1)实验平台:正点原子领航者ZYNQ开发板
2)平台购买地址:https://item.taobao.com/item.htm?&id=606160108761
3)全套实验源码+手册+视频下载:http://www.openedv.com/docs/boards/fpga/zdyz_linhanz.html
4)对正点原子FPGA感兴趣的同学可以加群讨论:876744900
5)正点原子资料更新和新品发布,请加正点原子公众号:正点原子 关注方法:微信→添加好友→公众号→输入:正点原子
第十七章RGB TFT-LCD字符和图片显示实验
我们在RGB TFT-LCD彩条显示实验中成功的在正点原子的RGB LCD液晶屏模块上显示出了彩条。本章我们在RGB TFT-LCD彩条显示实验的基础上稍作修改,在LCD上完成“正点原子logo图片”和汉字“正点原子”的显示。
本章包括以下几个部分:
1717.1RGB TFT-LCD简介
17.2实验任务
17.3硬件设计
17.4程序设计
17.5下载验证
我们在“RGB TFT-LCD彩条显示实验”中对正点原子的RGB LCD液晶屏模块作了详细的介绍,包括数据输入时序、同步方式、以及分辨率等。如果大家对这部分内容不是很熟悉的话,请参考“RGB TFT-LCD彩条显示实验”中的简介部分。
17.2实验任务
本节的实验任务是通过领航者开发板上的RGB TFT-LCD接口,在正点原子的RGB LCD液晶屏的左上角位置显示图片以及4个汉字“正点原子”。其中每个汉字的大小为32*32,图片的大小为100*100。
17.3硬件设计
RGB TFT-LCD接口部分的硬件设计原理及本实验中各端口信号的管脚分配与“RGB TFT-LCD彩条显示实验”完全相同,请参考“RGB TFT-LCD彩条显示实验”中的硬件设计部分。
17.4程序设计
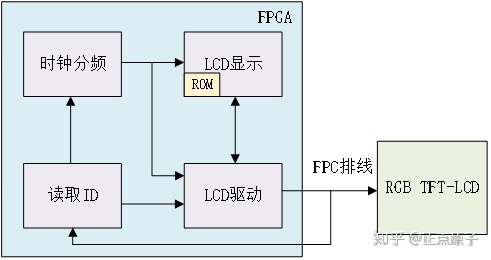
图 17.4.1是根据本章实验任务画出的系统框图。可以看出,其中本次实验的系统框图与“RGB TFT-LCD彩条显示实验”基本一致,我们只需要修改LCD显示模块就可以实现在LCD液晶屏上显示字符和图片的功能。另外,由于图片的像素数据较多,因此我们在LCD显示模块中例化了一个ROM,用来存储图片数据。

图 17.4.1 RGB TFT-LCD字符和图片显示实验系统框图
字符(包括汉字、字母和符号等)的本质都是点阵,在LCD屏幕上体现为字符显示区域内像素点的集合。字符的大小决定了字符显示区域内像素点的数目,而字符的样式(字体、颜色等)则决定了各像素点的颜色值。因此,在显示字符之前,我们需要先指定字符的大小、样式,然后获取该字符的点阵,这个过程我们称之为“提取字模”,或简称“取模”。
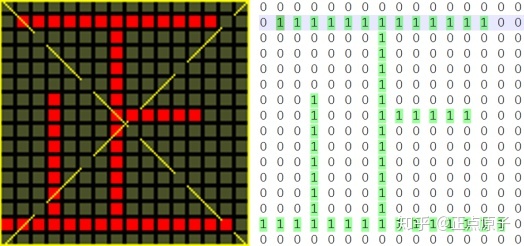
我们一般使用0和1的组合来描述字符的点阵排列:点阵中每个像素点用一位(1 bit)数据来表示,其中用于表征字符的像素点用数字1来表示,其他的像素点作为背景用数字0来表示,如图 17.4.2所示。采用这种方式描述的字符是不含有颜色特征的,只能区分点阵中的字符和背景。

图 17.4.2 汉字“正”及其点阵描述
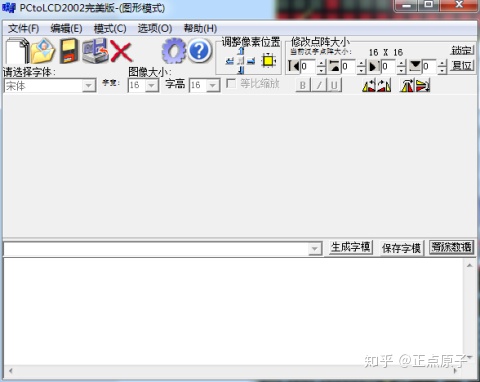
字模的提取可通过字符取模软件来实现,在这里我们使用取模软件“PCtoLCD2002”来获取汉字“正点原子”的字模。首先在开发板所随附的资料盘(A盘)中“6_软件资料/1_软件/PCtoLCD2002完美版”目录下找到“PCtoLCD2002”并双击打开,如下图所示:

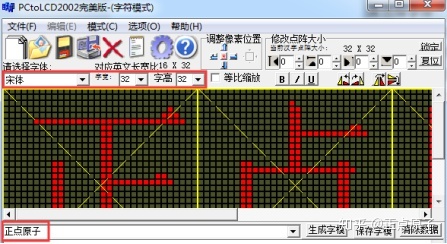
图 17.4.3 取模软件PCtoLCD2002
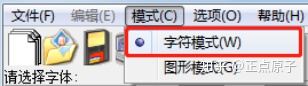
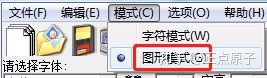
打开之后会发现软件中的字体、字宽和字高都是无法设置的,这个时候点击菜单栏的“模式”,选择“字符模式”,如下图所示。

图 17.4.4 切换到字符模式
切换到字符模式后,就可以设置字体、字宽和字高了。字宽和字高的值越高,显示在LCD屏上的字符就越大,但是代码也需要做相应的修改。这里将字体选择默认的“宋体”,字宽和字高设置成“32”,然后在下方文本框中输入汉字“正点原子”,如下图所示:

图 17.4.5 字符设置
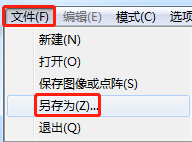
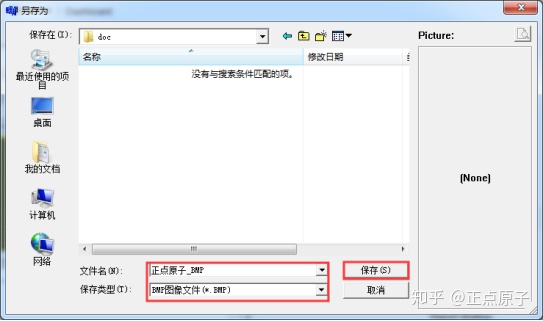
由于PCtoLCD2002会给每个字符生成一个独立的字模,如果此时点击文本框右侧的“生成字模”按钮,我们将会得到四个32*32的字模。然而为了方便在LCD上显示,我们将四个汉字看作一个整体,从而获得一个字宽为128,字高为32的“大字模”。为了达到这个目的,我们首先将图 17.4.5中四个汉字的点阵保存为.BMP格式的图片。在菜单栏中点击“文件”并选择“另存为”,在保存界面中指定文件存储路径,并选择保存类型为“BMP图像文件”,然后输入文件名“正点原子_bmp”,最后点击“保存”。本次我们在工程路径下新建一个“doc”文件夹,将生成的BMP图片保存在doc文件夹下。如图 17.4.6和图 17.4.7所示。

图 17.4.6 点击“文件”并另存为图像

图 17.4.7 BMP格式图片保存界面
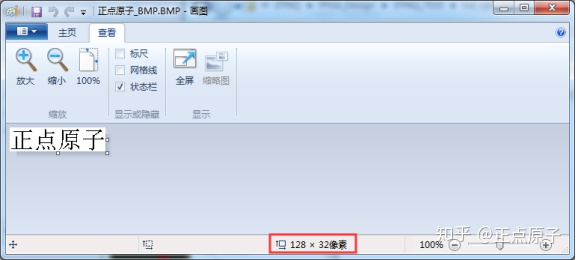
我们在“画图”中打开刚刚保存的BMP格式的图片如下所示:

图 17.4.8 保存的BMP格式图片
接下来我们将取模软件PCtoLCD2002切换至图形模式,在菜单栏中点击“模式”,选择“图形模式”。

图 17.4.9 切换至图形模式
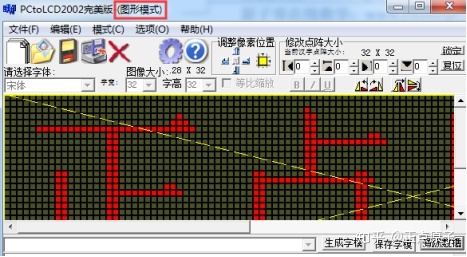
然后在菜单栏中点击“文件”并选择“打开”,指定图 17.4.7中存放BMP格式图片的路径并打开图片“正点原子_bmp”,图片打开后如下所示。

图 17.4.10 PCtoLCD2002图形模式
请大家注意比较图 17.4.10与图 17.4.5的差异,在上图中,四个汉字“正点原子”被看作一个整体,而不再是四个独立的字符。实际上,这四个汉字也确实是作为一个整体以BMP图片的形式导入到取模软件中的。
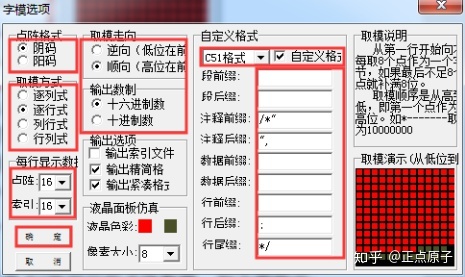
在生成字模之前,我们需要先设置字模的格式。在菜单栏中点击“选项”,并在弹出的配置界面中按照下图进行配置,配置完成后点击确定。

图 17.4.11 字模格式配置界面
在配置界面中,当鼠标悬浮在各配置选项上时,软件会自动提示当前配置的含义。需要注意的是图 17.4.11左下角“每行显示数据”是以字节(Byte)为单位的,而一个字节的数据为8个bit,即可以表示一行点阵中的8个像素点。由于图 17.4.10中的点阵每行为128个像素点,所以需要16个Byte的数据来表示一行,因此将“每行显示数据—点阵”处设置为16。
配置字模选项完成后,点击“生成字模”,即可得到汉字“正点原子”所对应的点阵数据,如下图所示:

图 17.4.12 生成字模
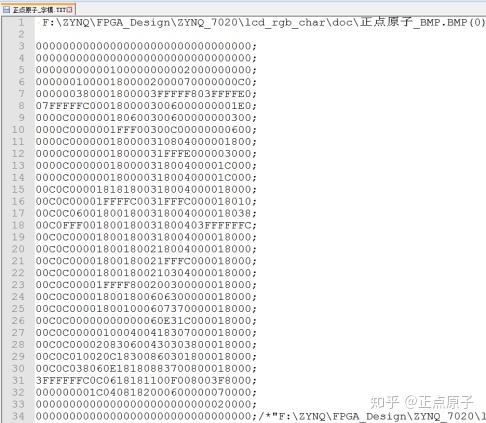
最后点击保存字模,命名成“正点原子_字模”,可将生成的点阵数据保存在txt格式的文本文档中,如图 17.4.13所示。数据以十六进制显示,每行有16个Byte,对应每行四个汉字共128个像素点;共有32行,对应每个汉字的高度为32。

图 17.4.13 “正点原子”字模
提取字模完成后,我们需要在LCD显示模块中将获取的点阵数据映射到液晶屏中心32*128个的像素点的字符显示区域,从而实现字符的显示。
到这里提取字模的过程就已经完成了,接下来我们介绍图片像素数据的获取方法。
LCD显示模块中的ROM是通过例化IP核来实现的只读存储器,它使用FPGA的片上存储资源,即BRAM。由于FPGA的片上存储资源有限,所以ROM中存储的图片大小也受到限制,本次实验采用的图片分辨率为100*100。领航者ZYNQ开发板上的RGB TFT-LCD接口采用RGB888数据格式,即每个像素点的颜色用24bit的数据来表示,因此大小为100*100*24bit = 240000bit=234.375Kbit≈0.23Mbit。XC7Z020芯片的BRAM存储容量为4.9Mbit,XC7Z010芯片的BRAM存储容量为2.1Mbit,都能够满足本次实验中的图片存储需求。
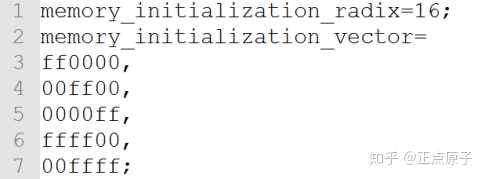
ROM作为只读存储器,在调用IP核时需要指定初始化文件,在这里就是写入存储器中的图片数据,各种格式的图片(bmp、jpg等)在Xilinx开发软件中都是以COE文件或者HEX文件的形式导入到ROM中的。COE文件格式较为简单,因此本次实验选取COE的文件格式。COE是一种Xilinx工具能识别的文件格式,在文件的开头定义了存储数据的进制和初始化的数据,存储的数据最后一行以“;”结束,其余的以“,”结束。例如一个存储数据为16进制,深度为5的COE文件内容如下图所示:

图 17.4.14 COE文件格式
图中第一行定义存储的数据为16进制,第二行初始化的数值向量,分别对应不同存储单元的数据,存储地址从0开始,依次累加,最后一个存储地址的数据以“;”结束。
当需要存储的数据量较小时,如果我们知道数据的内容,那么就可以仿照图 17.4.14的格式手动编写COE文件。但是由于图片的数据量较大,并且我们无法直接看出各个像素点对应的颜色数据,因此需要借助工具来实现图片到COE文件的转换。在这里我们使用正点原子提供的工具“PicToLCD”来实现这一转换过程,该工具位于开发板所随附的资料中“6_软件资料/1_软件/PicToLCD”目录下。
我们在Windows自带的“画图”工具中将正点原子的LOGO图片大小调整100*100,并利用工具PicToLCD转换得到COE文件“ZDYZ.coe”。
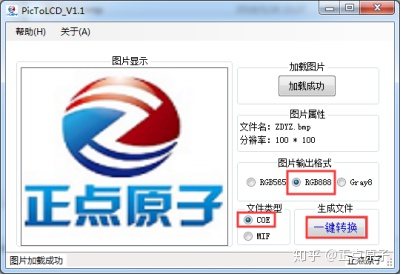
双击运行“PicToLCD.exe”,点击“加载图片”并在弹出的界面中选择需要转换的图片(注意:待转换图片分辨率的大小必须是100*100,否则代码中访问ROM的最大地址需要修改)。图片加载成功后工具会在图片属性中指示出图片的文件名和大小;接下来选择图片转换的数据格式为RGB888;文件类型选择“COE”;最后点击“一键转换” 按钮,在弹出的界面中选择COE文件的存放路径并输入文件名。PicToLCD转换过程中的软件界面如图 17.4.15所示:

图 17.4.15 PicToLCD转换界面
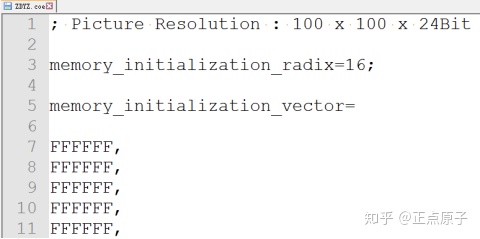
最终转换得到的COE文件部分截图如下所示:

图 17.4.16 转换得到的COE文件
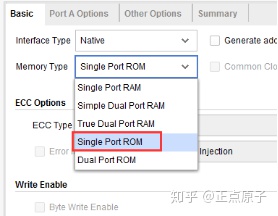
在Vivado软件中,RAM和ROM都是由BMG IP核(Block Memory Generator)配置生成的,ROM的配置过程和RAM类似,在BGM IP核配置过程的“Basic”选项卡中,要选择“Single Port ROM”选项,如下图所示:

图 17.4.17 “Single Port ROM”选项
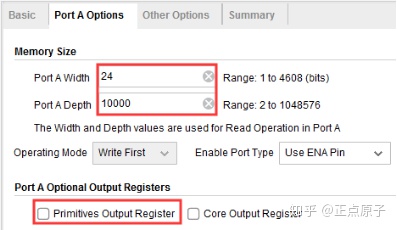
在“Port A Options”选项卡中,设置ROM读端口的位宽和深度,因为我们的像素数据是“RGB888”格式,所以端口位宽要设置成24位;使用“Notepad++”编辑器打开.coe初始化文件,可以看到存储的数据共有10000个数据,所以端口深度设置成10000。与RAM IP核一样,我们同样不使用流水线寄存器。“Port A Options”选项卡的设置如下图所示:

图 17.4.18 “Port A Options”选项卡
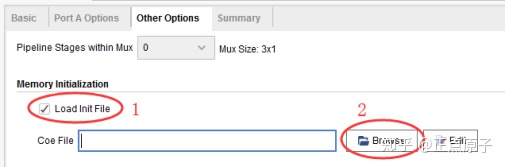
接下来是最重要的一步,在“Other Options”选项卡中,加载我们刚刚使用“PicToLCD”软件生成的“.coe” 文件,如下图所示:

图 17.4.19 加载“.coe” 文件
最后点击OK,完成对ROM的配置。
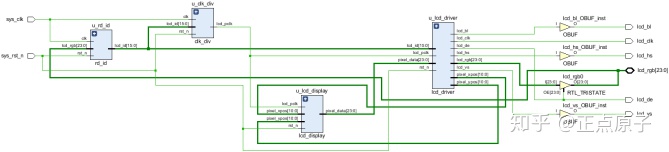
程序中各模块端口及信号连接如下图所示:

图 17.4.20 顶层模块原理图
图 17.4.20中的顶层模块中的ID读取模块(rd_id)、时钟分频模块(clk_div)以及LCD驱动模块(lcd _driver)均与“RGB TFT-LCD彩条显示实验”完全相同,本次实验只对LCD显示模块(lcd_display)作了修改。因此,这里我们重点讲解lcd_display模块,其他部分大家可以参考“RGB TFT-LCD彩条显示实验”。
LCD显示模块的代码如下:
- 1 module lcd_display(
- 2 input lcd_pclk, //时钟
- 3 input rst_n, //复位,低电平有效
- 4
- 5 input [10:0] pixel_xpos, //像素点横坐标
- 6 input [10:0] pixel_ypos, //像素点纵坐标
- 7 output reg [23:0] pixel_data //像素点数据,
- 8 );
- 9
- 10 //parameter define
- 11 localparam PIC_X_START = 11'd1; //图片起始点横坐标
- 12 localparam PIC_Y_START = 11'd1; //图片起始点纵坐标
- 13 localparam PIC_WIDTH = 11'd100; //图片宽度
- 14 localparam PIC_HEIGHT = 11'd100; //图片高度
- 15
- 16 localparam CHAR_X_START= 11'd1; //字符起始点横坐标
- 17 localparam CHAR_Y_START= 11'd110; //字符起始点纵坐标
- 18 localparam CHAR_WIDTH = 11'd128; //字符宽度,4个字符:32*4
- 19 localparam CHAR_HEIGHT = 11'd32; //字符高度
- 20
- 21 localparam BACK_COLOR = 24'hE0FFFF; //背景色,浅蓝色
- 22 localparam CHAR_COLOR = 24'hff0000; //字符颜色,红色
- 23
- 24 //reg define
- 25 reg [127:0] char[31:0]; //字符数组
- 26 reg [13:0] rom_addr ; //ROM地址
- 27
- 28 //wire define
- 29 wire [10:0] x_cnt; //横坐标计数器
- 30 wire [10:0] y_cnt; //纵坐标计数器
- 31 wire rom_rd_en ; //ROM读使能信号
- 32 wire [23:0] rom_rd_data ;//ROM数据
- 33
- 34 //*****************************************************
- 35 //** main code
- 36 //*****************************************************
- 37
- 38 assign x_cnt = pixel_xpos - CHAR_X_START; //像素点相对于字符区域起始点水平坐标
- 39 assign y_cnt = pixel_ypos - CHAR_Y_START; //像素点相对于字符区域起始点垂直坐标
- 40 assign rom_rd_en = 1'b1; //读使能拉高,即一直读ROM数据
- 41
- 42 //给字符数组赋值,显示汉字“正点原子”,每个汉字大小为32*32
- 43 always @(posedge lcd_pclk) begin
- 44 char[0 ] <= 128'h00000000000000000000000000000000;
- 45 char[1 ] <= 128'h00000000000000000000000000000000;
- 46 char[2 ] <= 128'h00000000000100000000002000000000;
- 47 char[3 ] <= 128'h000000100001800002000070000000C0;
- 48 char[4 ] <= 128'h000000380001800003FFFFF803FFFFE0;
- 49 char[5 ] <= 128'h07FFFFFC0001800003006000000001E0;
- 50 char[6 ] <= 128'h0000C000000180600300600000000300;
- 51 char[7 ] <= 128'h0000C0000001FFF00300C00000000600;
- 52 char[8 ] <= 128'h0000C000000180000310804000001800;
- 53 char[9 ] <= 128'h0000C00000018000031FFFE000003000;
- 54 char[10] <= 128'h0000C00000018000031800400001C000;
- 55 char[11] <= 128'h0000C00000018000031800400001C000;
- 56 char[12] <= 128'h00C0C000018181800318004000018000;
- 57 char[13] <= 128'h00C0C00001FFFFC0031FFFC000018010;
- 58 char[14] <= 128'h00C0C060018001800318004000018038;
- 59 char[15] <= 128'h00C0FFF001800180031800403FFFFFFC;
- 60 char[16] <= 128'h00C0C000018001800318004000018000;
- 61 char[17] <= 128'h00C0C000018001800218004000018000;
- 62 char[18] <= 128'h00C0C00001800180021FFFC000018000;
- 63 char[19] <= 128'h00C0C000018001800210304000018000;
- 64 char[20] <= 128'h00C0C00001FFFF800200300000018000;
- 65 char[21] <= 128'h00C0C000018001800606300000018000;
- 66 char[22] <= 128'h00C0C000018001000607370000018000;
- 67 char[23] <= 128'h00C0C00000000000060E31C000018000;
- 68 char[24] <= 128'h00C0C000001000400418307000018000;
- 69 char[25] <= 128'h00C0C000020830600430303800018000;
- 70 char[26] <= 128'h00C0C010020C18300860301800018000;
- 71 char[27] <= 128'h00C0C038060E18180883700800018000;
- 72 char[28] <= 128'h3FFFFFFC0C0618181100F008003F8000;
- 73 char[29] <= 128'h000000001C0408182000600000070000;
- 74 char[30] <= 128'h00000000000000000000000000020000;
- 75 char[31] <= 128'h00000000000000000000000000000000;
- 76 end
- 77
- 78 //为LCD不同显示区域绘制图片、字符和背景色
- 79 always @(posedge lcd_pclk or negedge rst_n) begin
- 80 if (!rst_n)
- 81 pixel_data <= BACK_COLOR;
- 82 else if( (pixel_xpos >= PIC_X_START) && (pixel_xpos < PIC_X_START + PIC_WIDTH)
- 83 && (pixel_ypos >= PIC_Y_START) && (pixel_ypos < PIC_Y_START + PIC_HEIGHT) )
- 84 pixel_data <= rom_rd_data ; //显示图片
- 85 else if((pixel_xpos >= CHAR_X_START) && (pixel_xpos < CHAR_X_START + CHAR_WIDTH)
- 86 && (pixel_ypos >= CHAR_Y_START) && (pixel_ypos < CHAR_Y_START + CHAR_HEIGHT)) begin
- 87 if(char[y_cnt][CHAR_WIDTH -1'b1 - x_cnt])
- 88 pixel_data <= CHAR_COLOR; //显示字符
- 89 else
- 90 pixel_data <= BACK_COLOR; //显示字符区域的背景色
- 91 end
- 92 else
- 93 pixel_data <= BACK_COLOR; //屏幕背景色
- 94 end
- 95
- 96 //根据当前扫描点的横纵坐标为ROM地址赋值
- 97 always @(posedge lcd_pclk or negedge rst_n) begin
- 98 if(!rst_n)
- 99 rom_addr <= 14'd0;
- 100 //当横纵坐标位于图片显示区域时,累加ROM地址
- 101 else if((pixel_ypos >= PIC_Y_START) && (pixel_ypos < PIC_Y_START + PIC_HEIGHT)
- 102 && (pixel_xpos >= PIC_X_START) && (pixel_xpos < PIC_X_START + PIC_WIDTH))
- 103 rom_addr <= rom_addr + 1'b1;
- 104 //当横纵坐标位于图片区域最后一个像素点时,ROM地址清零
- 105 else if((pixel_ypos >= PIC_Y_START + PIC_HEIGHT))
- 106 rom_addr <= 14'd0;
- 107 end
- 108
- 109 //ROM:存储图片
- 110 blk_mem_gen_0 blk_mem_gen_0 (
- 111 .clka (lcd_pclk), // input wire clka
- 112 .ena (rom_rd_en), // input wire ena
- 113 .addra (rom_addr), // input wire [13 : 0] addra
- 114 .douta (rom_rd_data) // output wire [23 : 0] douta
- 115 );
- 116
- 117 endmodule
程序中第10行至22行定义了一系列的参数,方便大家修改图片的位置,字符位置和字符颜色等。
程序中第25行定义了一个大小为32*128bit的二维数组char,用于存储取模得到的点阵数据。二维数组char共32行,每一行有128位数据,在程序的第42至76行完成了对该二维数组的赋值。赋值后数组中每一行数据从高位到低位分别对应点阵中该行从左向右的每一个像素点。
程序中第78行至94行完成了字符和图片的显示,根据当前像素点扫描的坐标,为pixel_data赋值字符颜色、背景色或者图片数据(从ROM中读出的数据)。屏幕上字符显示区域内的像素点与字符数组char中的点阵数据一一映射。当点阵数据为1时,将像素点颜色赋值为红色,用来显示字符;当点阵数据为0时,将像素点颜色赋值为浅蓝色,用来作为字符显示区域的背景。屏幕上除字符和图片显示区域之外的其他区域内的像素点均赋值为浅蓝色。
程序中第96行至107行根据当前的扫描坐标为ROM地址赋值。需要说明的是,我们将ROM的读使能信号固定为高电平,即一直读ROM,而ROM中的数据是由ROM地址来进行控制。
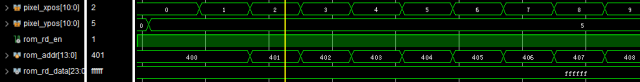
图 17.4.21为LCD显示模块的仿真波形图,其中rom_rd_en固定为高电平,当像素点横坐标(pixel_xpos)和像素点纵坐标(pixel_ypos)位于图片显示区域时,读ROM地址依次累加,从而依次获取ROM中的数据。

图 17.4.21 LCD显示模块仿真图
17.5下载验证
首先将FPC排线一端与RGB LCD模块上的J1接口连接,另一端与领航者开发板上的RGB TFTLCD接口连接。然后将下载器一端连电脑,另一端与开发板上的JTAG端口连接,最后连接电源线并打开电源开关。
接下来我们下载程序,验证RGB LCD字符和图片显示的功能。下载完成后观察RGB LCD液晶屏上显示的图案如下图所示,说明RGB TFT-LCD字符和图片显示程序下载验证成功。

图 17.5.1 RGB TFT-LCD字符和图片显示




















 2399
2399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








