华为出品的PPT长什么样?
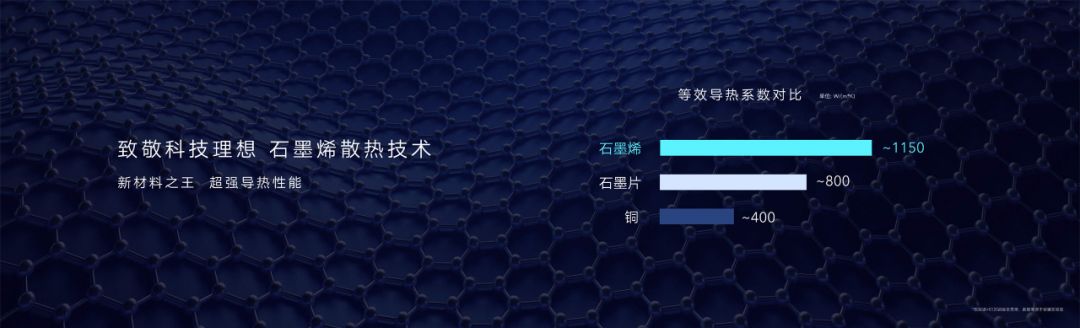
很多小伙伴第一反应想到的一定是高大上的发布会PPT:



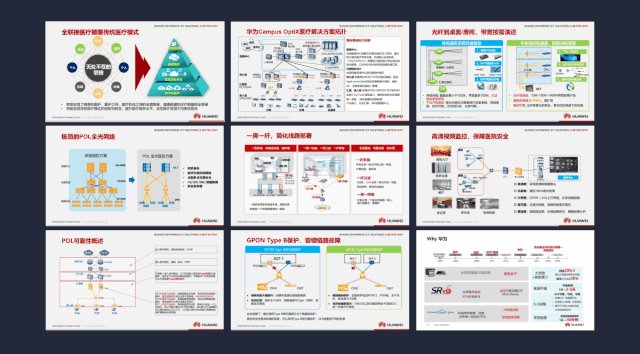
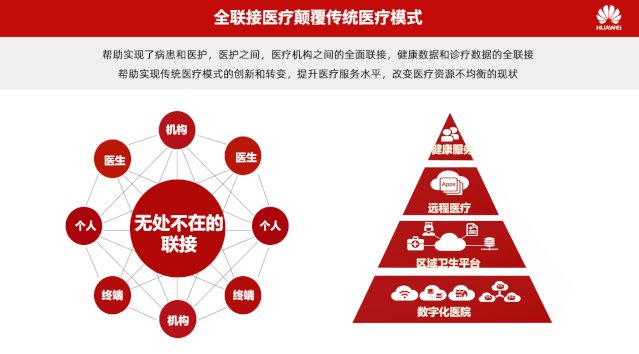
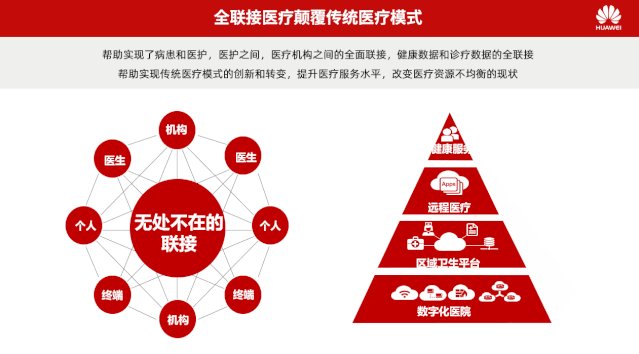
然而这次三顿在华为的官网上却发现了不少一言难尽的案例,一眼望去密密麻麻铺满了各种图示图表:

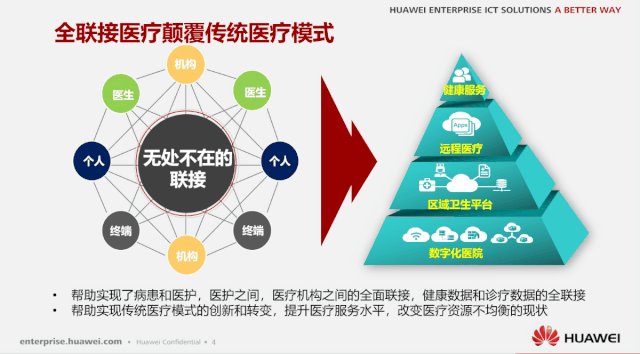
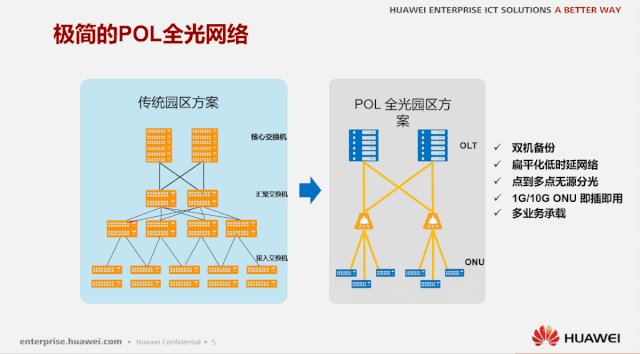
放大其中几页给你们感受一下:

很多小伙伴在日常工作中也会遇到这样的情况,一页PPT要放好多图示图表,到底该怎么处理?
其实还真不难!三顿就以这几页为例进行修改,给大家做一个系统的分享。
STEP 1 简化设计元素
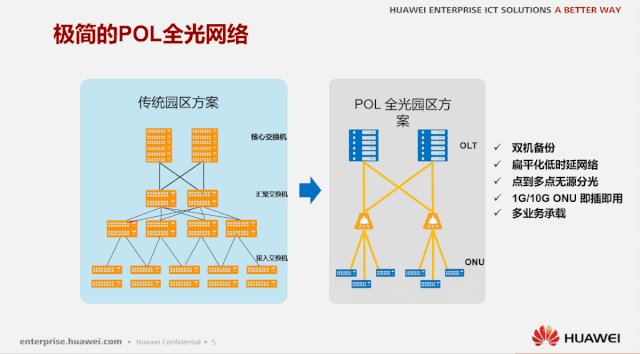
案例一

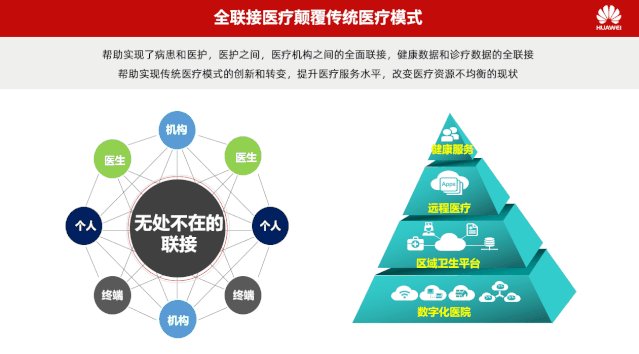
这个页面给三顿的第一感受是特别花哨,使用了好几种配色,使用了各种渐变和立体效果,让人抓不到重点。
怎么修改呢?我们可以先简单的梳理一下页面内容,确定整体结构,继而再去简化页面上的各种设计元素。

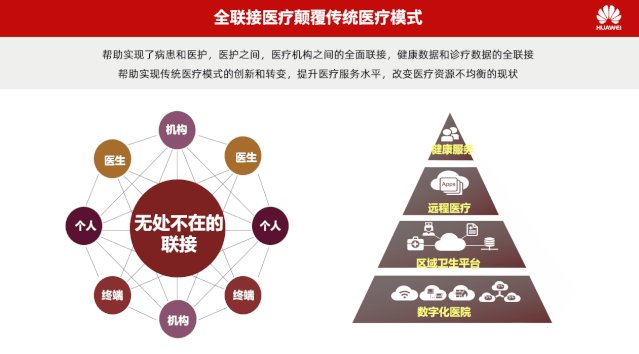
具体操作,一是统一页面的配色。三顿这里选择和华为LOGO匹配的红色作为页面主色:

图示区域也是同样的,将配色修改为统一的红白配色:

具体操作,二是统一页面的元素。统一配色后页面清晰了不少,可细看图示部分,总觉得还是不顺眼。
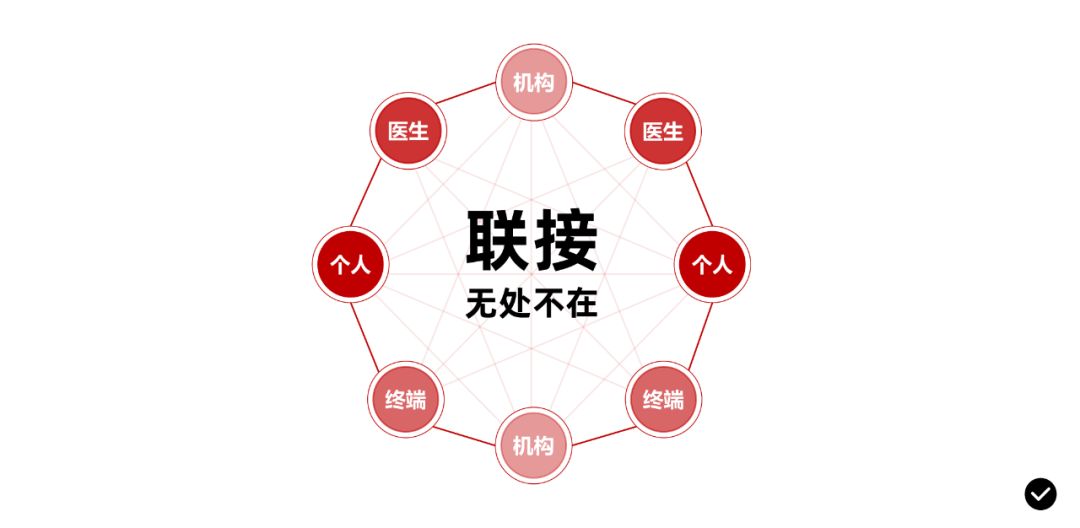
先处理左侧的图示,除了可以简单的给圆形加上装饰,修改文字部分外,三顿最主要的操作是调整了每个圆形和线条的颜色透明度。

透明度的调整选项就位于颜色的下方,通过颜色的明暗对比,可以在突出元素层级关系的同时,保证整体配色的统一。
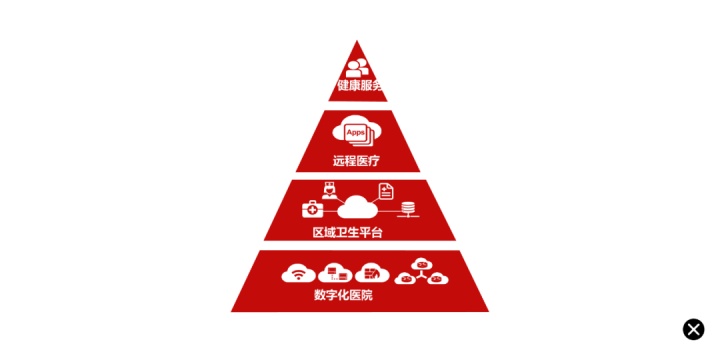
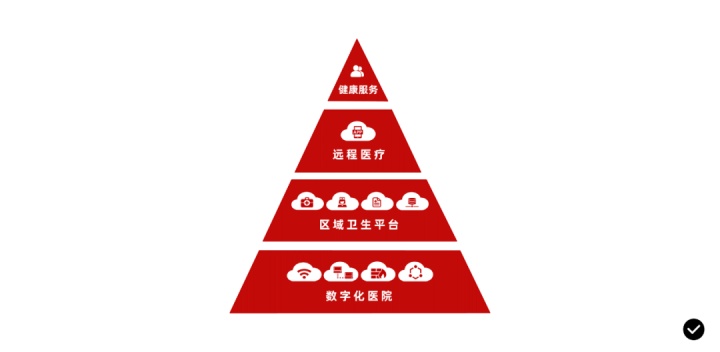
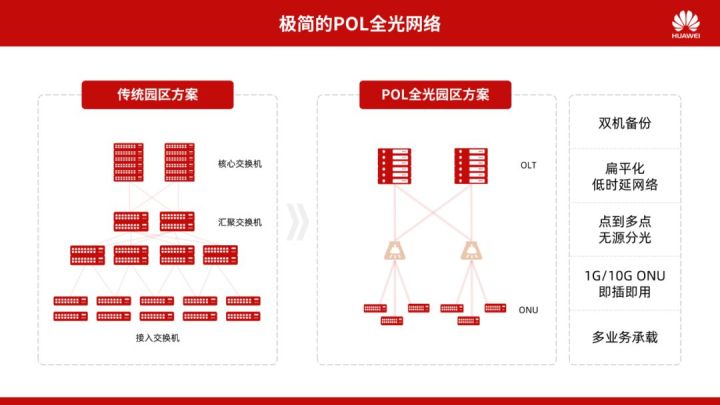
再处理右侧的图示,在调整页面配色时,三顿就已经删去了过时的立体效果。那修改后的这个图示还存在什么问题呢?来仔细看看图标部分:

每一层都使用了不同样式、尺寸的图标显得特别凌乱。三顿这里以云为核心,对图标进行了统一的更换。

最后,把修改后的图示归组到一起,完成修改:

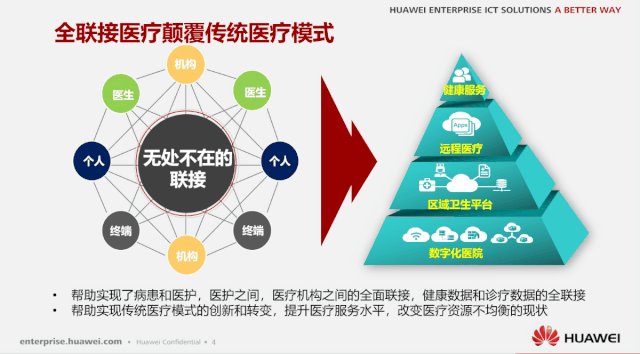
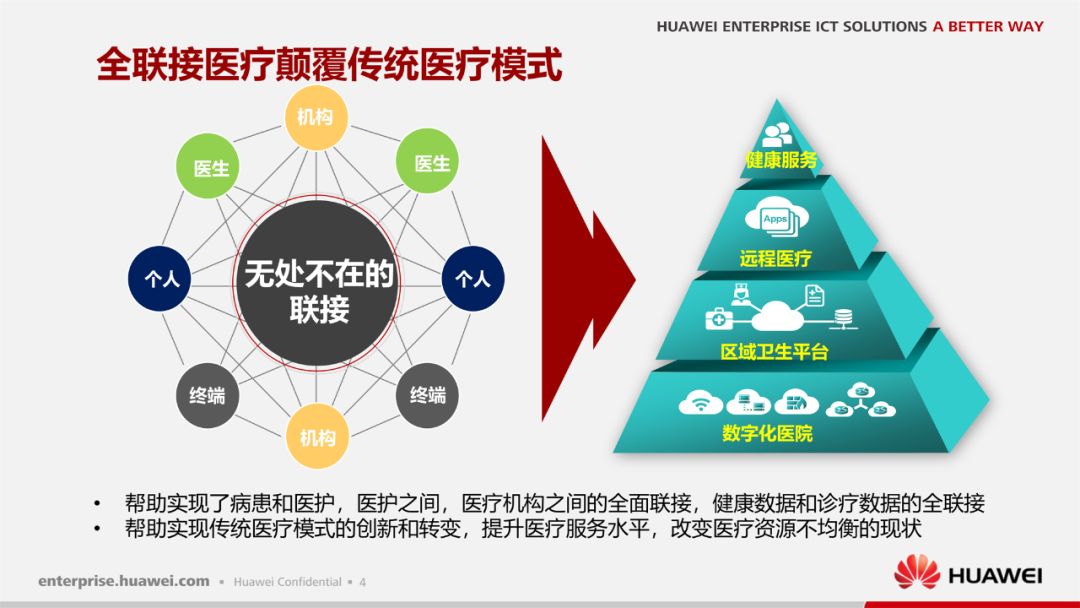
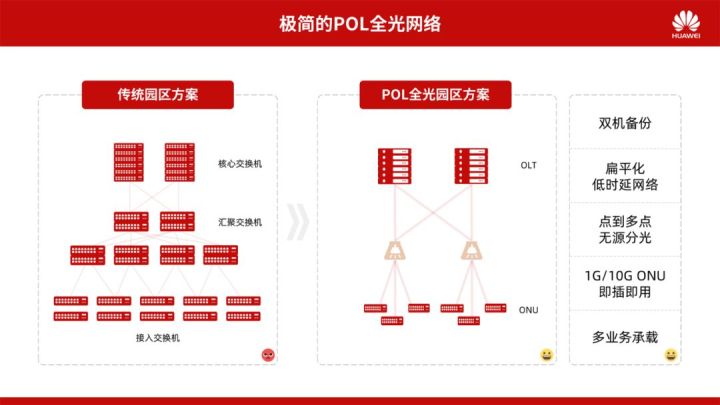
案例二

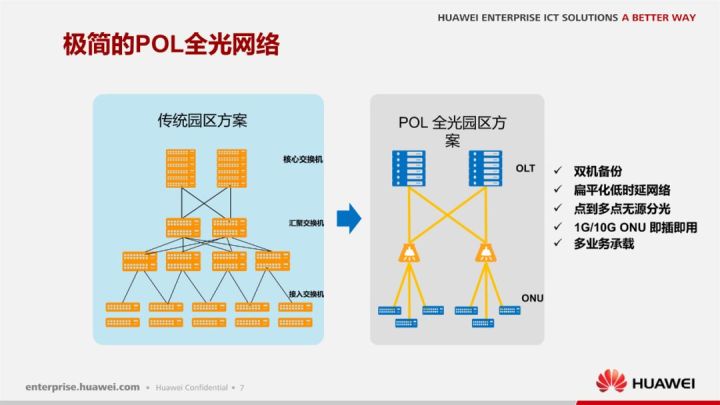
这同样是一个有文字又有图示的页面,存在的问题是使用了太多配色,而排版上的不规范让整个页面雪上加霜。
思考一下,这个页面该怎么修改呢?
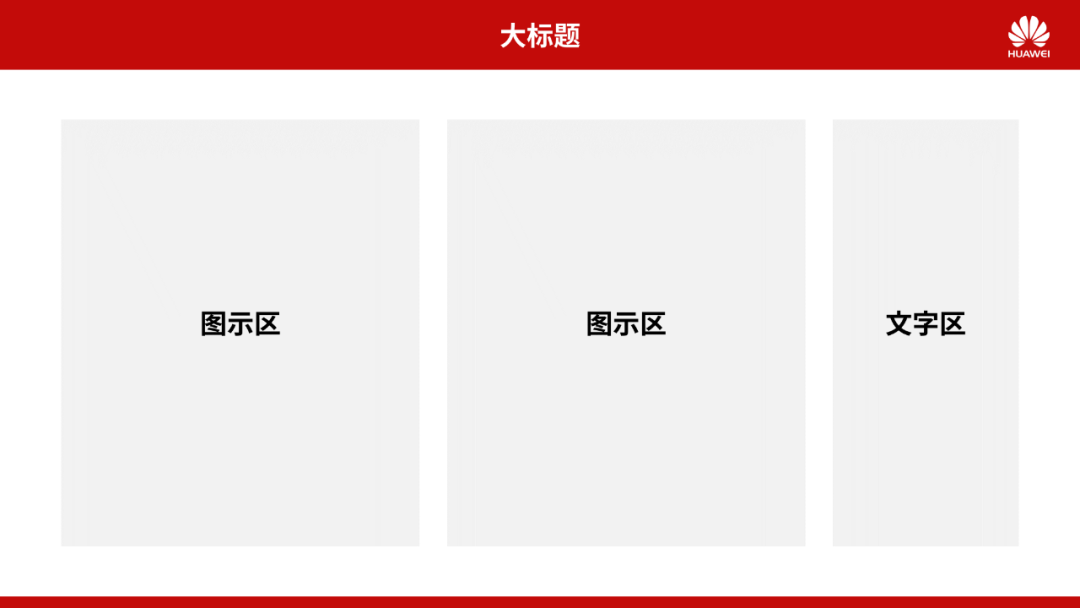
我们可以按照案例一的思路,先来确定整个版面,其实主要就是由标题、两个图示以及文字部分组成。

原案例中有一个做的不错的地方是在图示的底部添加了统一的形状,我们完全可以借鉴过来:

划重点,原本图示和文字部分有大有小、各不相同,框线的使用可以很好的规整页面,增加整齐度。
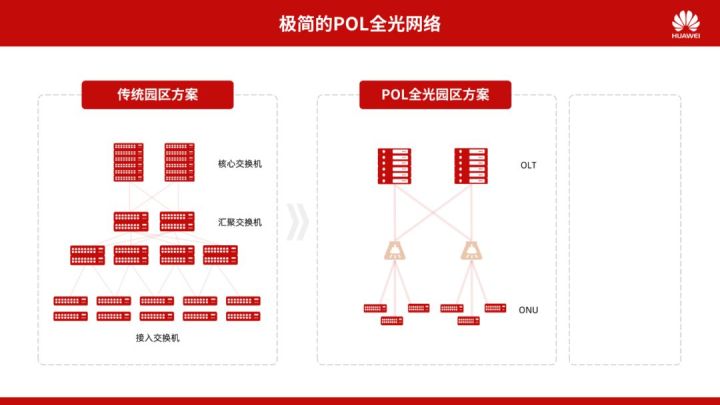
那接着要来处理的就是图示和文字部分,特别简单,只需要调整一下图示的配色,再通过颜色的明暗对比体现内容层级:

而文字部分,我们可以将框线区域均匀等分并填入内容,形成最终的页面:

STEP 2 规整内容排版
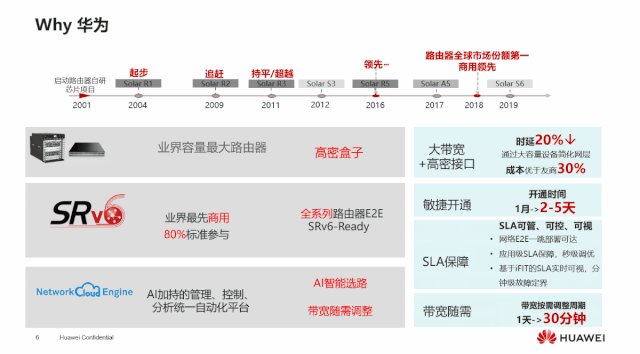
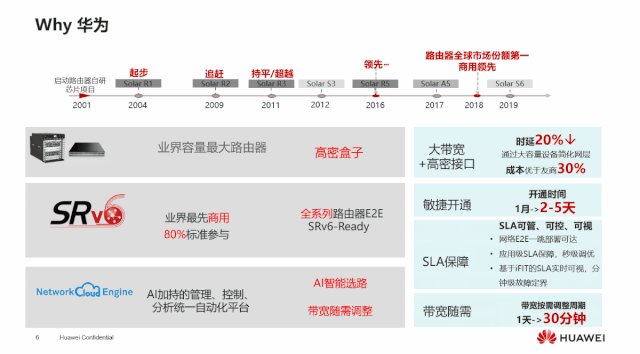
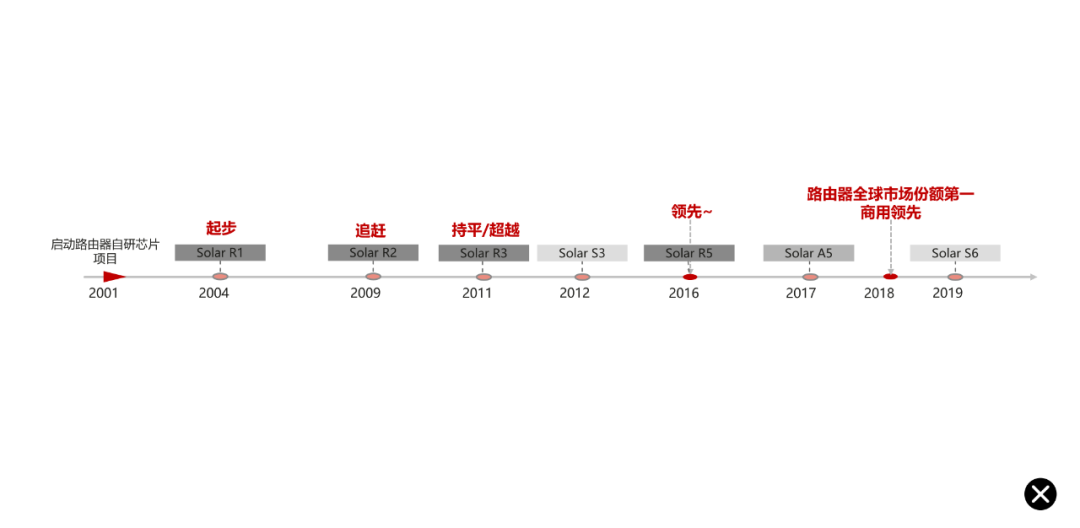
第三个案例相较前面更加复杂,包含了时间轴和各种表格数据。不妨思考一下,按前面的思路,我们该如何处理呢?

如你所见,这个页面的问题依然是乱。虽然使用了统一的形状来规整内容,但是具体的内容排版不一,加上数据又多,让人连看一眼的兴趣都没有。
面对这样的案例,合理规划版面就显得更加重要了。仔细查看案例,整个页面是由时间轴和两个内容区域组成的。因此三顿做了一个这样的布局:

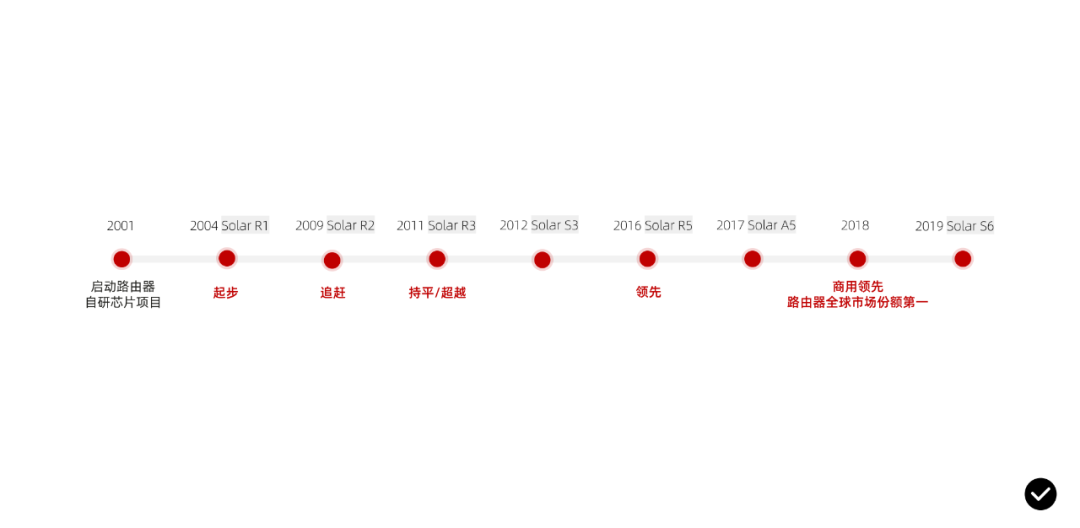
先来处理时间轴部分,原先的时间轴使用了超多元素,包含不同颜色的圆形,小字部分还加上了底色。

太复杂了!多余的元素和色彩统统不要,三顿做了一个这样的修改:

再来处理左侧的内容,原先的案例之所以让大家觉得乱,很大原因在于虽然用了三个矩形,但每个矩形内图片大小各不相同,文字也没有做到对齐。

把矩形加到九个!用九个矩形承载九部分内容,立马就能整齐起来:

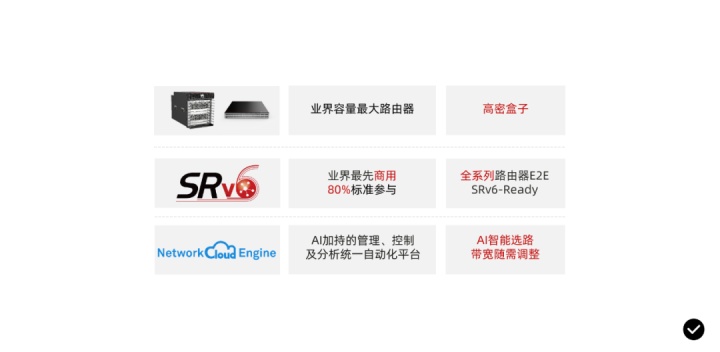
最后是右侧的部分,也是整个页面中最最复杂的部分:

越复杂越不能着急,我们需要对这个区域的内容做细致的梳理。其实就三个部分,红色是主标题,黄色是副标题而蓝色部分则是内容。

我们只需要按这个分层重新调整内容即可,给大家看一下修改后的效果:

最后,依然是将修改的内容进行汇总,形成最终页面:

STEP 3 优化页面视觉
修改后的页面已经不错,完全可以满足日常使用。可我知道一定会有小伙伴要求,能不能再酷炫一点?没问题,满足你们!
案例一

如何让PPT页面显得特别酷炫?第一个秘诀,是将图片和半透明形状(蒙版)组合来作为页面的背景。

修改一下原先的框线和标题部分:

第二个秘诀是使用渐变配色,给原先的内容部分加上渐变配色,一秒拉高颜值:

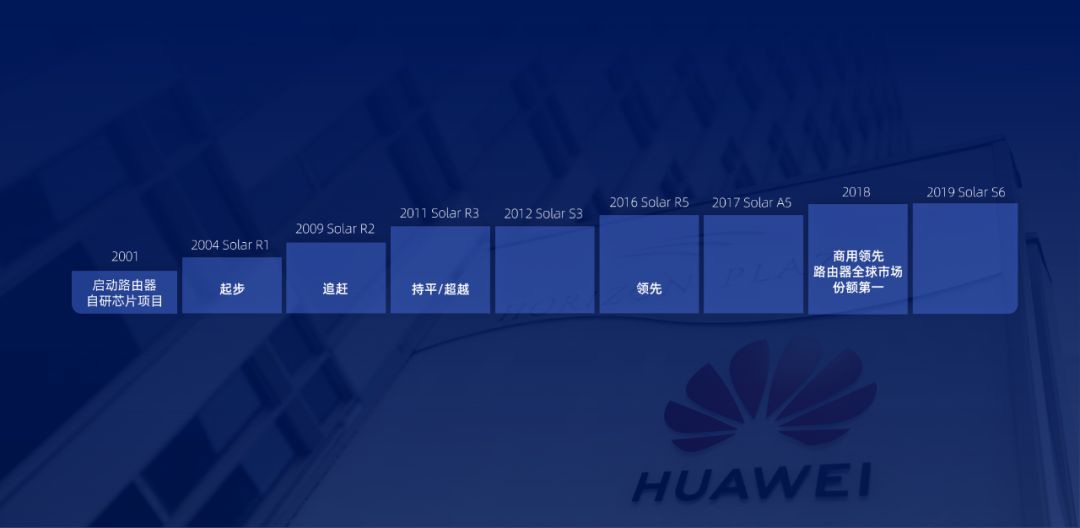
而原本时间轴的部分,三顿把它做成了阶梯的样式:

组合起来,给你们感受一下最终的呈现效果:

案例二

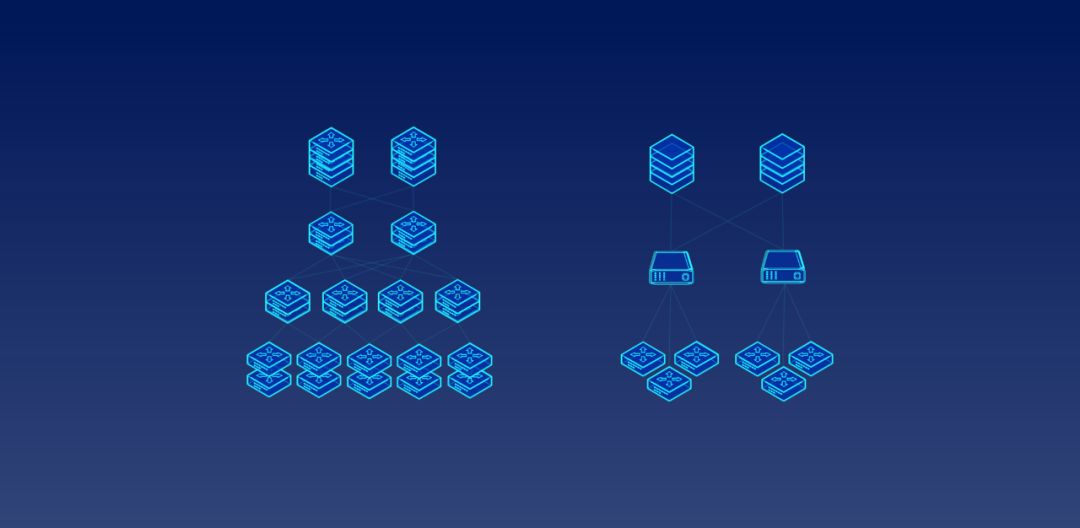
还有没有什么办法能让页面变酷炫?分享第三个秘诀,我们可以通过形状和图片的搭配营造出伪立体的感觉:

图示部分也可以做立体化的处理,寻找一些现成的素材或是用基础图形组合,形成这样的效果:

组合起来,给你们感受一下最终的呈现效果:

案例三

处理这页PPT,我们可以参照前面的做法,使用渐变色丰富元素视觉效果:

还有没有什么办法能让页面变酷炫?分享第四个秘诀,突出放大某个细节元素。
什么意思呢,很多在原页面中并不起眼的元素,我们可以通过夸张化的处理让它变的惊艳起来。而在这个页面中,三顿放大的是那个转换符号:

图示两边分别加上不同的图片,别眨眼,接下来是见证奇迹的时刻:

以上就是这期修改计划要给大家分享的完整内容,应对超复杂的图示图表页面,先简化页面元素再统一页面排版,两种风格的修改稿一定能帮到你。




















 5770
5770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








