
解决设计同质化问题,是我们每个设计师必须要具备的能力,但是又不能为了不一样而不一样,所以以自身品牌出发来做差异化,才是正确的方式。今天我就给大家讲讲如何解决UI设计中的同质化。
最近看了很多别人家的app,总结了一些视觉触点,可以融入我们的品牌基因,大概分为以下几类:
大纲如下:
1.控件类
2.页面类
3.标识类
4.动效类
1.控件类
不用解释太多,这一类就是指一些常用控件,比如按钮、搜索框、弹窗等等,我们可以依次来看下案例
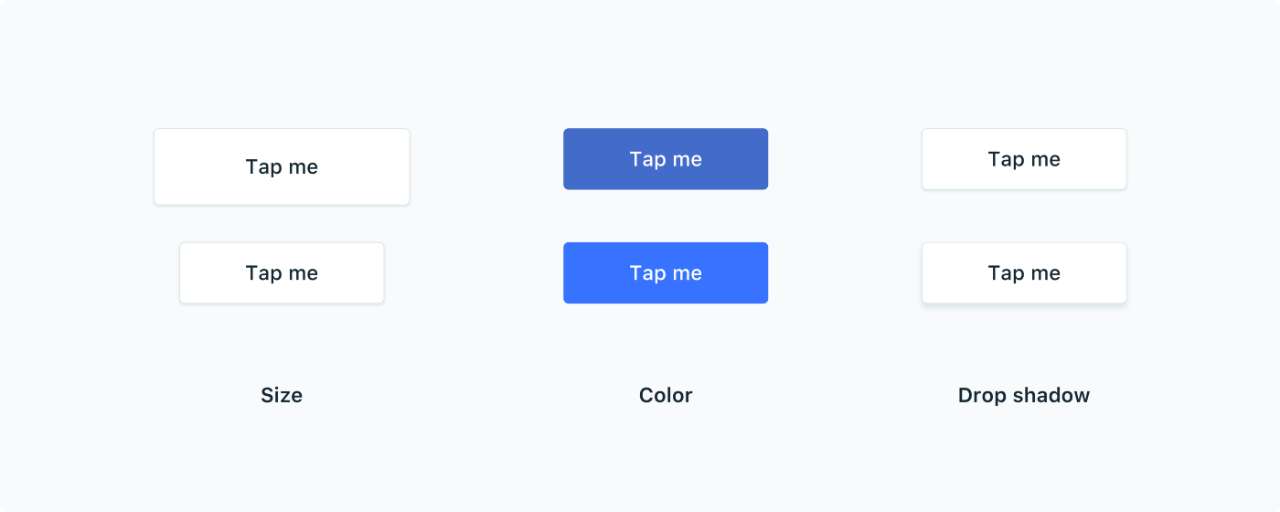
1.1 按钮
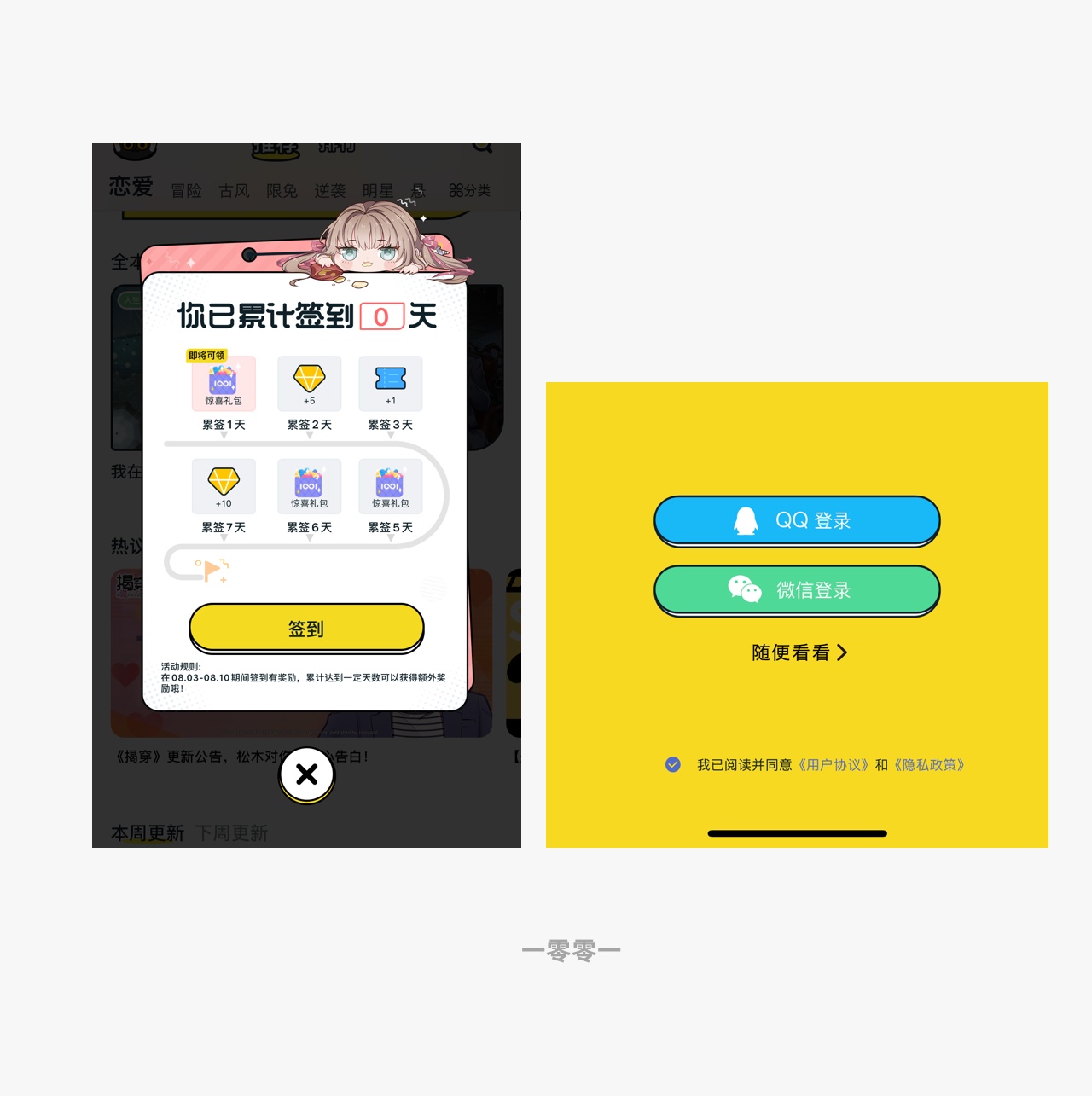
按钮虽然不适合做全局差异化,但是对于一些特殊化的按钮,是可以有一些特殊化处理的,比如一零零一弹窗上、登录页上的按钮,都有融入一些特殊化的品牌基因:

1.2.弹窗
弹窗是很好融入品牌基因的触点,例如叭哒的弹窗:

1.3 下划线
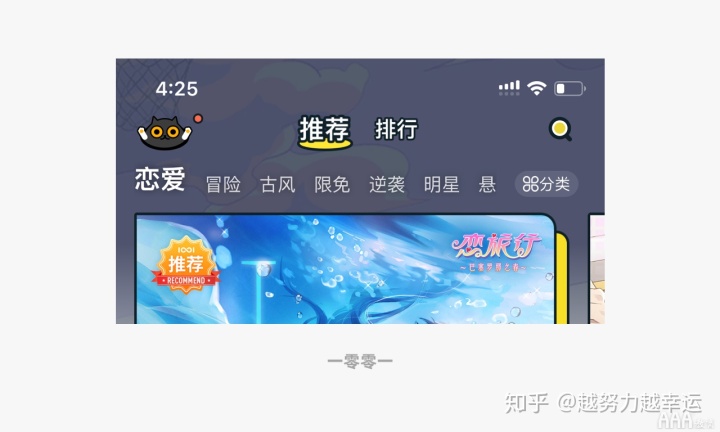
大部分app产品中都会有下划线,这是一个非常利于视觉发挥的触点,比如一零零一中,他的下划线,是一个椭圆:

这个椭圆来自他们家猫猫出来的洞口形状:

1.4.搜索框
搜索框很容易被我们忽略,但其实它也可以融入一些品牌基因,比如波洞的机械基因,融入在搜索框的样式:

就是对搜索框的差异化设计。
1.5.滑杆
如果你的产品有播放器体系,那播放器的滑杆,也是可以融合品牌形象的,比如b站和波洞的滑杆:

但切记形象不要搞得太复杂,不然就有点本末倒置了。
1.6.占位图
在图片未加载出来的时候,会有一个默认占位图,这个占位图可以使用品牌符号或者吉祥物,例如波洞的这个占位图:

2.页面类
这一类一般都是整个页面,比如闪屏啊、活动页面啊、空页面等等。
我们看看实例:
2.1 闪屏
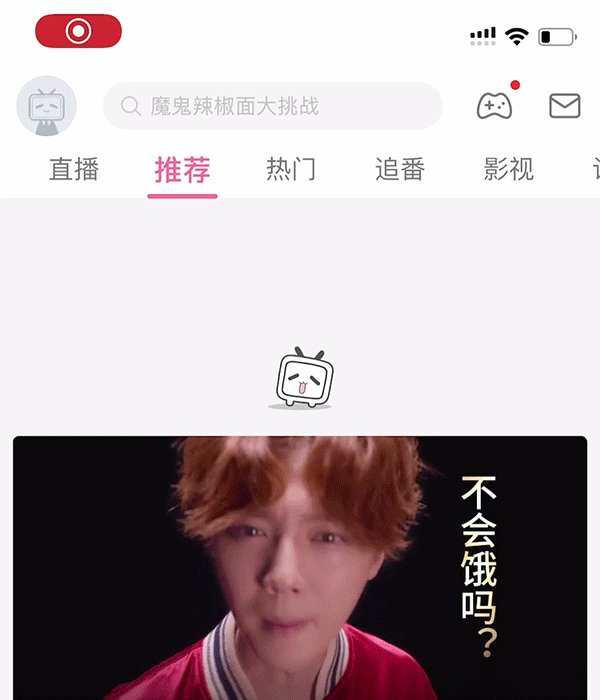
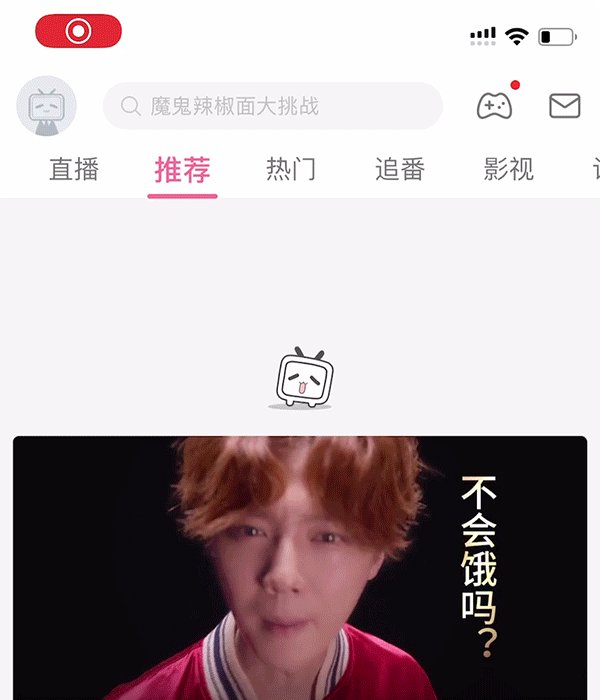
每次打开app都会看到一张闪屏,他的目的是缓解用户等待时间,也是很好的植入品牌的触点,比如哔哩哔哩漫画就用了品牌吉祥物:

2.2.个人中心
还是叭哒,个人中心头图也融入了品牌形象:

当然他这个形象不是为了加而加,它配合了养宠物的功能来进行设计的。
2.3活动入口及活动页面
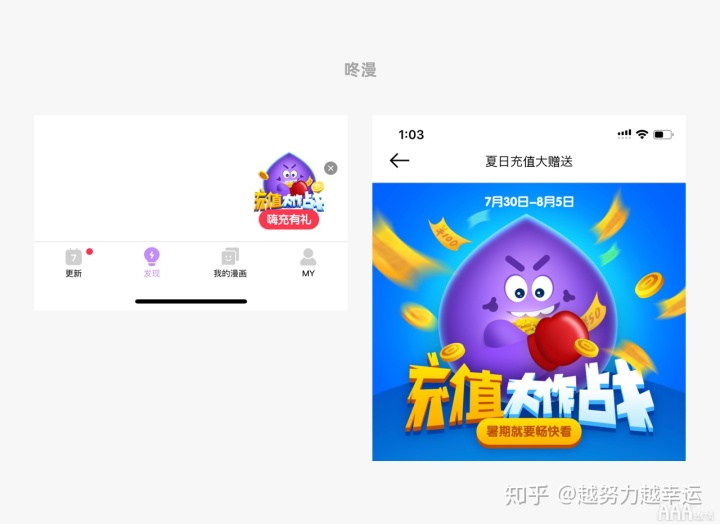
我们经常会做一些活动放在产品里,有些活动除了页面头图以外,还会有一个活动入口,这个入口漂浮在页面之上。
不论是活动入口还是页面头图,如何解决UI设计中的同质化都可以与品牌吉祥物结合来进行设计,比如咚漫的:

2.4.登录页
登录页是每个产品都会有的,也是很好的植入品牌基因的触点,或是logo、或是品牌形象。
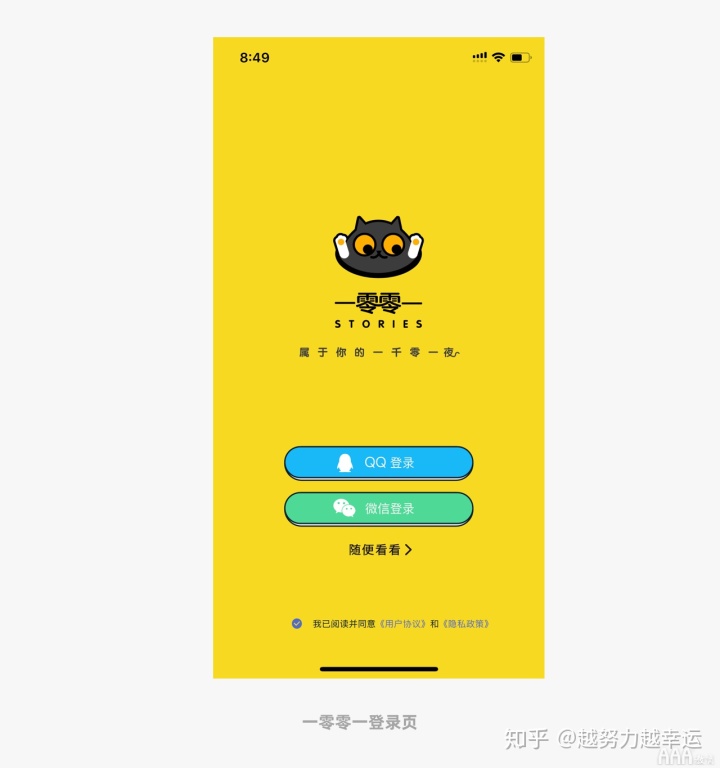
比如一零零一的登录页面,就结合了品牌形象:

2.5.空页面
空页面就是在页面没有内容时候的一种空状态,很好的一个触点,比如躺平的空页面结合了自家形象,再配合差异化构图:

整挺好!
3.标识类
以前写过很多关于图标融入品牌基因的文章,图标就是标识类的一种,除此之外还有一些标签、图形之类的都属于标识类,看下案例:
3.1.图标
图标这个触点,以前在品牌基因法里经常提到,就不多说了,看下咚漫的这组分类图标,结合吉祥物的表情来设计的:

还是挺生动有趣的。
3.2排行榜序号图形
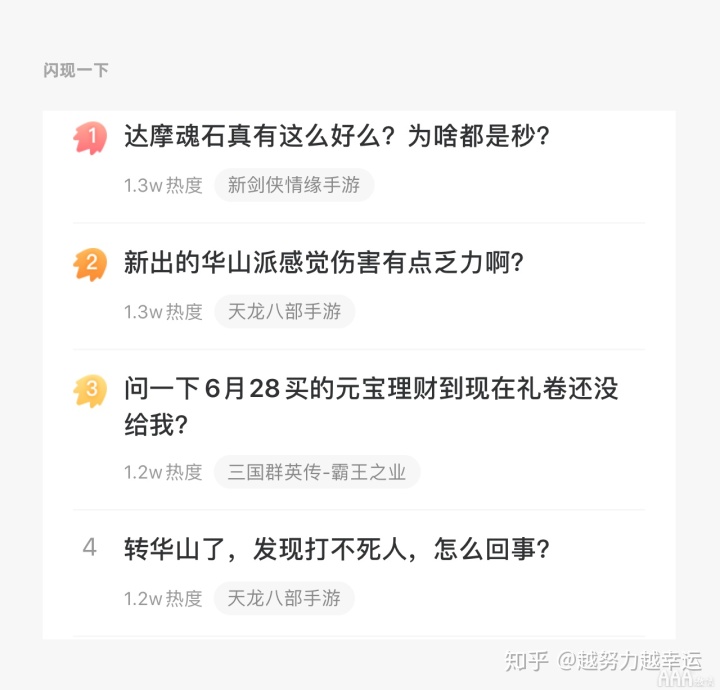
排行榜都会有前三名,这前三名不整点特殊化处理,怎么显得人家高贵呢,比如颜色方面经常使用的手法就是金银铜,而图形其实就可以从品牌图形来切入,比如闪现一下的前三名就用品牌图形:

3.3等级标识
很多产品都会区分用户的等级,一旦区分就会涉及到很多等级相关的内容,比如等级标识、等级卡片等等。
这些内容都可以基于自身的品牌形象来进行设计,比如我们看下闪现一下app,他的等级卡片、等级标识,都有用到他们的品牌形象:

4.动效类
4.1.加载动画
这个触点就不多说了,太多产品都在用了,比如b站的这个小电视:

4.1.点击动效
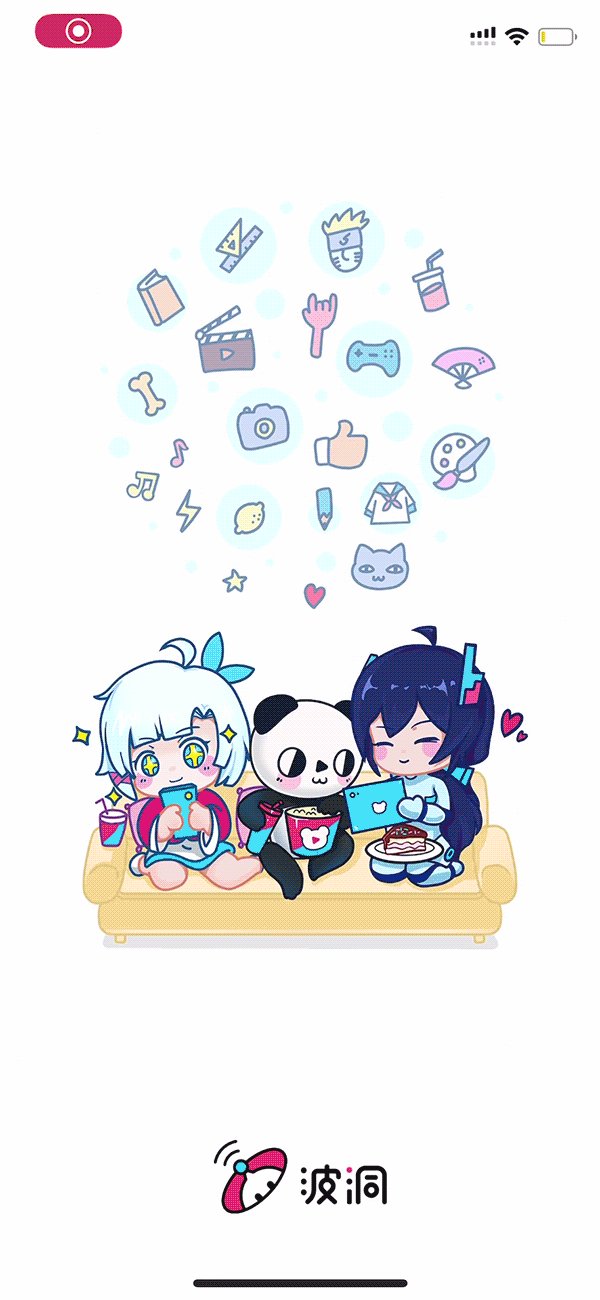
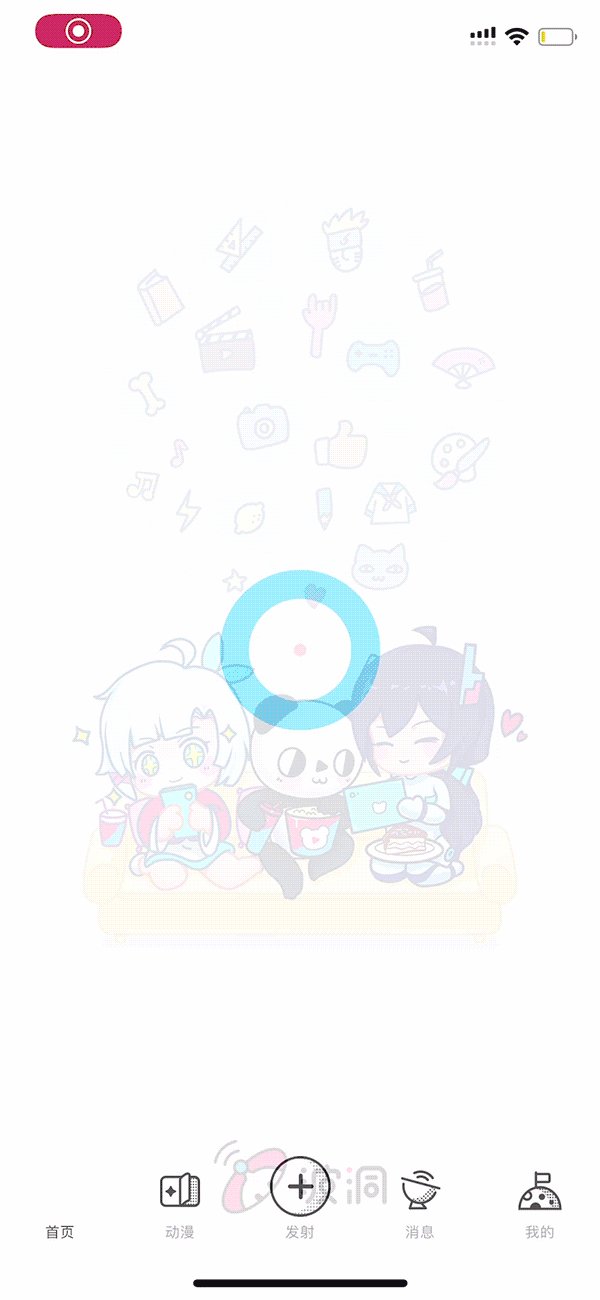
这除此之外,其实一些点击动效也可以做一些品牌基因的融入,比如波洞进入首页时有一个波纹的品牌动效:

这个动效不仅使用在这里,在icon的点击动效也进行了植入:

从而形成了一个非常强烈的记忆点。
总结
其实除了这些上面的这些例子外,还有很多都应该都可以于品牌基因相互结合,我这里只当抛砖引玉。
大家仔细思考,你会发现他们并不是出自同一个app,因为并不是所有的触点都适合我们的产品,切记不能为了差异而差异,产生过度设计的现象。
长点心,比啥都强!
越努力越幸运:UI设计必备基础知识2zhuanlan.zhihu.com

























 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








