背景
总会有一些小伙伴会因为工作内容原因,在进行项目开发的时候只能使用公司的内网。然而,在使用vscode时,有时也不得不需要安装开发中的相关插件。那么这时我们就需要使用离线的方式安装vscode的插件。
环境
本文介绍的实验环境如下:
- win10操作系统;
- vscode版本:1.46.1(需要将vscode配置到环境变量中,即在dos窗口中输入:code即可打开vscode)
- 在vscode插件官网(https://marketplace.visualstudio.com/vscode)离线下载,然后安装。
案例
由于vscode插件比较多,这里以“vscode-icon”为例从下载到安装一一介绍。
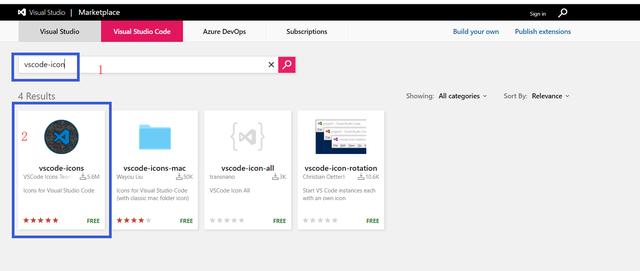
步骤1:到vscode插件网站中下载vscode-icon插件,如下:

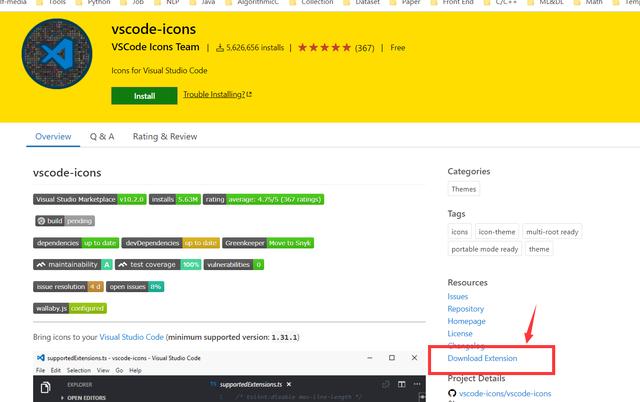
选中插件,点击进入,得到下图点击下载即可。

步骤2:将下载后的文件复制(或者以其他方式)到目标机器后开始安装。步骤3:安装。
以如下目录为例:

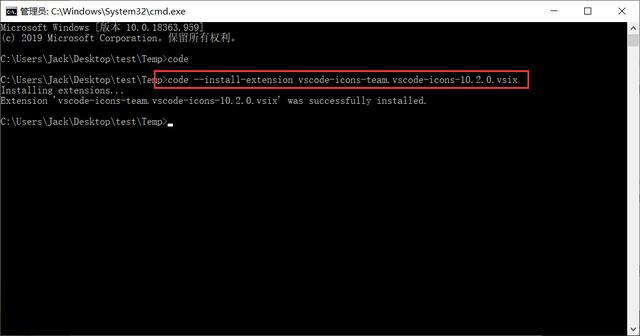
打开dos,进入当前目录下。 输入code打开vscode,然后输入如下命令安装即可:
code --install-extension vscode-icons-team.vscode-icons-10.2.0.vsix即:

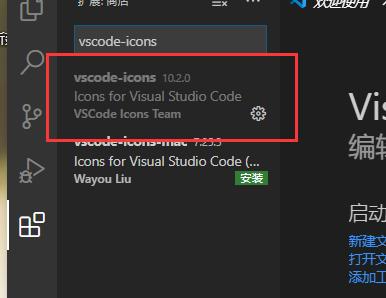
需要注意:“--install-extension”是一个整体。步骤4: 检查,如下:

说明已经安装成功。
总结
总体来说,安装相对简单,按照步骤来即可。但是还需注意的是,如果使用vscode版本比较老,而插件的版本比较高的话,也有可能造成安装失败。所以,最好在安装vscode时在官方网站下载最新版的,并同时下载好相关的插件。




















 1997
1997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








