首先来看看qq的登录界面:

准备开发
制作一个窗口先
主进程代码:
import {BrowserWindow, webContents, app, ipcMain} from 'electron'
LoginWindow(); //暂时调用
ipcMain.on('quitApp', () => {
app.quit();
});
function LoginWindow() {
const loginURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080/#/login` : `file://${__dirname}/index.html/#/login`;
const loginWindow = new BrowserWindow({
width: 430,
height: 328,
alwaysOnTop: true,
modal: true,
frame: false,
darkTheme: true,
resizable: false,
minimizable: false,
maximizable: false,
transparent: true,
webPreferences: {
devTools: false,
}
});
loginWindow.setMenu(null);
loginWindow.loadURL(loginURL);
}
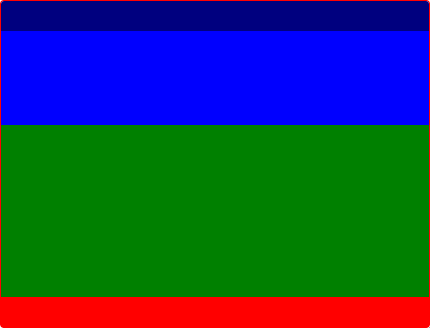
界面基本布局
我们先大概做一个这样的界面

页面代码:
import '@/assets/css/login.css'
export default {
}
样式代码:
/**
取消全部的外边距和内边距
*/
* {
padding: 0;
margin: 0;
}
/*设置窗口的样式*/
.mainWindow {
cursor: pointer; /*设置手型*/
border: 1px solid red; /*加一个边框 调试样式 最后要删除或者更改**/
width: 428px; /*设置宽度 必须要和主进程中设置的一样 不能大于主进程中设置的宽度 否则会出现滚动条*/
height: 326px; /*设置高度 必须要和主进程中设置的一样 不能大于主进程中设置的高度 否则会出现滚动条*/
position: relative; /*设置为相对定位*/
border-radius: 4px; /*设置圆角*/
}
/**
header的样式 header中只会有一个关闭按钮 处于右上角
*/
.mainWindow header.header {
position: absolute; /*设置绝对定位 因为背景在他下面*/
height: 30px; /*设置高度*/
background: rgba(0, 0, 0, 0.5); /*暂时设置的 后面要删除或者更改*/
border-radius: 4px 4px 0 0; /*给header的左上角 右上角设置圆角 不然会出现很尴尬的页面*/
width: 428px; /* 因为设置了绝对定位 设置宽度*/
}
/**
背景
*/
.mainWindow main .bg {
height: 124px; /*设置高度*/
width: 428px; /*设置宽度 也可以不用设置 因为这个元素没有设置绝对定位 所以默认就是100%*/
border-radius: 4px 4px 0 0; /*给左上角 右上角设置圆角 不然会出现很尴尬的页面 这里和header重合在一起了*/
background: blue; /*暂时设置的 后面要删除或者更改*/
}
/**
放置表单的元素
*/
.mainWindow main .body {
width: 428px; /*设置宽度 也可以不用设置 因为这个元素没有设置绝对定位 所以默认就是100%*/
height: 172px; /*设置高度 这里的高度是 主窗口(326) - footer(30) - 背景(124) 因为header设置了绝对定位 所以不用关 */
background: green; /*暂时设置的 后面要删除或者更改*/
}
.mainWindow footer.footer {
position: absolute; /* 设置绝对定位 要让他处于窗口的最底部*/
height: 30px; /*设置高度 */
ba








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








