前端校招互助第三次群内讨论议题:鼠标悬停tips的实现
讨论的题目
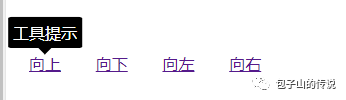
实现一个鼠标悬停出现工具提示的效果
讨论区地址:https://www.yuque.com/kuwu/vgfxx6/mcuso8
实现的案例
https://jsbin.com/nevujitewi/1/edit?html,css,output
https://codepen.io/litstronger/pen/GRjpzay
一些技巧
可使用自定义属性来传入简单的提示信息
自定义数据属性 它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本在 HTML 与 DOM 表现之间进行专有数据的交换。
用法很简单, data-* ,以掘金网的文章为例,想要存储一些不需要显示在浏览器上的额外信息的时候就使用了自定义属性。 article 标签上有 data-entry-id 和 data=draft-id ,这两个就是自定义属性,猜测是文章发布后的id和








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3285
3285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








