1、Teleport是vue3.0的新特性之一。是一种能够将我们的模板渲染在指定Dom节点,不受父级的style、v-show等属性的影响,会受到v-if影响。但是data、prop数据依旧能够共用的技术。
①使用方法
只需要使用to属性就可以将组件渲染到指定的位置(指定的dom元素下)
// 渲染到body标签下
// 渲染到body标签下
<teleport to="body">
<div class="modal">
我是一个弹窗组件
</div>
</teleport>
//渲染到#app下
<teleport to="#app">
<div class="modal">
我是一个弹窗组件
</div>
</teleport>
//渲染到.parent_info下
<teleport to=".parent_info">
<div class="modal">
我是一个弹窗组件
</div>
</teleport>
//渲染到[student_data]下
<teleport to="[student_data]">
<div class="modal">
我是一个弹窗组件
</div>
</teleport>
必须是一个有效的选择器或者HTMLElement
2、keep-alive缓存组件
①keep-alive组件作用
有时候有这样的需求我们不想让组件重新渲染,从而提升组件的渲染性能。维持组件当前的状态,这样我们就使用到了keep-alive组件。
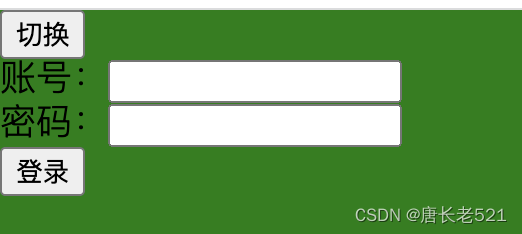
比如我们的一个登录注册页面在未使用keep-alive的时候我们使用v-if切换会不保存账号密码的,因为v-if组件销毁。

并且我们使用的生命周期函数,onMounted,onUnmounted,我们点击切换后会用到这两个创建与销毁
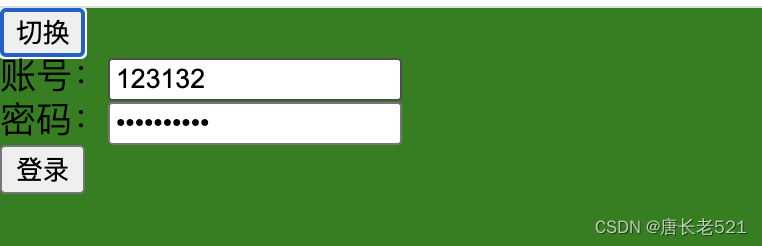
但是当我们使用了keep-alive组件我们点击切换后

在不刷新页面的前提下状态始终保存并且生命周期变了,没有了onUnmounted。有onMounted新增了onActivated与onDeactivated
并且onMounted只调用了一次,也就是初始化组件的时候调用一次。当我们切换时候会调用onActivated与
onDeactivated。
父组件代码
<template>
<div class="home_main">
<button @click="changeBto">切换</button>
<keep-alive>
<Login v-if="flag"></Login>
<Register v-else></Register>
</keep-alive>
</div>
</template>
<script lang="ts" setup>
import Login from "../../components/login.vue"
import Register from "../../components/register.vue"
import { ref } from "vue"
const flag = ref(true)
const changeBto = () => {
flag.value = !flag.value
}
</script>
<style lang="scss">
.home_main {
width: 100%;
height: 100vh;
background: green;
font-size: 18px;
}
</style>
登录组件代码
<template>
<div class="login_main">
<table>
<tr>
<td>账号:<input v-model="formDate.username" type="text"></td>
</tr>
<tr>
<td>密码:<input v-model="formDate.password" type="password"></td>
</tr>
<tr><button @click="handleLogin">登录</button></tr>
</table>
</div>
</template>
<script lang='ts' setup>
import { reactive, onMounted, onUnmounted, onActivated, onDeactivated } from "vue"
const formDate = reactive({
username: "",
password: ""
})
const handleLogin = () => {
console.log(formDate)
}
onMounted(() => {
console.log("login onMounted")
})
onActivated(() => {
console.log("login onActivated")
})
onDeactivated(() => {
console.log("login onDeactivated")
})
onUnmounted(() => {
console.log("login onUnmounted")
})
</script>
<style scoped lang="scss">
</style>
注册组件代码
<template>
<div class="login_main">
<table>
<tr>
<td>账号:<input v-model="formDate.username" type="text"></td>
</tr>
<tr>
<td>密码:<input v-model="formDate.password" type="password"></td>
</tr>
<tr>
<td>重复输入密码:<input v-model="formDate.passwords" type="password"></td>
</tr>
<tr>
<td>输入验证码:<input v-model="formDate.veriCode" type="number"></td>
</tr>
<tr><button @click="handleRegister">注册</button></tr>
</table>
</div>
</template>
<script lang='ts' setup>
import { reactive } from "vue"
const formDate = reactive({
username: "",
password: "",
passwords: "",
veriCode: ""
})
const handleRegister = () => {
console.log(formDate)
}
</script>
<style scoped lang="scss">
</style>
②keep-alive组件参数
(1)include
父组件中我们修改如下:
<keep-alive :include="['login']">
<Login v-if="flag"></Login>
<Register v-else></Register>
</keep-alive>
子组件中的login组件修改如下:
我们给他加上name属性,这样我们点击切换后就只缓存include="[‘login’],login组件也就是包含的name的组件。
<template>
<div class="login_main">
<table>
<tr>
<td>账号:<input v-model="formDate.username" type="text"></td>
</tr>
<tr>
<td>密码:<input v-model="formDate.password" type="password"></td>
</tr>
<tr><button @click="handleLogin">登录</button></tr>
</table>
</div>
</template>
<script lang='ts'>
import { reactive, onMounted, onUnmounted, onActivated, onDeactivated } from "vue"
export default {
name: "login",
setup() {
const formDate = reactive({
username: "",
password: ""
})
const handleLogin = () => {
console.log(formDate)
}
onMounted(() => {
console.log("login onMounted")
})
onActivated(() => {
console.log("login onActivated")
})
onDeactivated(() => {
console.log("login onDeactivated")
})
onUnmounted(() => {
console.log("login onUnmounted")
})
return {
handleLogin,
formDate,
}
}
}
</script>
<style scoped lang="scss">
</style>
(2)exclude
与include相反的还有个exclude也就是不缓存的组件的名称,如下也就是不缓存login组件,缓存其他组件
<keep-alive :exclude="['login']">
<Login v-if="flag"></Login>
<Register v-else></Register>
</keep-alive>
(3)max
还有个max参数,指定缓存组件的数量,超过的就不缓存了
<keep-alive :max="" :exclude="['login']">
<Login v-if="flag"></Login>
<Register v-else></Register>
</keep-alive>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








