
正如标题所言,最近超级喜欢一种图片排版的风格,就是这样,我称之为『
拼贴式排版』:


无论是B站,还是很多综艺的海报中,都会使用这种风格,看起来非常年轻,而且很有创意。

在前几天的文章中,我还特意使用这种风格,做了一个文章的头图:

有很多读者留言问我,这种图片排版的风格,到底是怎么完成的?这篇文章,就来跟各位好好唠一唠。
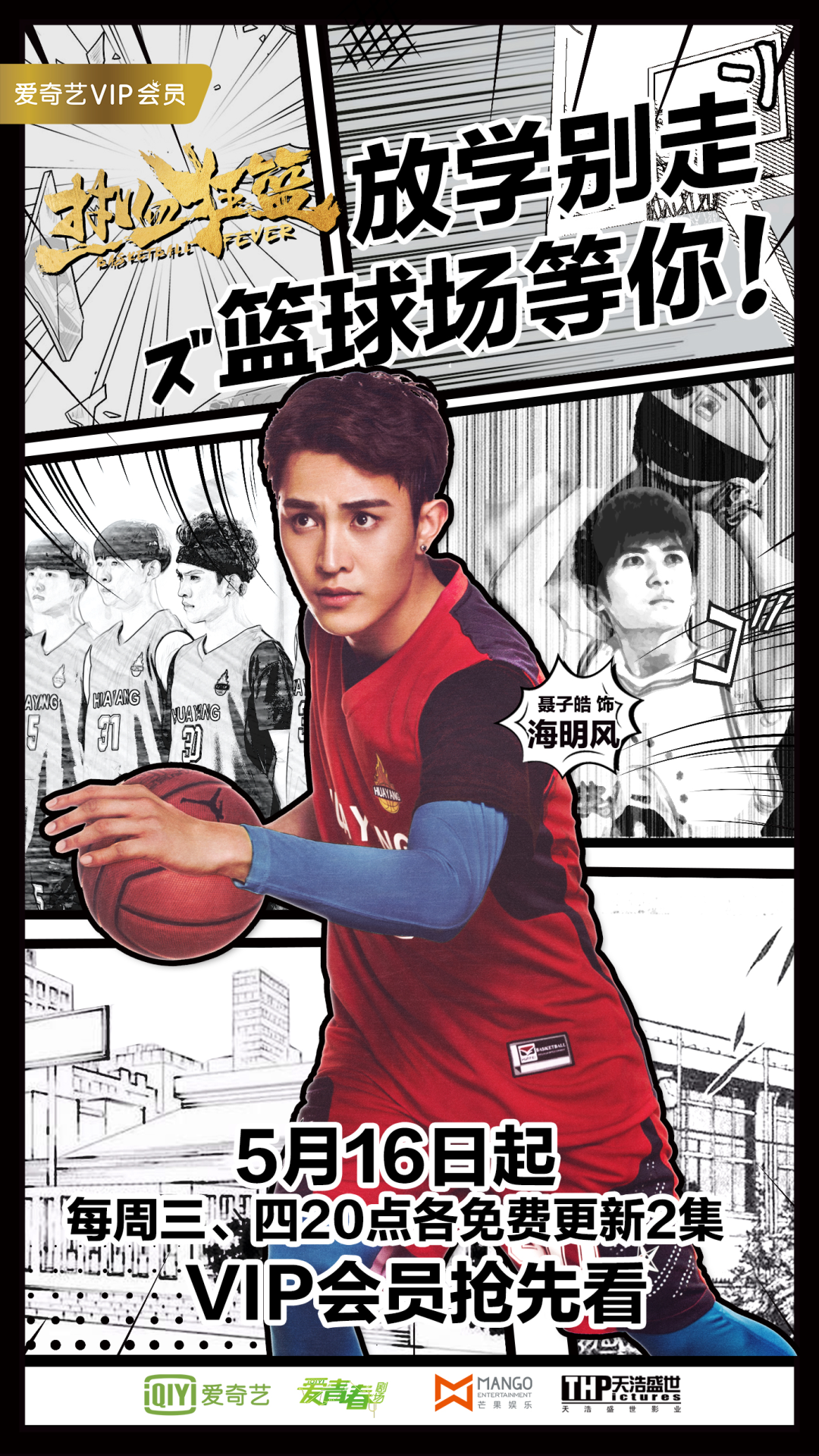
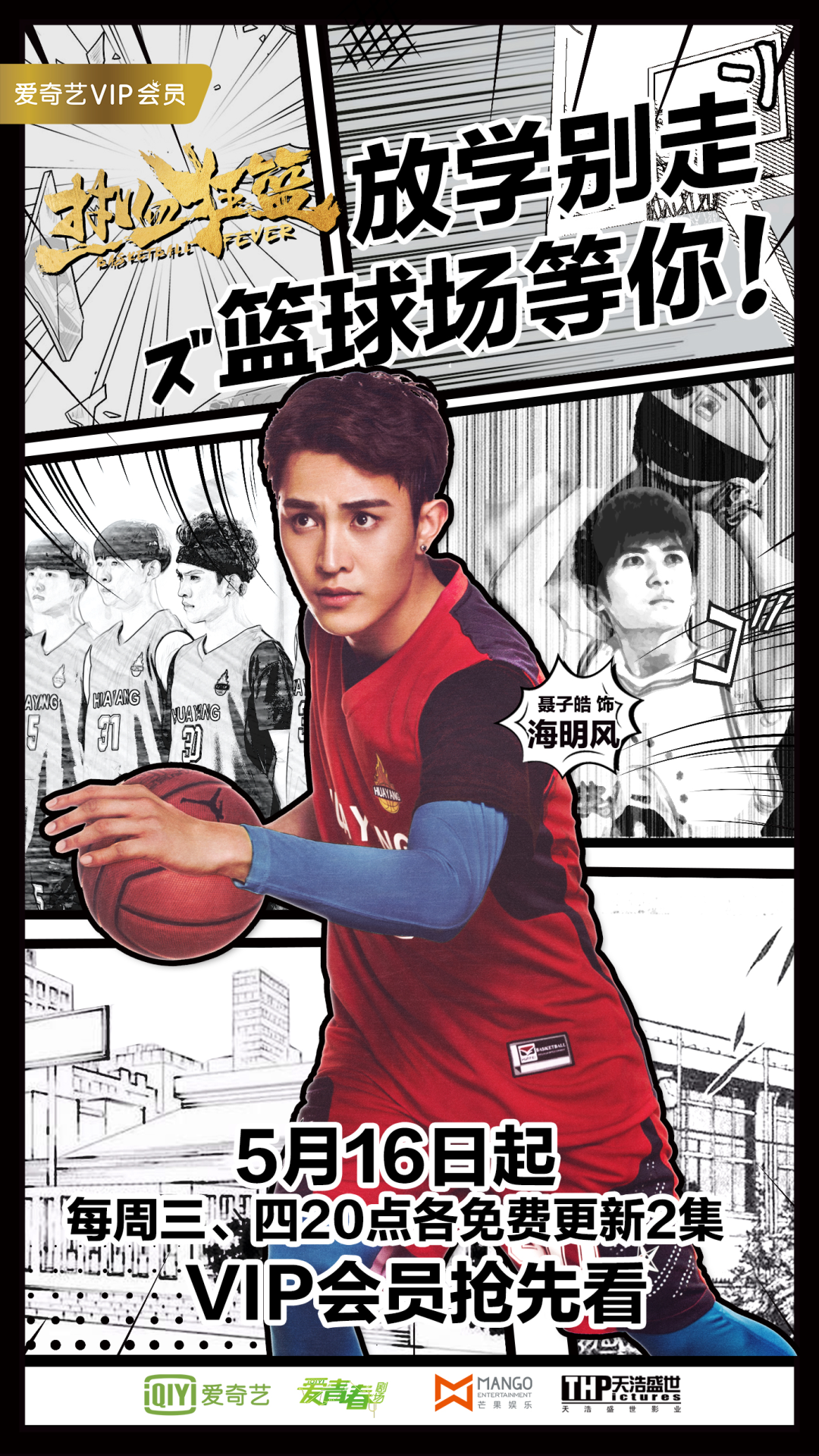
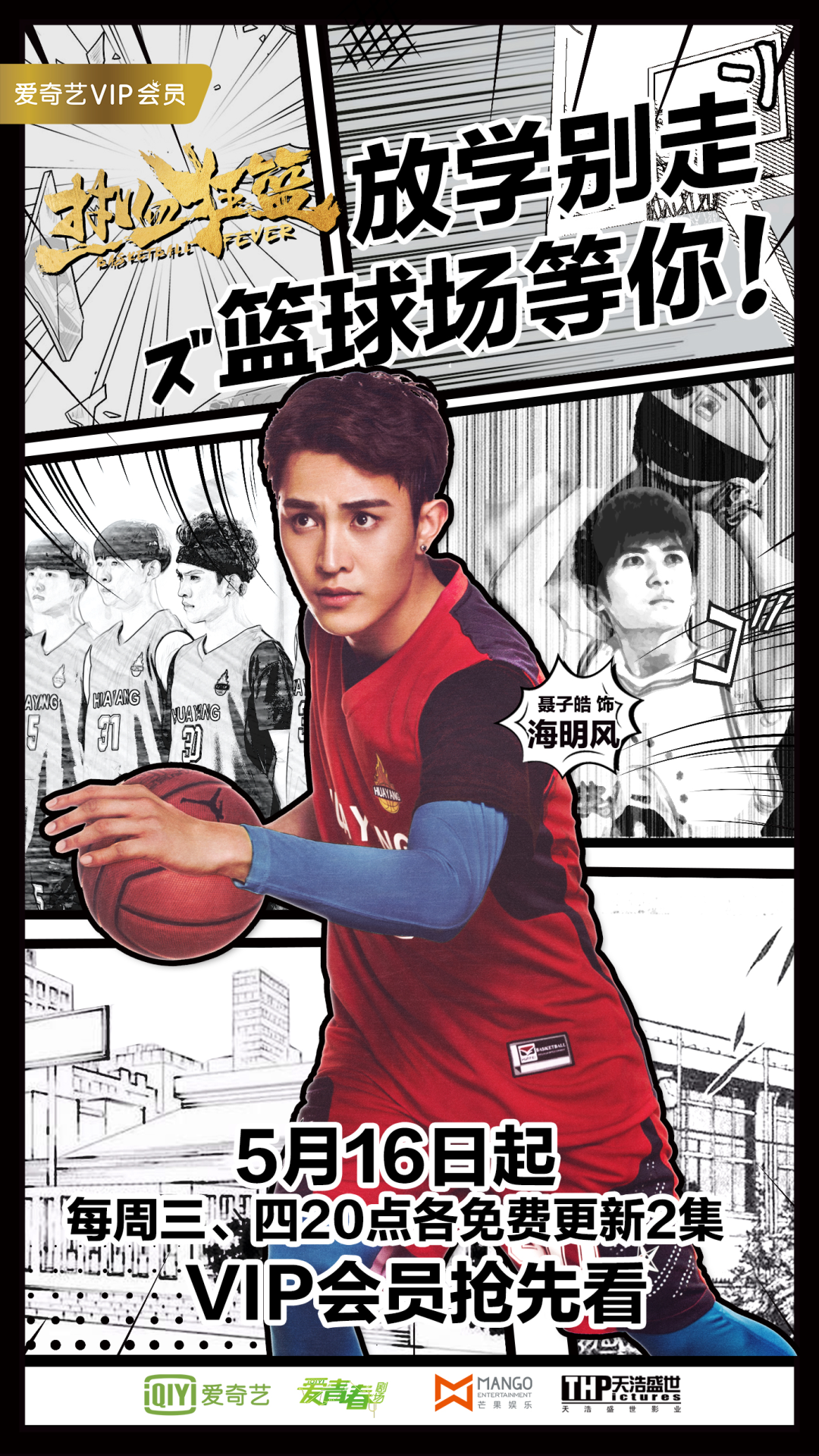
为了让各位理解这种排版的精髓,我特意找了一个案例,咱们边拆解,边分享。
就是这张:

相信各位也能看得出来,这里的背景层,主要牵扯到两个方面的处理:
怎么做出这种不规则的图形拼接?
图片的线稿风格是怎么处理的?
咱们挨个来说。
先来说一下线稿风格图片的处理吧。
不需要你懂手绘,也不需要你会 PS ,使用 PPT 自带的图片处理功能即可。
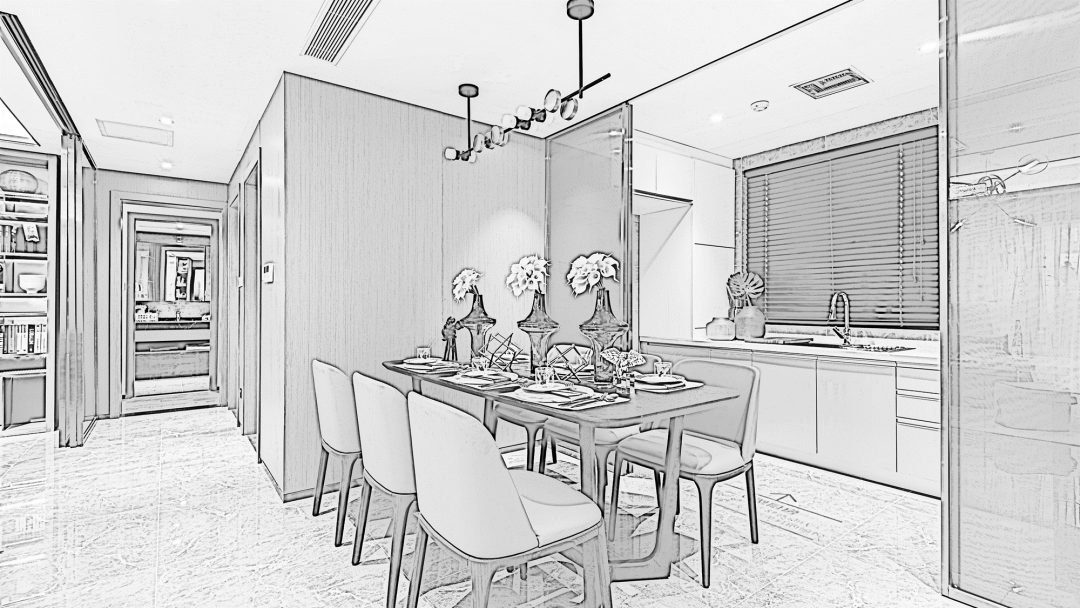
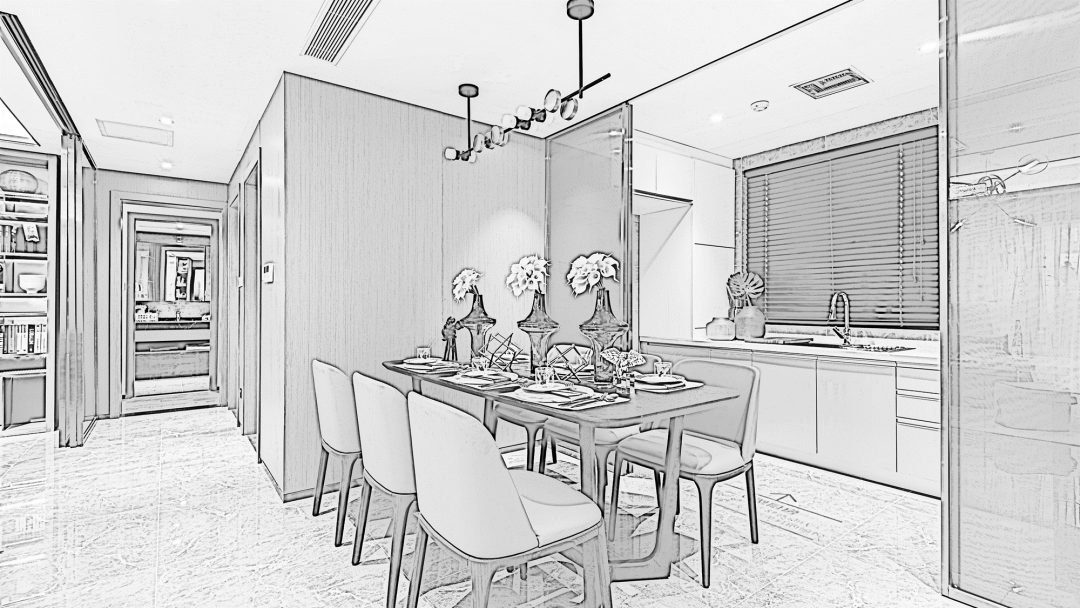
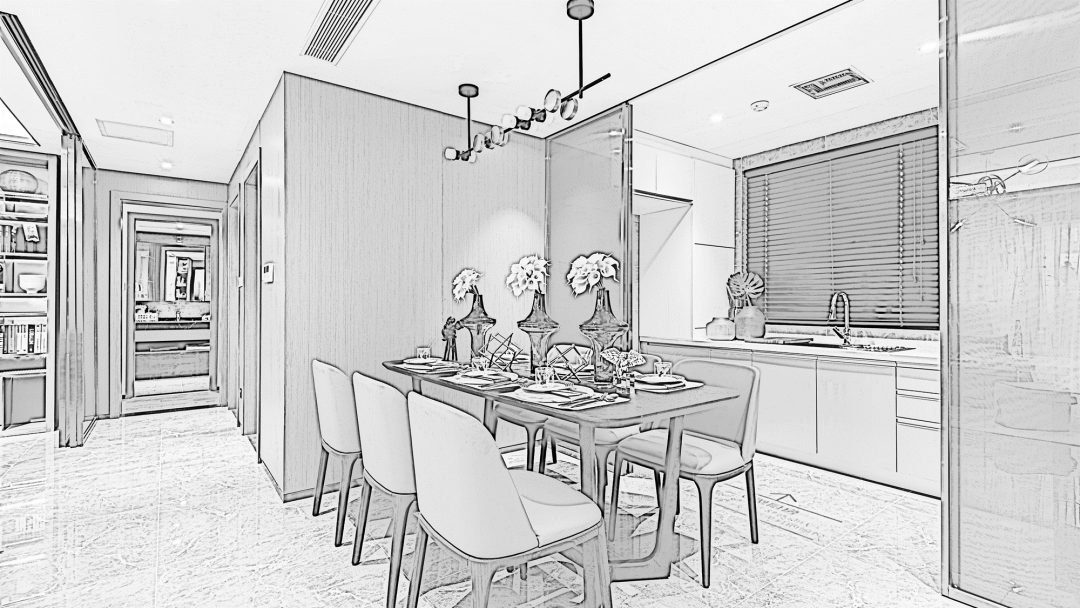
怎么做呢?咱们以这张图片为例:

这是处理后的效果,而整个过程一共分为两步。

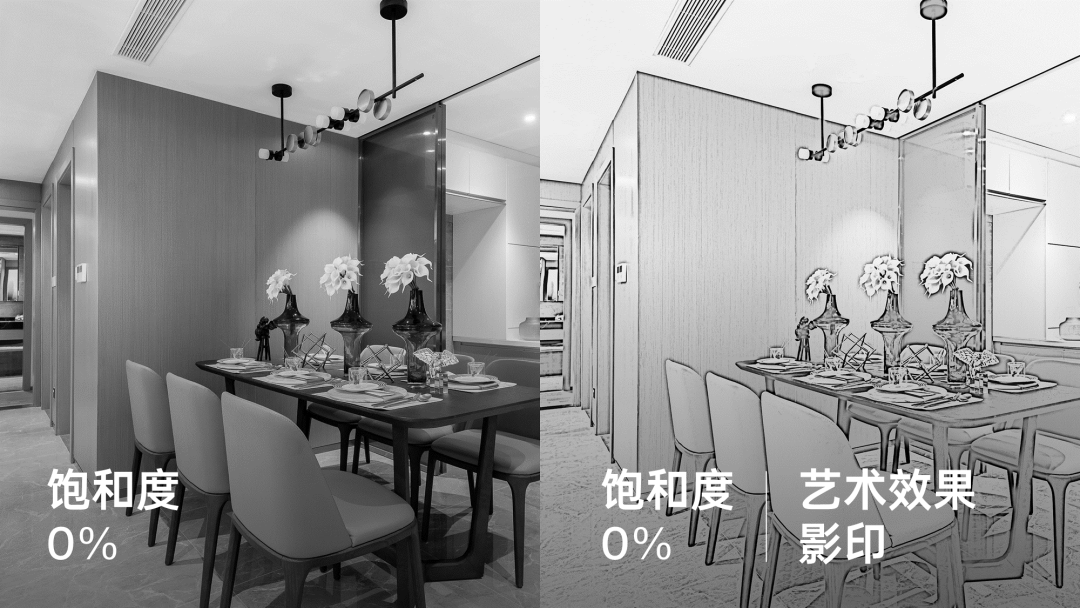
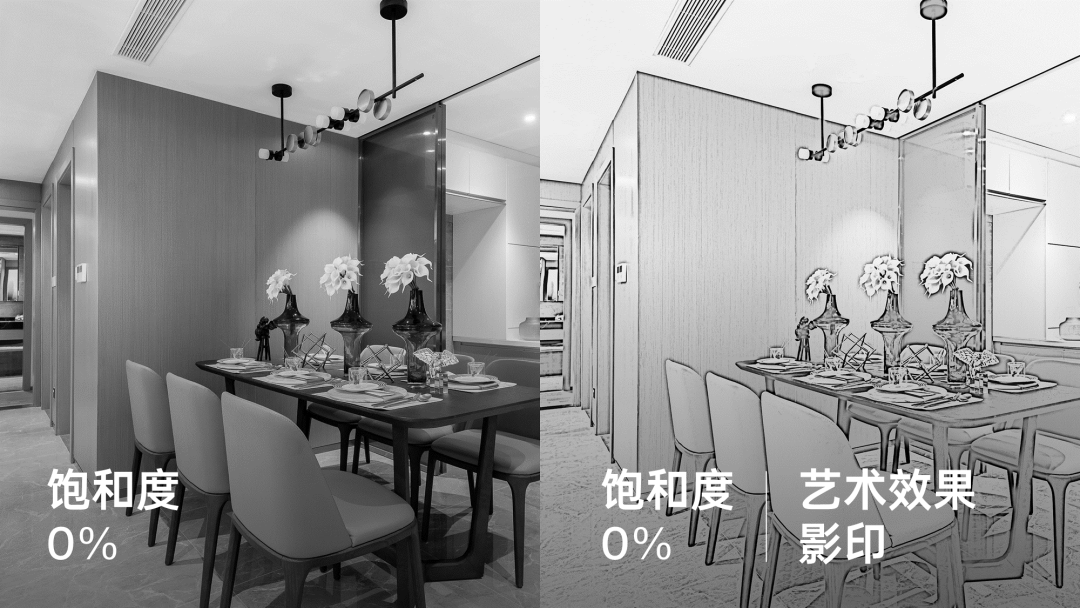
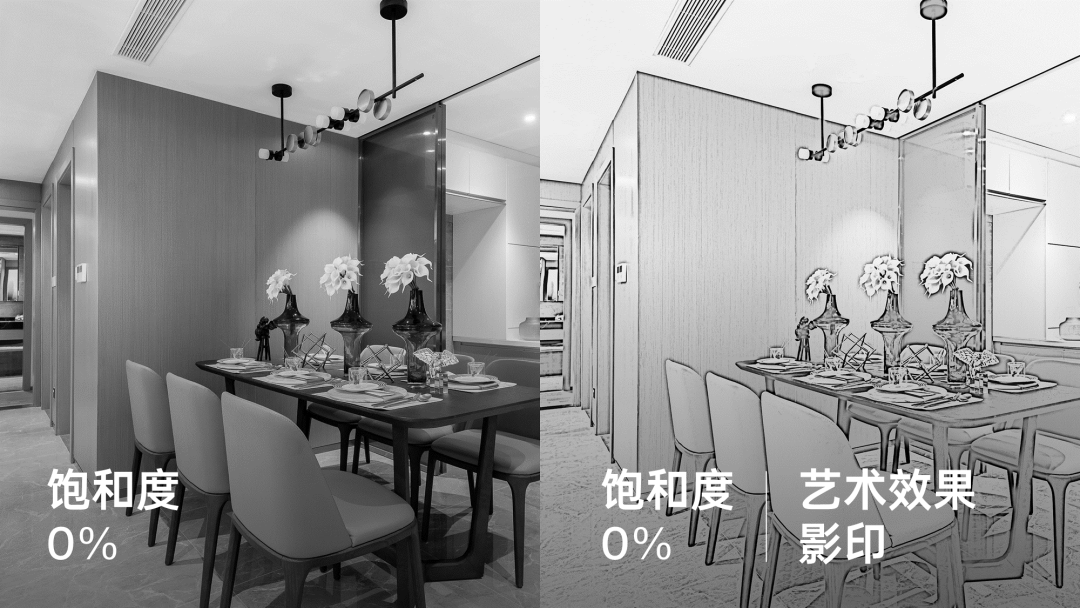
第1步,把图片的饱和度变为0:

第二步,在艺术效果中选择『影印』即可:

如果不知道在哪里调整艺术效果,可以看看这张图:

怎么样?够简单吗?
然后,来说一下,如何完成不规则的图形拼接?
其实这个更简单,主要会用到 PPT 布尔运算中的拆分功能。
啥意思呢?
做个简单的演示。
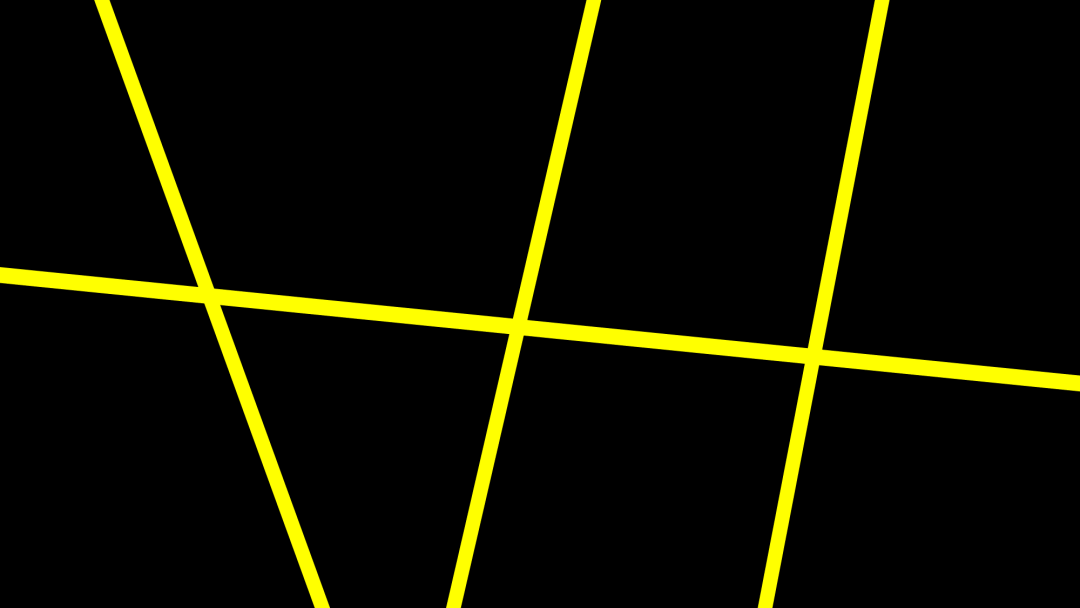
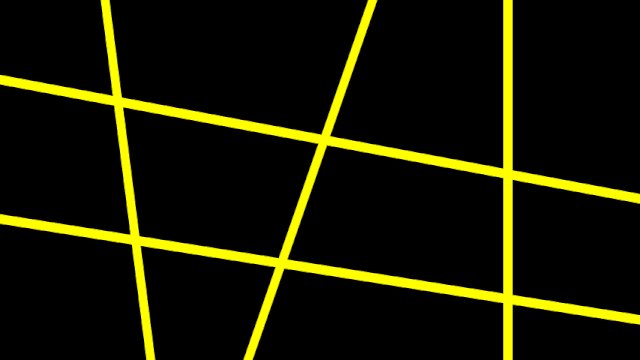
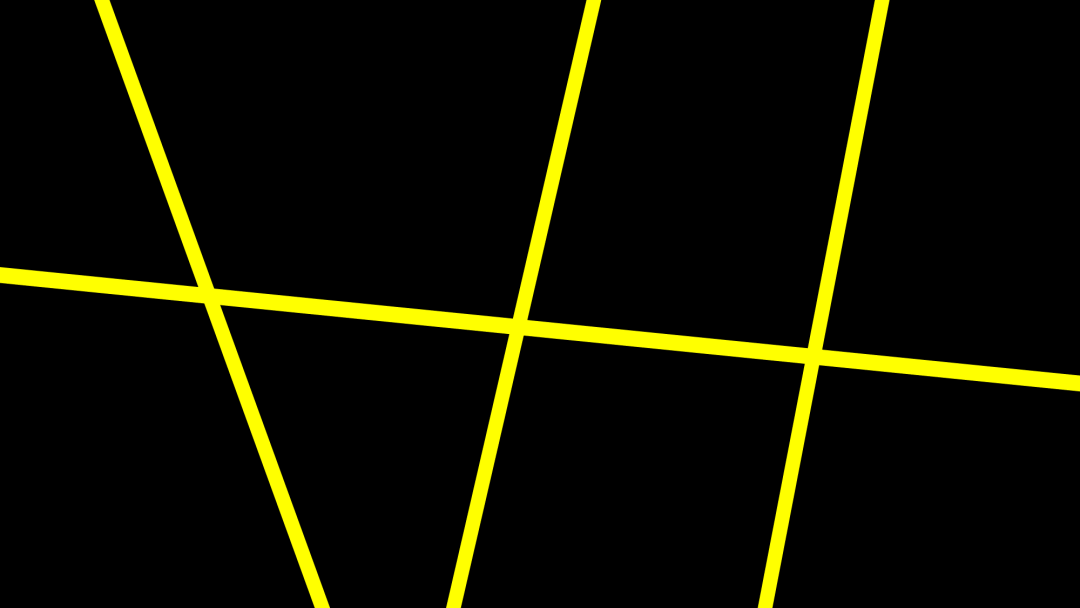
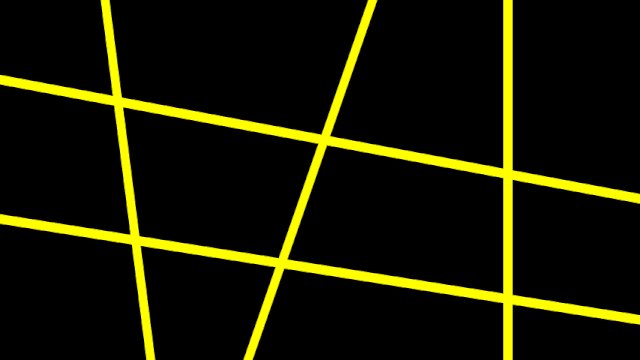
我们可以在页面上插入一张黑色全屏的矩形:

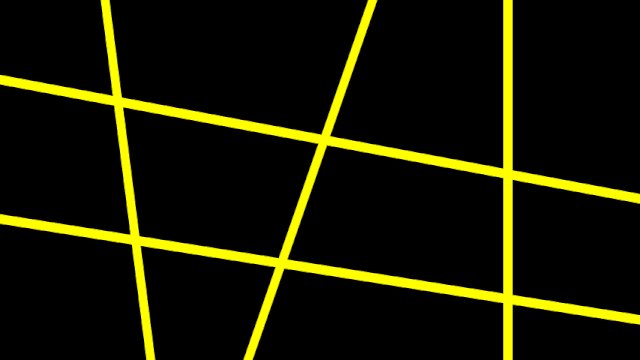
然后在上方,胡乱的插入一些线条,总之,就是把矩形,切割成不同的图形即可:

当然,这里切割的方式呢,有很多种,你可以任意的去调整:

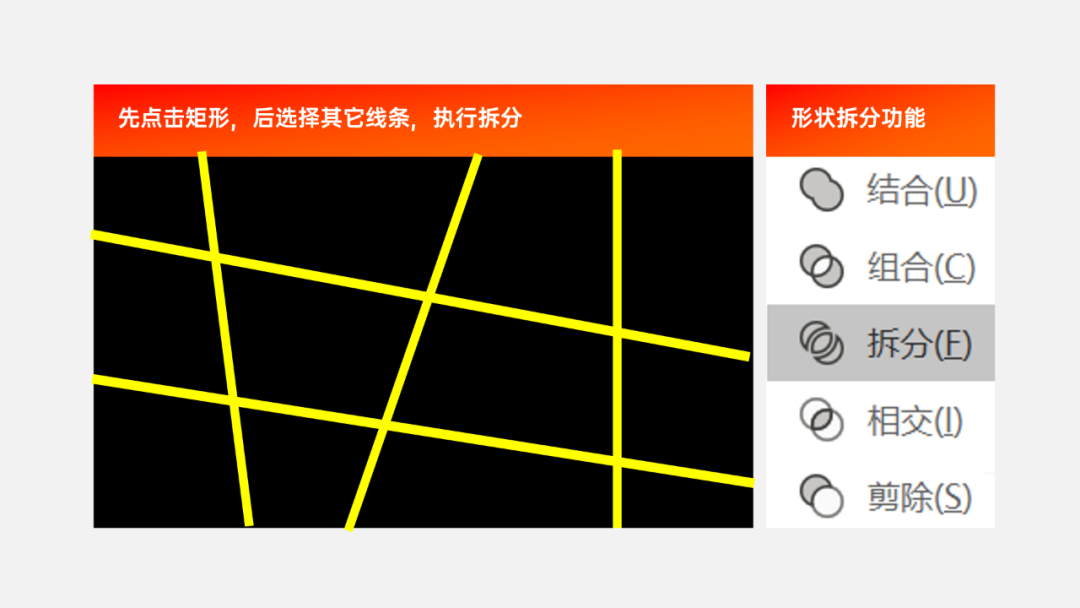
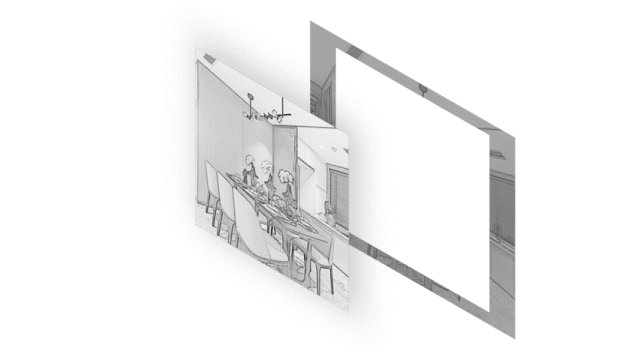
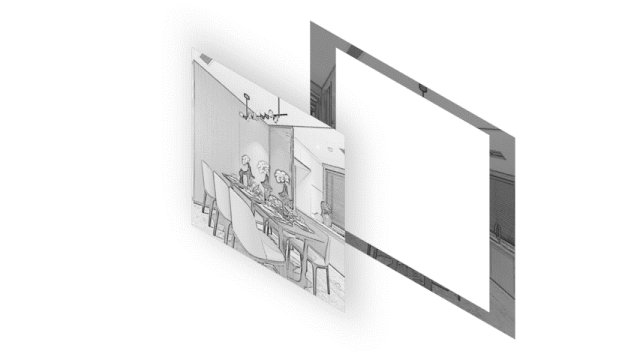
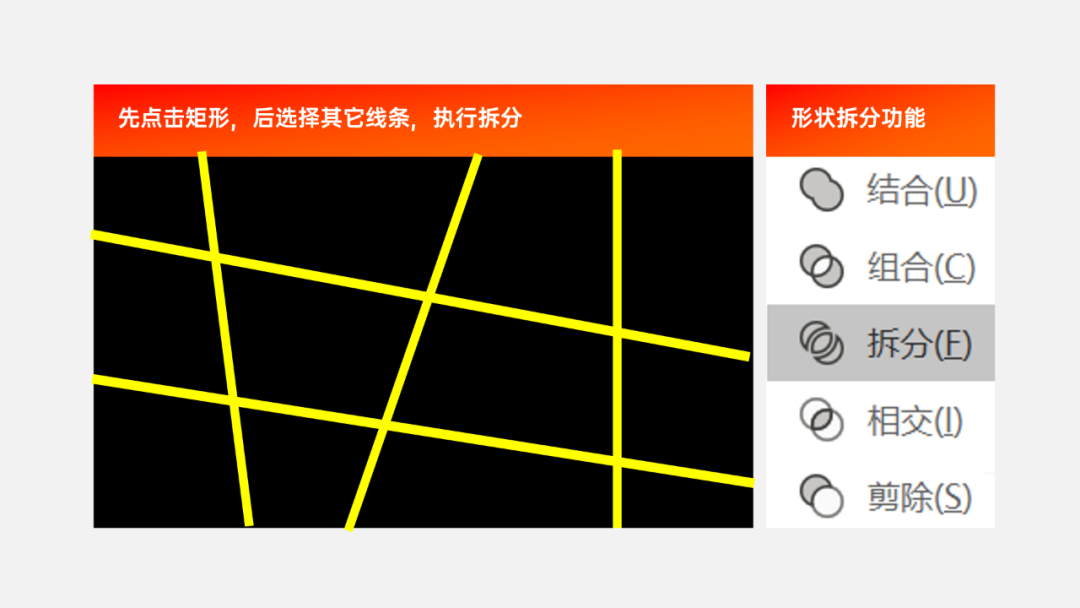
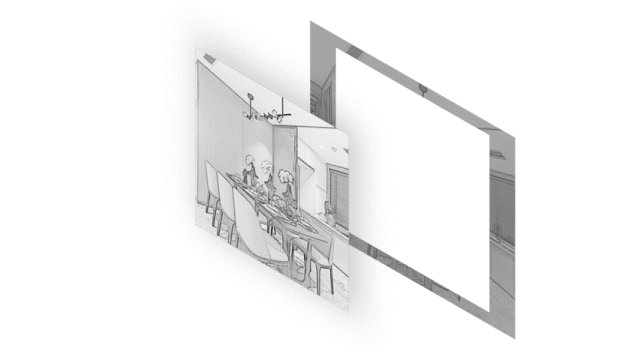
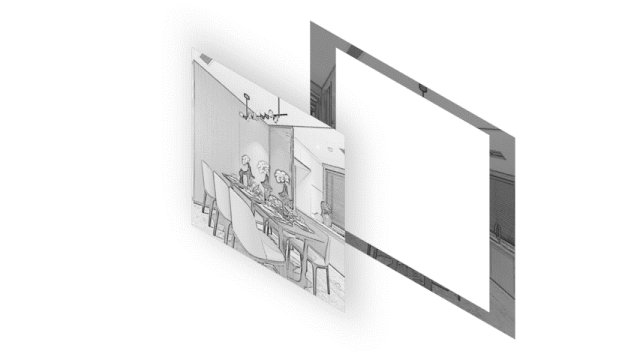
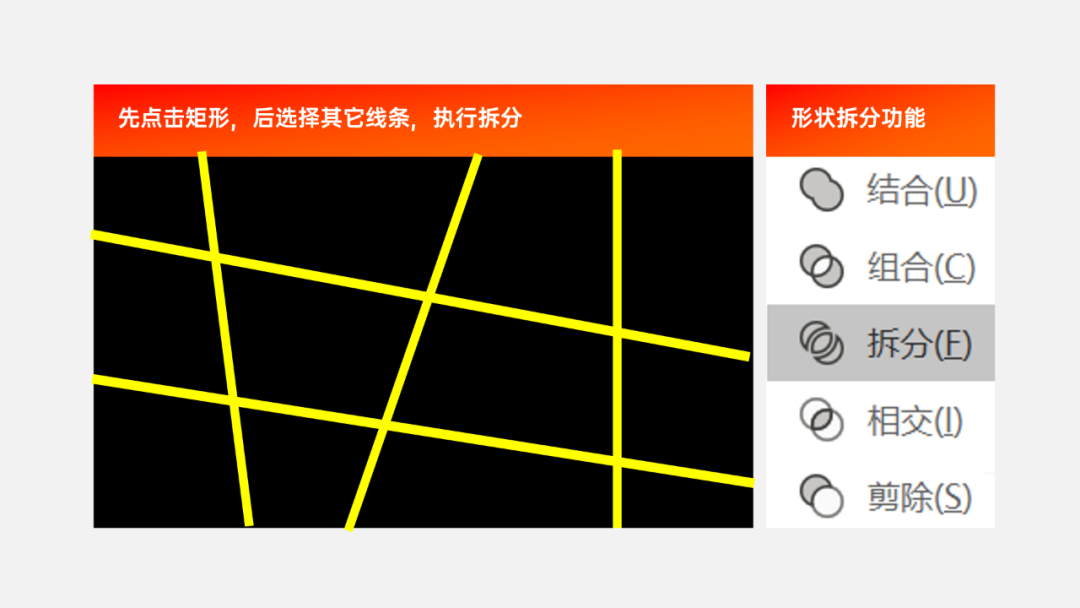
完成了这一步之后呢,我们先选中底部的矩形,再选中上方切割的线条,点击拆分即可:

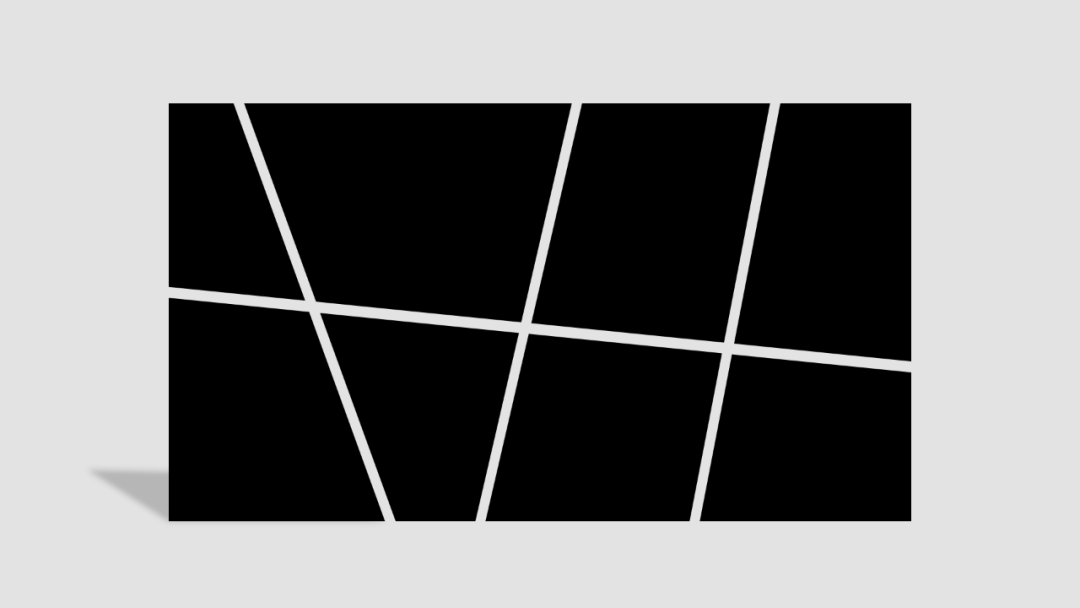
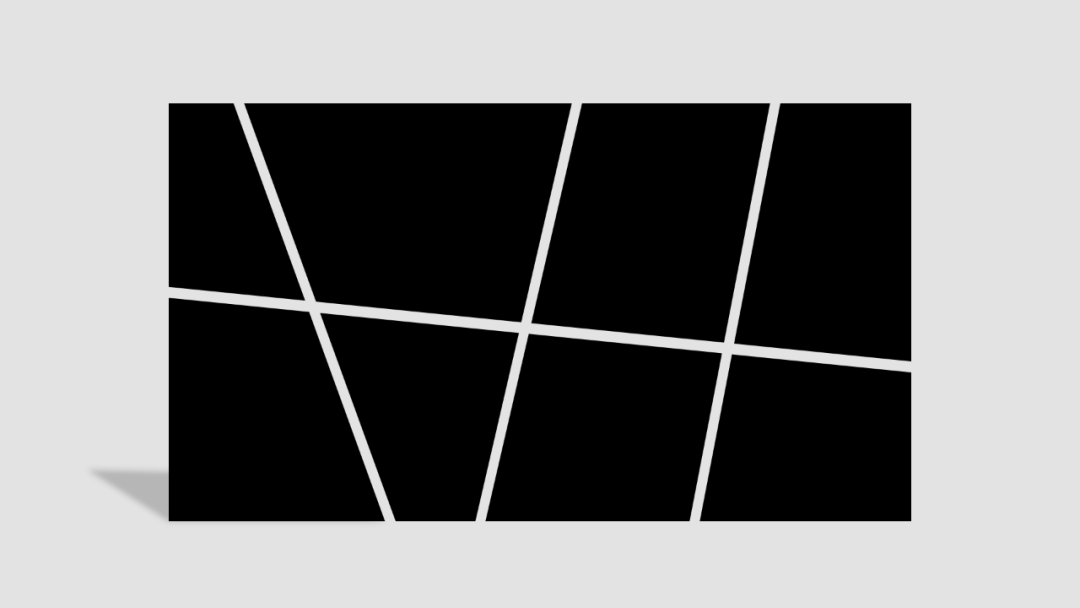
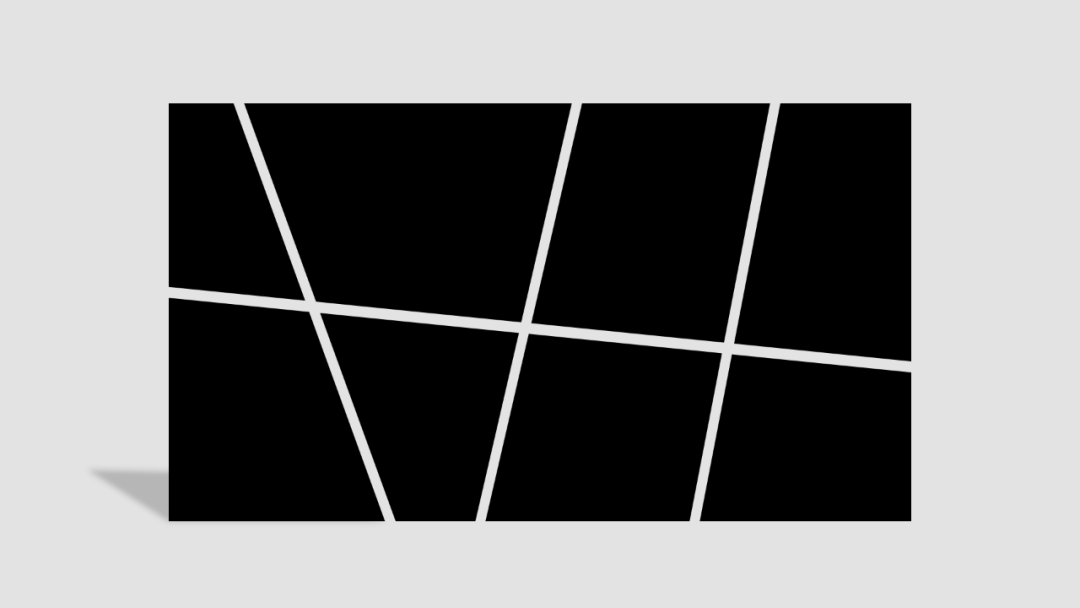
这时候,一个完整的矩形,就被拆成了七零八碎的图形:

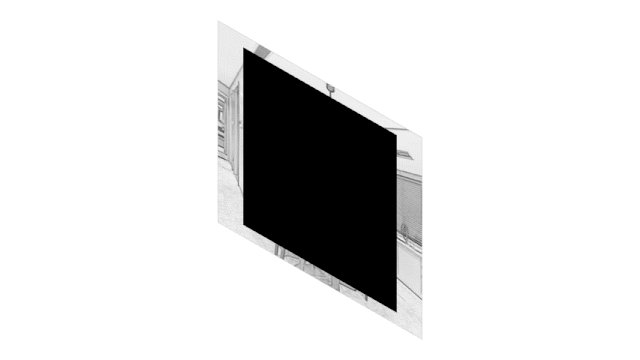
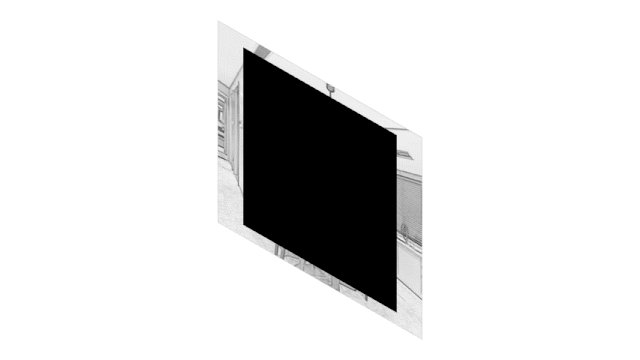
最后呢,还有一个问题,就是该如何把图片填充在这些图形中呢?
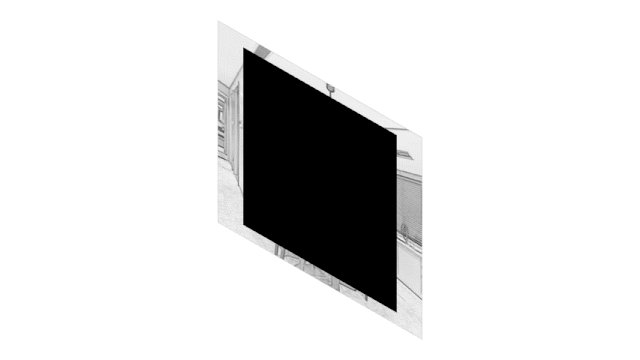
很简单,利用图片和形状的相交功能,即可完成。

简单展示一下操作的功能:

明白了吗?
但是,这里的话呢,有两个点需要注意。
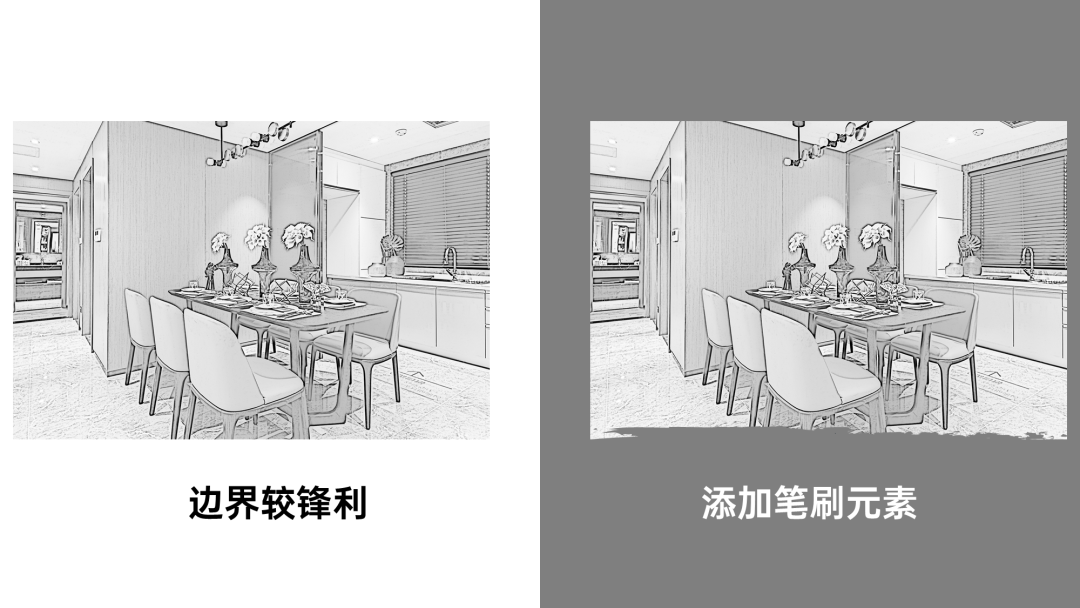
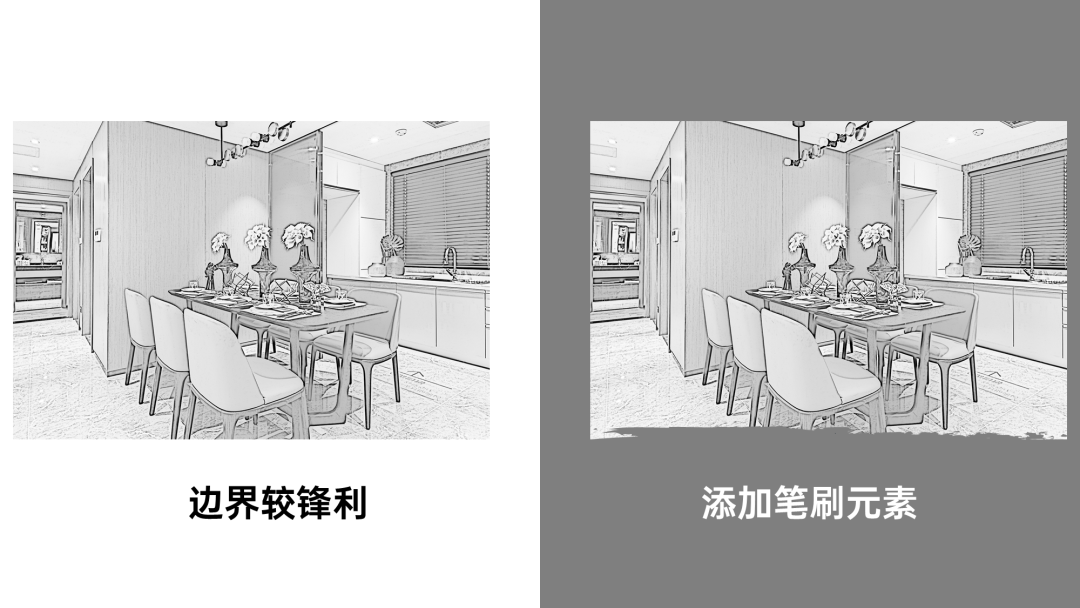
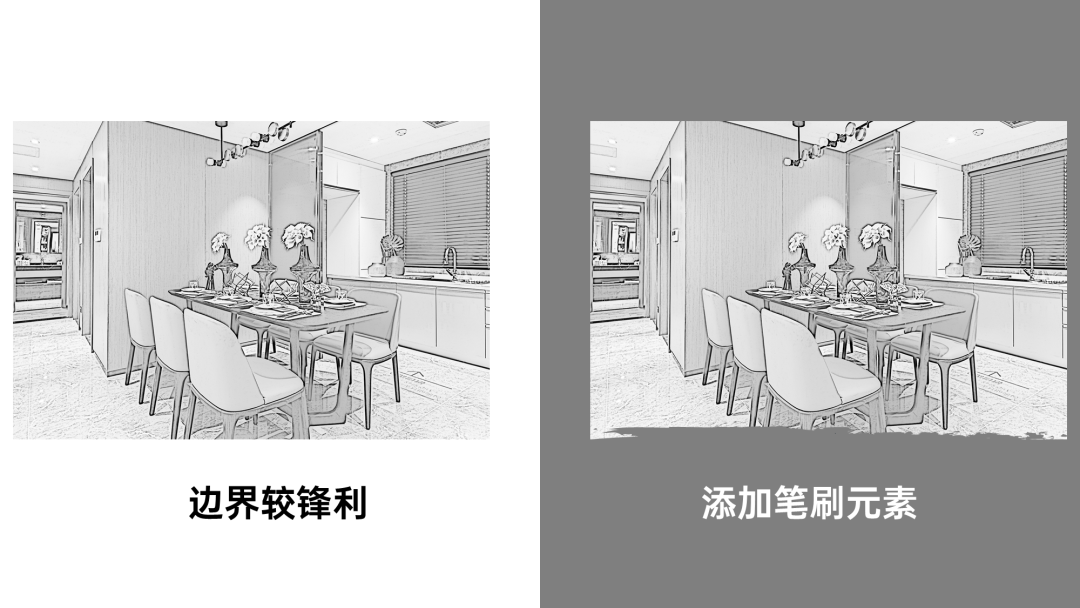
第1个点,为了让切割后的图形,边界不是那么锋利,我习惯在图片的边缘,加一些笔刷元素。
各位可以对比一下不同的效果:

第2个点,将图片填充到形状中时,如果牵扯到人像,确保脸部不要被切割。

好了,清楚了这些之后呢,为了让各位理解的更加深刻,咱们通过一些实例,来练习一下。
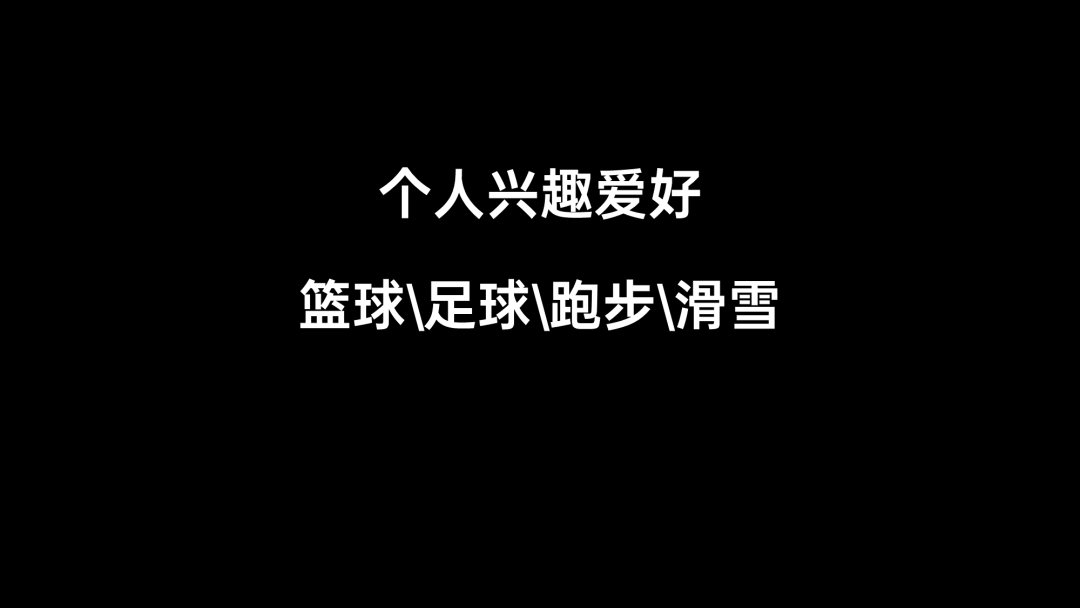
先来做一个图片排版的页面。这是一个个人介绍的 PPT 页面,主要来介绍一下自己的兴趣爱好:

那我们就可以为这4种兴趣爱好,寻找相关的配图:

为了让画面的视觉效果更加有趣,我们把它处理成线稿的风格:

然后呢,利用前面讲过的图形切割,把页面切割成4个图形:

再接下来,把图片填充到形状内即可:

然后呢,把文字写在图片上方即可:

当然,如果你觉得整个画面比较单调,也可以考虑添加一些色彩,让页面的视觉效果变得更加丰富:

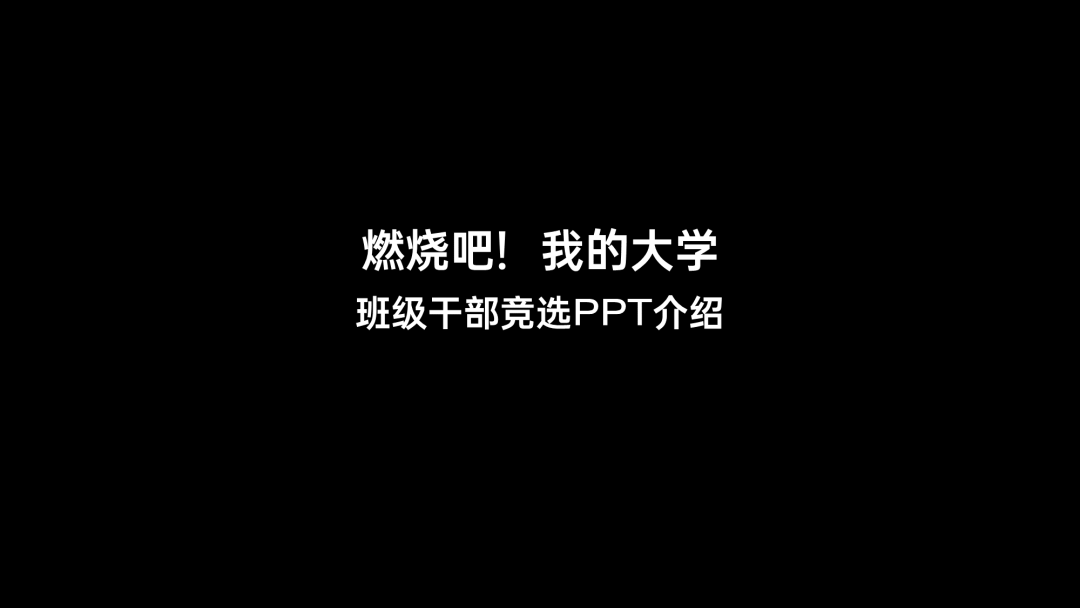
再来看一个 PPT 的封面,内容很简单,就是一个班干部竞选的 PPT :

接下来怎么做呢?因为文案讲的主要是大学,所以,我们可以找到各种不同的大学场景,来呼应主题:

同样的,对它们进行处理:

然后呢,我们可以对图片的布局进行切割,这个没有固定的答案,任意分割即可:

然后,把图片填充到对应的色块内:

这时候,背景层已经完成了。接下来我们可以来处理文案。
标题的文案富有激情,因此,为了呼应这种情绪,我们可以采用一些书法字体:

到这里呢,把背景和文字相结合,完成一个页面的初稿:

但这时候呢?有一个问题在于,图片对文字会有一点干扰,所以,我们可以考虑在图片和文字的中间,添加一层半透明的蒙版:

不过,页面依旧有一些单调,怎么解决呢?可以在花瓣上,搜索一些页面修饰点缀元素,放在四周即可:

到这里呢,这张 PPT 封面,就算完成了。
好了,以上呢,就是这篇文章的主要内容,主要是跟各位分享了一种图片排版的新方式,希望对各位有所帮助。
这篇文章写的我快累死了,各位有问题,可以留言,我去吃点东西
。

制作PPT,最怕缺少设计灵感,做来做去都一样,没有创意。
6份超8000页PPT灵感手册,给你无限设计思路,还有4门价格超460元的PPT学习课程,从0到1,帮你系统完成 PPT 进阶学习。
推荐阅读:
再小的技能,
也值得被认真对待。
如有帮助,欢迎点亮再看。











































































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


