今天遇到一个场景时,在内网,没有互联网接入,并且电脑不可以接入互联网的情况,如何安装vscode的插件,以下举例安装SVN。
插件下载网址

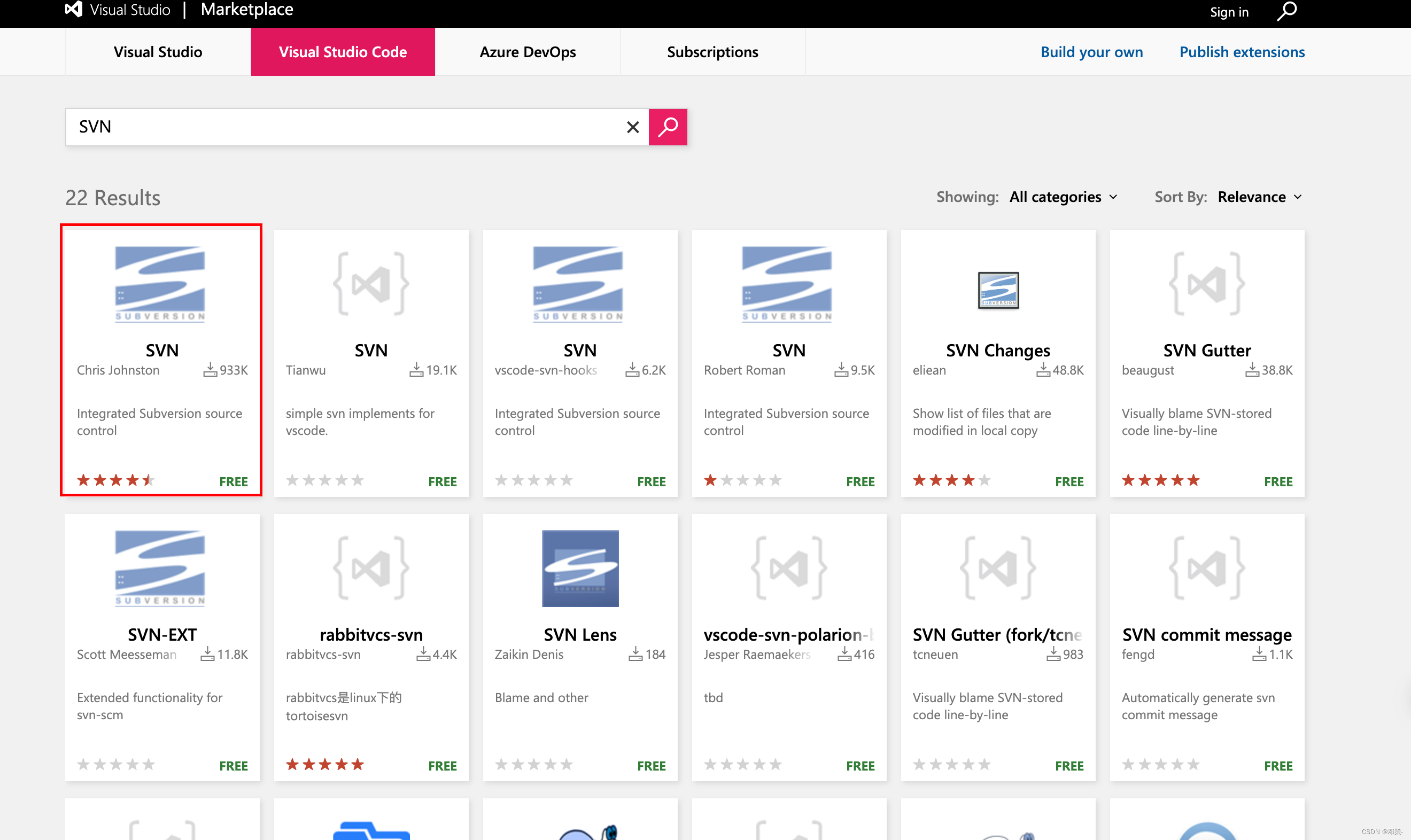
下载插件
例如下载SVN的插件,检索后,找到需要下载的插件,点进去。

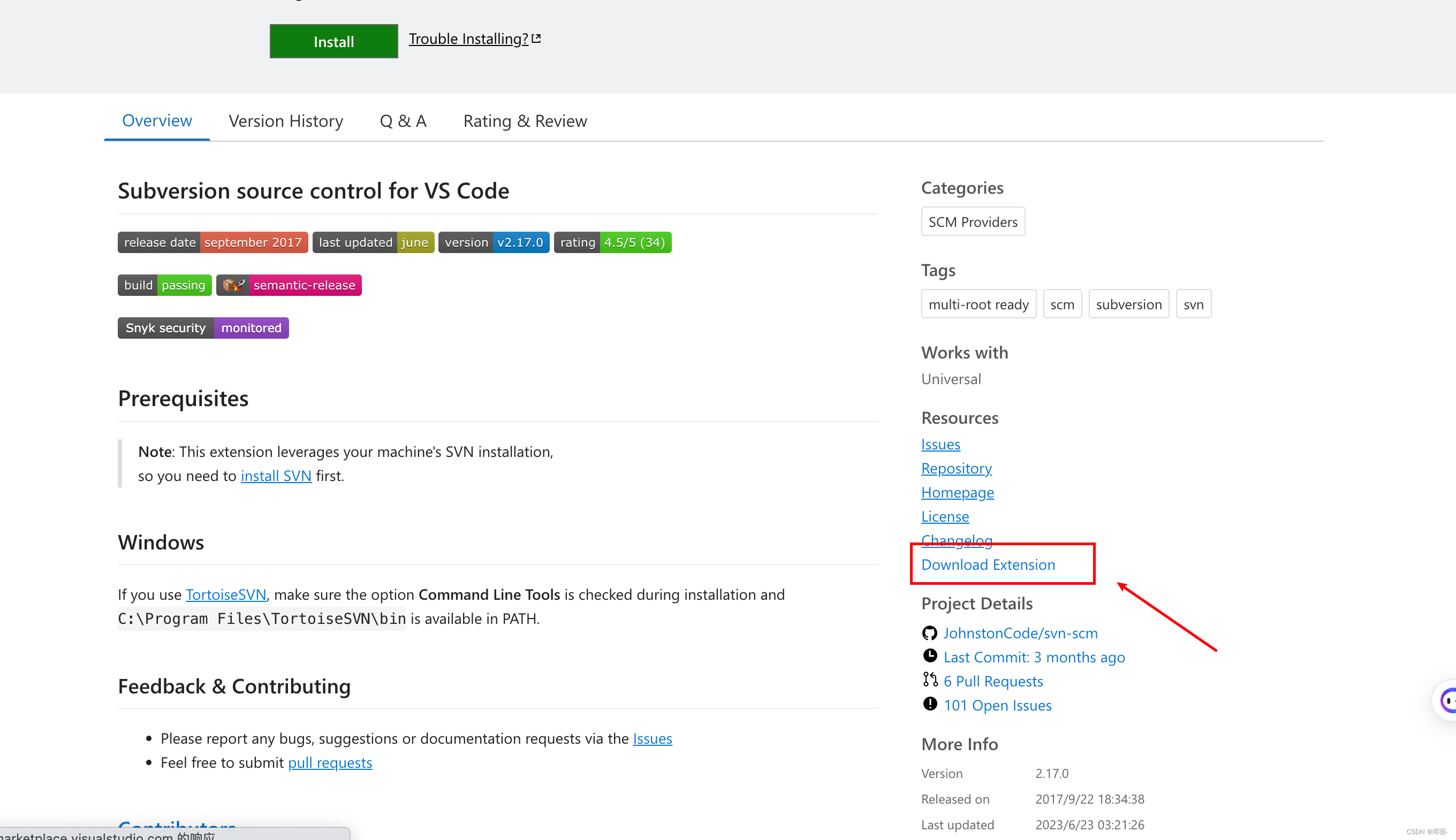
点击Download Extension
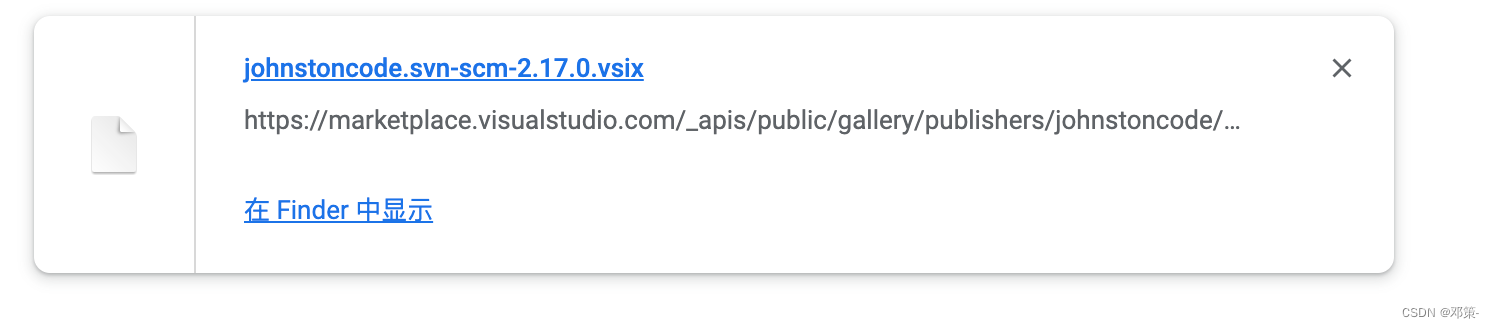
下载后是一个后缀为.vsix的文件

安装插件
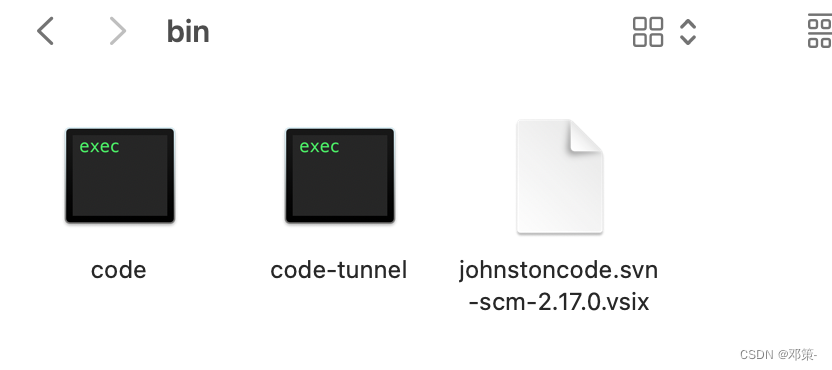
首先进入到vscode安装目录的/bin目录下,将插件文件拷贝到该目录下

执行以下命令,code --install-extension为安装目录,johnstoncode.svn-scm-2.17.0.vsix为文件名称。
code --install-extension johnstoncode.svn-scm-2.17.0.vsix
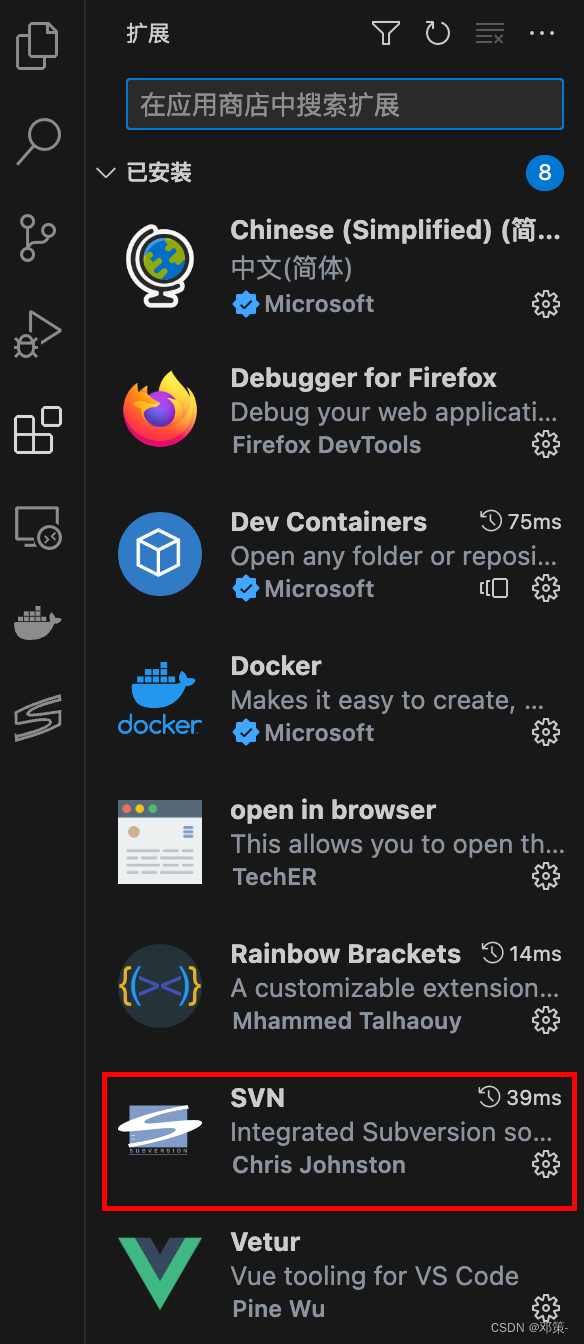
执行后即可安装成功,vscode中即出现该插件。

























 8102
8102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








