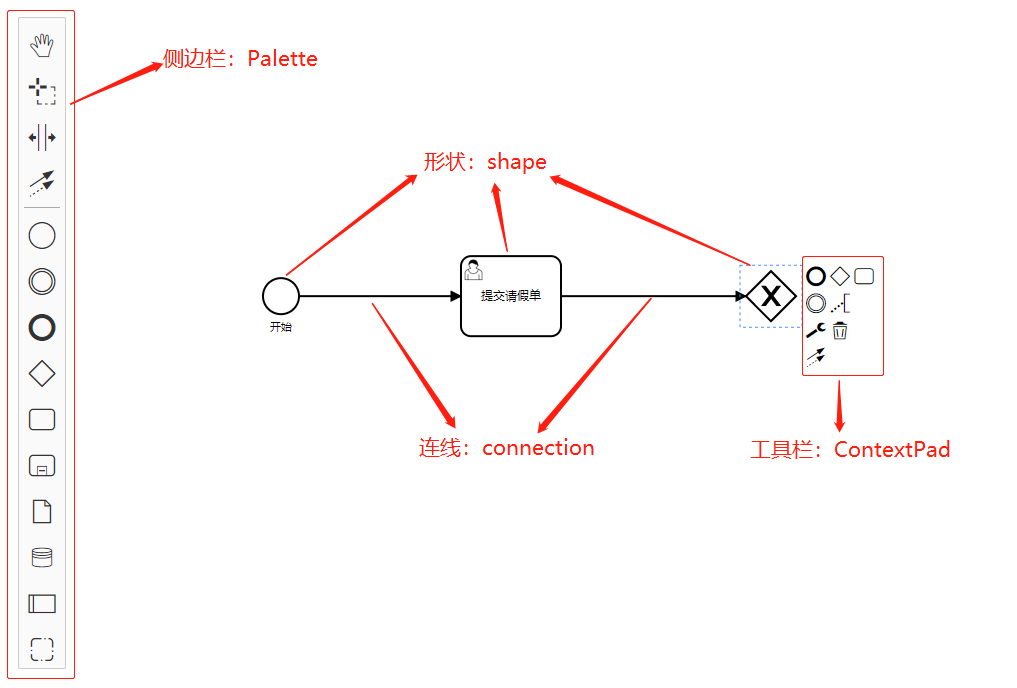
画布中的元素叫element,element包含连线connection和形状shape,流程图是由shape和connection组成的,可以通过拖动左侧工具栏Palette来创建元素,点击元素会出现ContextPad工具箱,不同的元素会出现不同的ContextPad,可以通过ContextPad工具创建shape或connection,也可以修改元素type,添加注解,以及删除元素等操作
写在最后
接触bpmn-js不久,且第一次用VUE,边学边写,文章难免出错,各位多多包含。想要打造一个好用的适合自己的流程编辑器,需要了解的内容比较多,bpmn-js会分多篇文章来介绍,这是本系列的第一篇,下一篇介绍bpmn-js的数据保存等内容,欢迎关注
部分小伙伴对流程编辑器不了解,或是对BPMN不了解,我搭建了个在线的demo,点击文末阅读原文轻松体验,建议PC端打开效果更好




















 3449
3449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








