

之前,Rodrigo Calloni 在 Tableau 社区论坛上发布了一个问题,询问如何在 Tableau 中创建堆积条形图/单位图。Mahfooj Khan 通过使用甘特图提供了一个很好的解决方案。
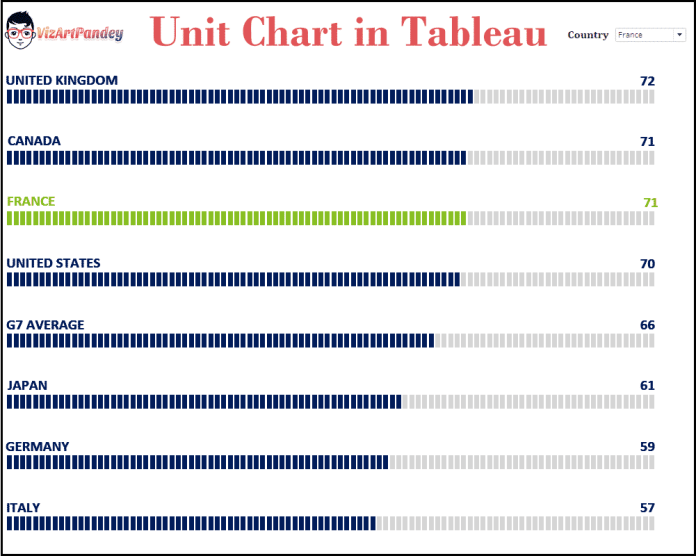
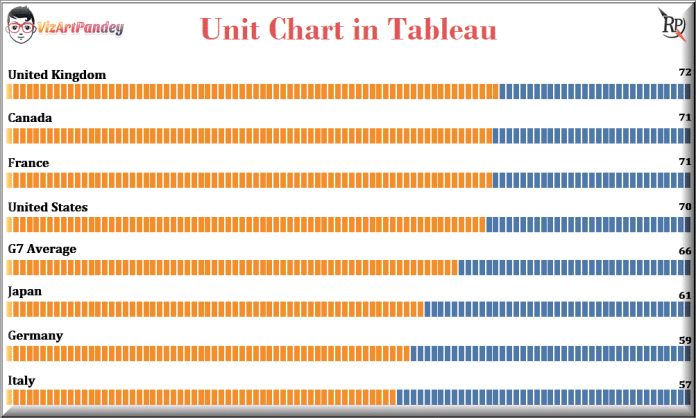
在这之后,我们非常有才华的 Zen Master Jeffrey A. Shaffer 发表了一篇文章,他解释了在 Tableau 中重新创建单位图的过程。 看完他的文章后,我自己思考了下在 Tableau 中重新创建图表的方法。 在本文中,我们将创建一个单位图来展示 “ The Reykjavik Index for Leadership ” 。第 1 步:加载数据集
1)打开 Tableau 后,在“连接”中选择 “Excel”
2)选择要连接的 Excel 工作簿,然后单击“打开”
3)将以下数据加载到 Tableau Desktop / Public 中。
| Country | Value |
United Kingdom | 72 |
France | 71 |
Canada | 71 |
United States | 70 |
G7 Average | 66 |
Japan | 61 |
Germany | 59 |
Italy | 57 |
第2步:联接另一个工作簿
这需要在 Tableau 外部进行一些数据准备。您可以使用 Tableau Prep,Alteryx,Trifacta,Datameer,Knime 或 Excel 来得到以下结果。本文我将使用 Excel,如果有人想通过其他方法得到同样的结果,请告诉我。
2.1)在Excel中创建一个名为 Category Sort 的列,并为其分配一个从 1 到 200 的值。
| 分类排序 |
| 1 |
| 2 |
| 3 |
| ... .. |
| 200 |
2.2)单击 Tableau 图标,转到主菜单,单击数据 ➤ 连接到数据,我们将打开数据源列表。选择 Microsoft Excel 并浏览包含生成单位图所需数据的工作表。我们在 Tableau 中分析的数据由两个不同的表(原始数据和外部数据)组成。
2.3)使用 “1” 联接两个数据表。根据下图显示选择完全外部联接。

第3步:计算字段
创建以下计算字段。[Unique Identifier]
STR([Category Sort])
[Country Color]
[Country]=[Country Parameter]
//[Country Parameter] contains list of all country names
[Alternate Value]
IF [Category Sort]%2=0 THEN “FALSE” ELSE “TRUE” END
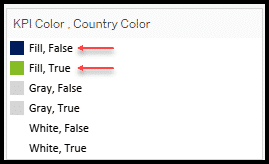
[KPI Color]
IF [Alternate Value] =”TRUE” and ([Value]/100)*200>=[Category Sort]
Then “Fill” ElseIf [Alternate Value] =”TRUE” Then “Gray”
Else “White” end
[Country Value]
MAX(IF STR(([Value]/100)*200)=[Unique Identifier] THEN [Value] END)
//*If you want to show the value just above the Colored Marks
[Country Value]
MAX(IF STR([Param: Adjustable Space])=[Unique Identifier] THEN [Value] END)
//*If you want to show the value at the end of the Bar chart
//*[Param: Adjustable Space] Parameter Values would control the position of the marks and it should lies between 190 – 200
[Country Name]
UPPER(CASE LEN([Country])
WHEN 14 THEN (IF [Category Sort]=2*LEN([Country])+2 THEN [Country] END)
WHEN 13 THEN (IF [Category Sort]=2*LEN([Country]) THEN [Country] END)
WHEN 10 THEN (IF [Category Sort]=2*LEN([Country])+1 THEN [Country] END)
WHEN 7 THEN (IF [Category Sort]=2*LEN([Country])+3 THEN [Country] END)
WHEN 6 THEN (IF [Category Sort]=2*LEN([Country])+2 THEN [Country] END)
WHEN 5 THEN (IF [Category Sort]=2*LEN([Country])+1 THEN [Country] END)
END)
[Param Matched Country Name]
IF ATTR([Country Color]) THEN ATTR([Country Name]) END
[Param MisMatched Country Name]
IF ATTR([Country]!=[Country Parameter]) THEN ATTR([Country Name]) END
[Param Matched Country Value]
IF ATTR([Country Color]) THEN [Country Value] END
[Param MisMatched Country Value]
IF ATTR([Country]!=[Country Parameter]) THEN [Country Value] END
第4步:如何做到
以下是创建单位图的步骤:
4.1)从“维度”中,将“国家/地区”拖动到“行”
4.2)在列中添加 Avg(1) 计算。并将视图的标记更改为甘特条形图。
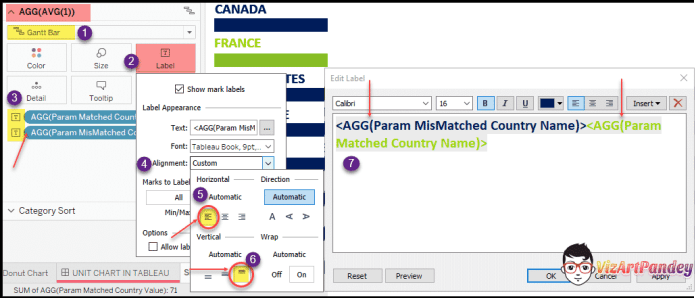
4.3)从维度中,拖动 [Param MisMatched Country Name] 和 [Param Matched Country Name] 到文本架上。按照下图步骤一步一步进行国家/地区名称对齐。
 (点击查看大图)
(点击查看大图)


在仪表板上放置此工作表,如果一切顺利,您现在应该能得到以下图表:


在 Tableau 中创建单位图的简单方法
第 1 步

让我们创建三个不同的计算来得到我们想要的结果
[To Pad]
IF [Country]=”Japan” THEN 1 ELSE 100 END
[Total value]
WINDOW_MAX(MAX([Value]))
[Chart Color]
[Index] < WINDOW_MAX(MAX([Value]))
第 2 步
 创建一个BINNED维度:
1)在“数据”窗格中,右键单击(在Mac上按住Control键并单击)
[To Pad]
,然后选择
“创建”>“数据桶”
2)在创建数据桶对话框中,选择建议的新字段名称或为新字段指定不同的名称,并
分配 1 作为数据桶的大小
,这样我们就可以获得 100 个离散值
3)从“数据”窗格中拖动
[To Pad(数据桶)]
将其放在列上。
4)从“数据”窗格的维度中拖动“
国家/地区
”字段,并将其放在
行
上。
创建一个BINNED维度:
1)在“数据”窗格中,右键单击(在Mac上按住Control键并单击)
[To Pad]
,然后选择
“创建”>“数据桶”
2)在创建数据桶对话框中,选择建议的新字段名称或为新字段指定不同的名称,并
分配 1 作为数据桶的大小
,这样我们就可以获得 100 个离散值
3)从“数据”窗格中拖动
[To Pad(数据桶)]
将其放在列上。
4)从“数据”窗格的维度中拖动“
国家/地区
”字段,并将其放在
行
上。
第 3 步

在视图中将国家排序
为了对可视化中的特定字段进行排序:● 在工作表中,右键单击(在Mac上按住Control键并单击)国家/地区并选择“排序”。
● 在打开的“排序”对话框中,执行以下操作:
● 对于排序依据,请选择“字段”
● 对于排序顺序,选择“降序”。它将按从高到低的降序对数据进行排序。
● 选择字段名称为“值”,聚合为“总和”
完成后,单击“确定”。
第 4 步
 构建一个单位图
1)
将
Total value
拖到列上,然后双击现有字段以开始编辑。添加否定符号作为后缀,然后表计算依据选为“
表(横穿)
”
2)
拖动另一个 Total value 到
第一个 [Total value] 的右侧
3)
将 “
Chart Color
” 维度拖到颜色上,然后表计算依据选为“表(横穿)”
4)
将
Size()度量
拖到大小上,然后表计算依据选为“单元格”
5)
将
Country
拖到标签上,然后表计算依据选为“单元格”
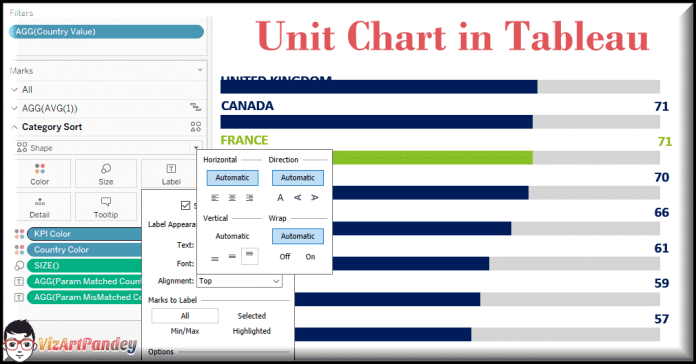
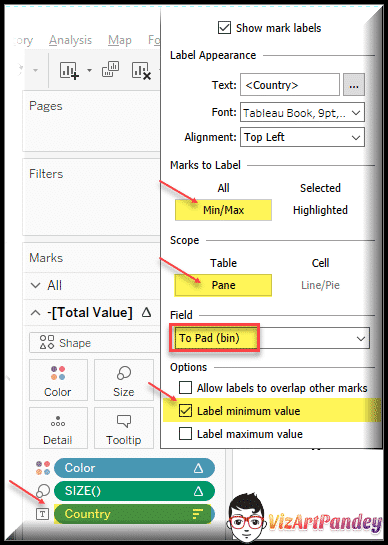
我们要做的第一件事就是格式化我们 Country 的标签。单击标记卡上的标签按钮,这将打开标签选项菜单,将其选为左上角对齐的方式。
构建一个单位图
1)
将
Total value
拖到列上,然后双击现有字段以开始编辑。添加否定符号作为后缀,然后表计算依据选为“
表(横穿)
”
2)
拖动另一个 Total value 到
第一个 [Total value] 的右侧
3)
将 “
Chart Color
” 维度拖到颜色上,然后表计算依据选为“表(横穿)”
4)
将
Size()度量
拖到大小上,然后表计算依据选为“单元格”
5)
将
Country
拖到标签上,然后表计算依据选为“单元格”
我们要做的第一件事就是格式化我们 Country 的标签。单击标记卡上的标签按钮,这将打开标签选项菜单,将其选为左上角对齐的方式。

同样将 WINDOW_MAX(MAX([Value]))添加到第二个轴上,并选择为“标签最大值”
第 5 步
 更改轴范围
更改轴范围
最后一件事是限制我们的轴范围以将视图聚焦在某些数据点上。
双击要编辑的轴,您也可以右键单击(在 Mac 上按住 Control 键并单击)轴,然后选择“编辑轴”。
主轴 - > - [Total value]
在“编辑轴”对话框中,选择以下选项:- 选中“包括零”复选框
- 所有行或列使用统一轴范围
次轴 - > [Total value]
清除“包括零”复选框
每行或每列使用独立轴范围
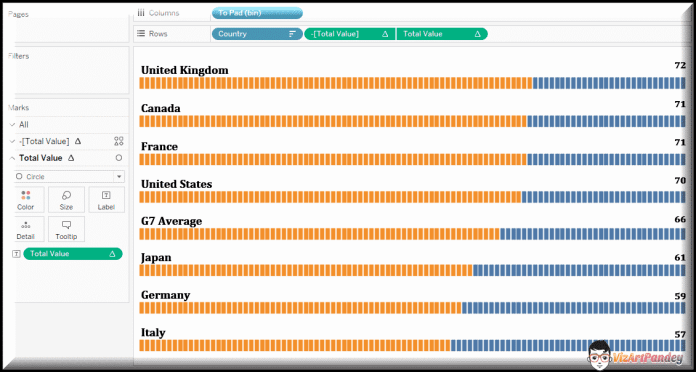
我们现在已经完成了,如果一切顺利,您应该看到以下可视化:


升级试用 Tableau 2019.2
复制链接至浏览器,即可免费试用 Tableau 最新版本。
https://www.tableau.com/zh-cn/products/desktop/download?utm_campaign=Prospecting-GART-ALL-ALL-ALL-ALL&utm_medium=Social&utmsource=WeChat+&utm_campaign_id=2019168&utm_language=CN&utm_country=GrCHINA-CN
欢迎留言
如果小伙伴们对于 Tableau 产品有其他问题或需求,欢迎给我们留言~~

Tableau 中国官方微信定期为您推送最新行业趋势、热点资讯、精彩活动等信息。立即订阅,官方信息一手掌控,更多精彩,更多新鲜,敬请期待!


 点击
“阅读原文”
,下载最新版 Tableau!
点击
“阅读原文”
,下载最新版 Tableau!





















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








