最近 Next.js 14 发布的一项新功能 Server Actions 在前端社区引起了巨大的争议。
简单来说, Server Actions 可以直接让我们在 JSX 代码中操作 Server 相关的能力。
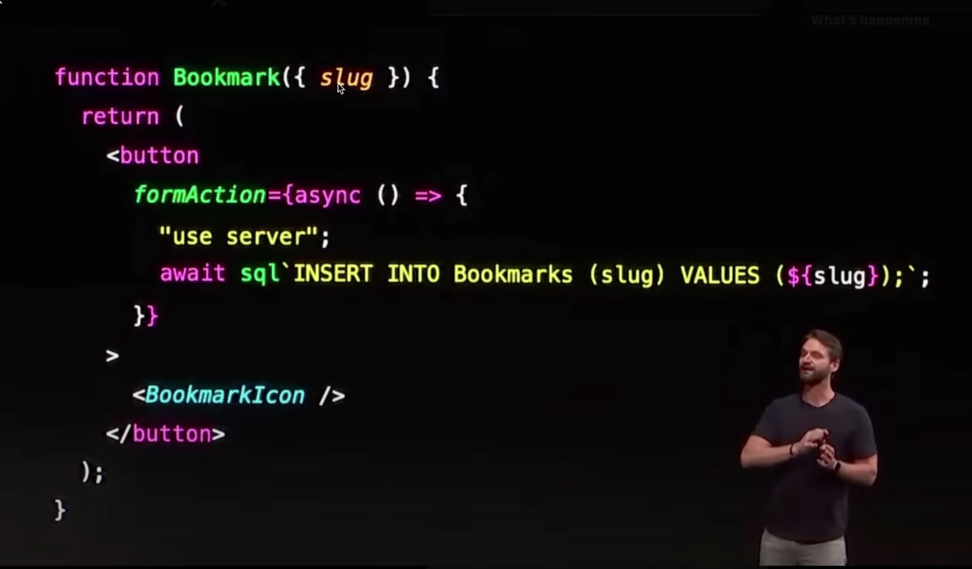
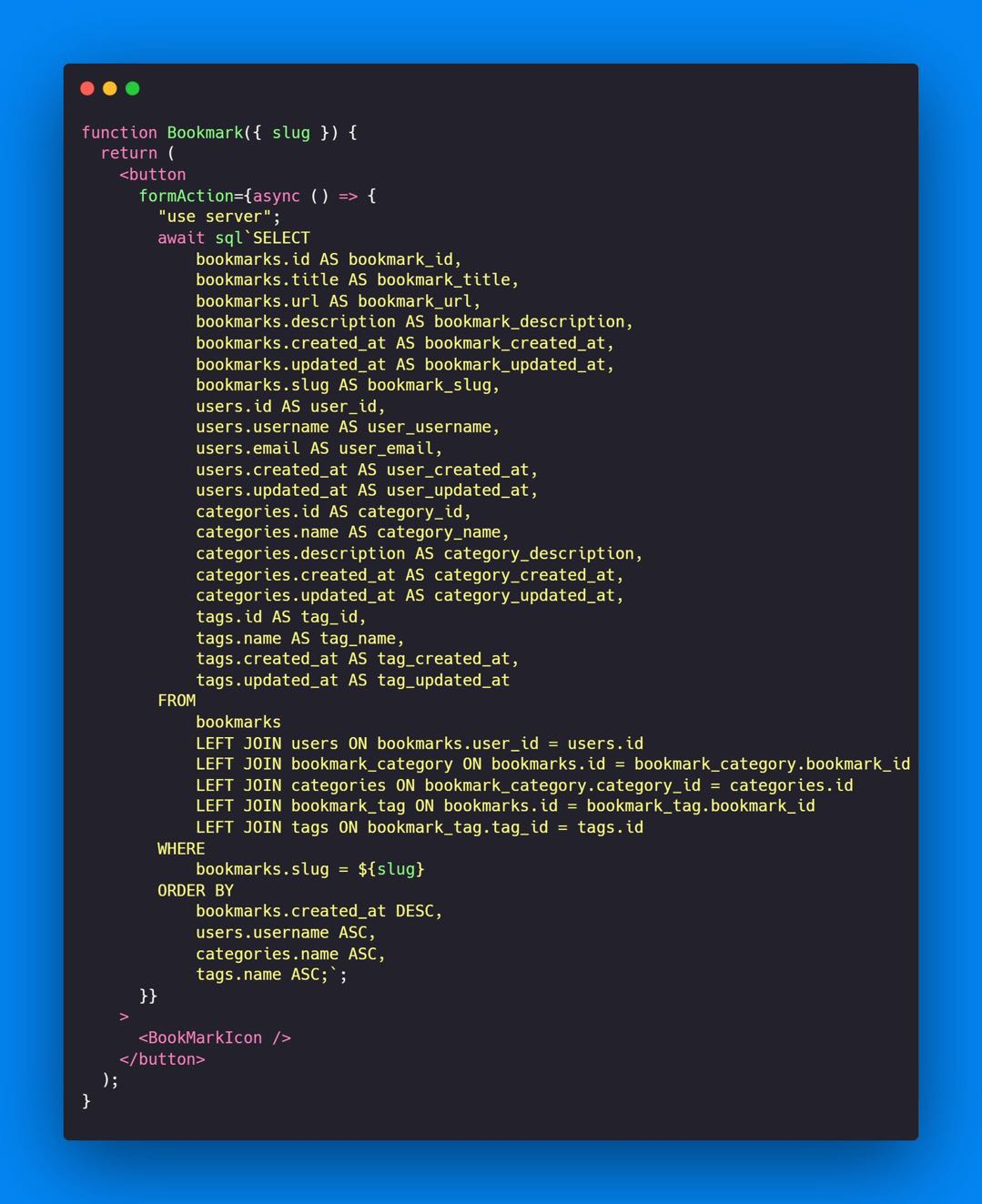
下面是 Next.js 14 发布会上给出的一个示例:

是不是有种感觉回到了 PHP 的时代?

为什么之前人们这么痛恨 PHP?
就是因为它写起来太随意了,代码非常混乱,没有任何层次感,而且也有很大的安全风险。

而 Next.js 14 的 Server Actions ,把这种感觉又带回来了。
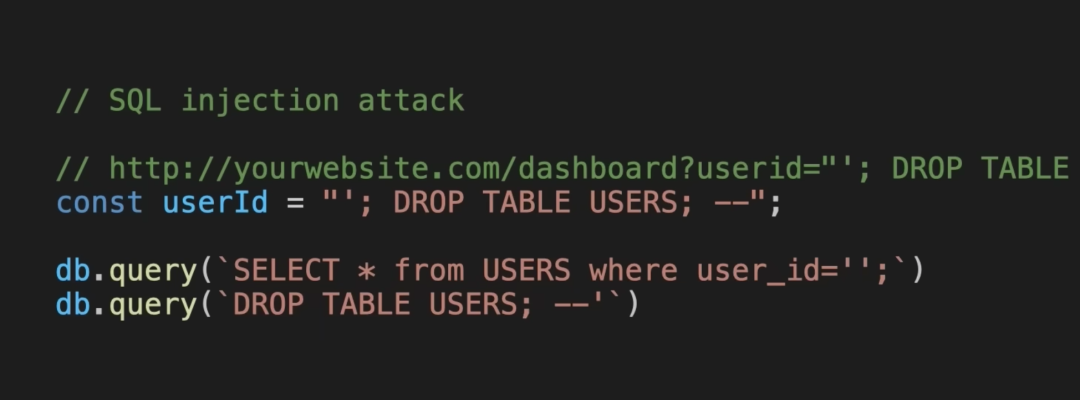
在这个例子中我能想到非常直观的,就是非常容易遭受 SQL 注入攻击:

之前各大 ORM 框架为 SQL 注入做了这么多的防护努力,这里居然还在直接执行 SQL ...
就是基于这一点,网上立马响起了大量批判和耻笑声音,各位网友也开始脑补一些奇葩代码:
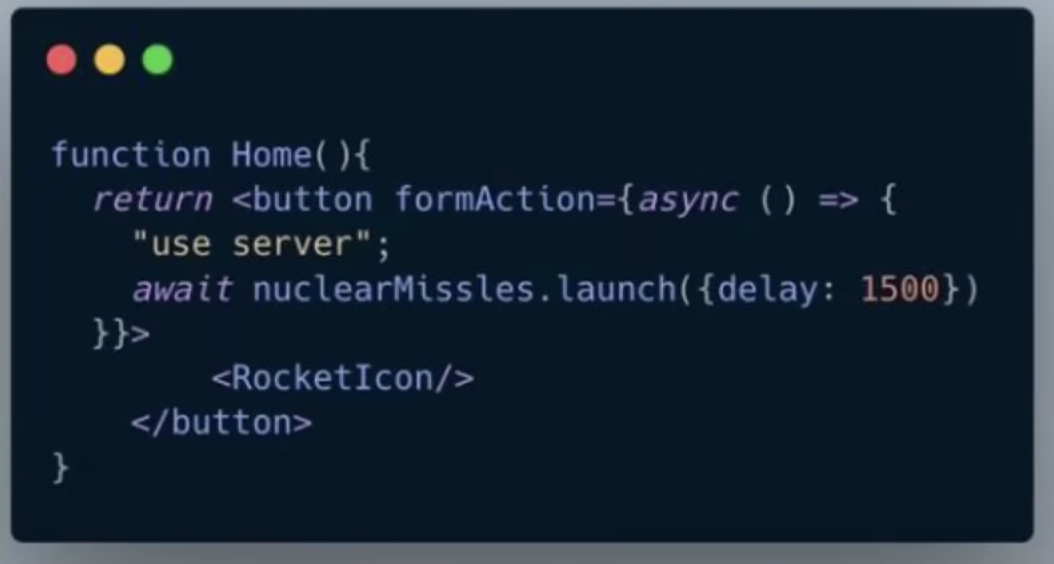
在 JSX 代码中发射核弹:

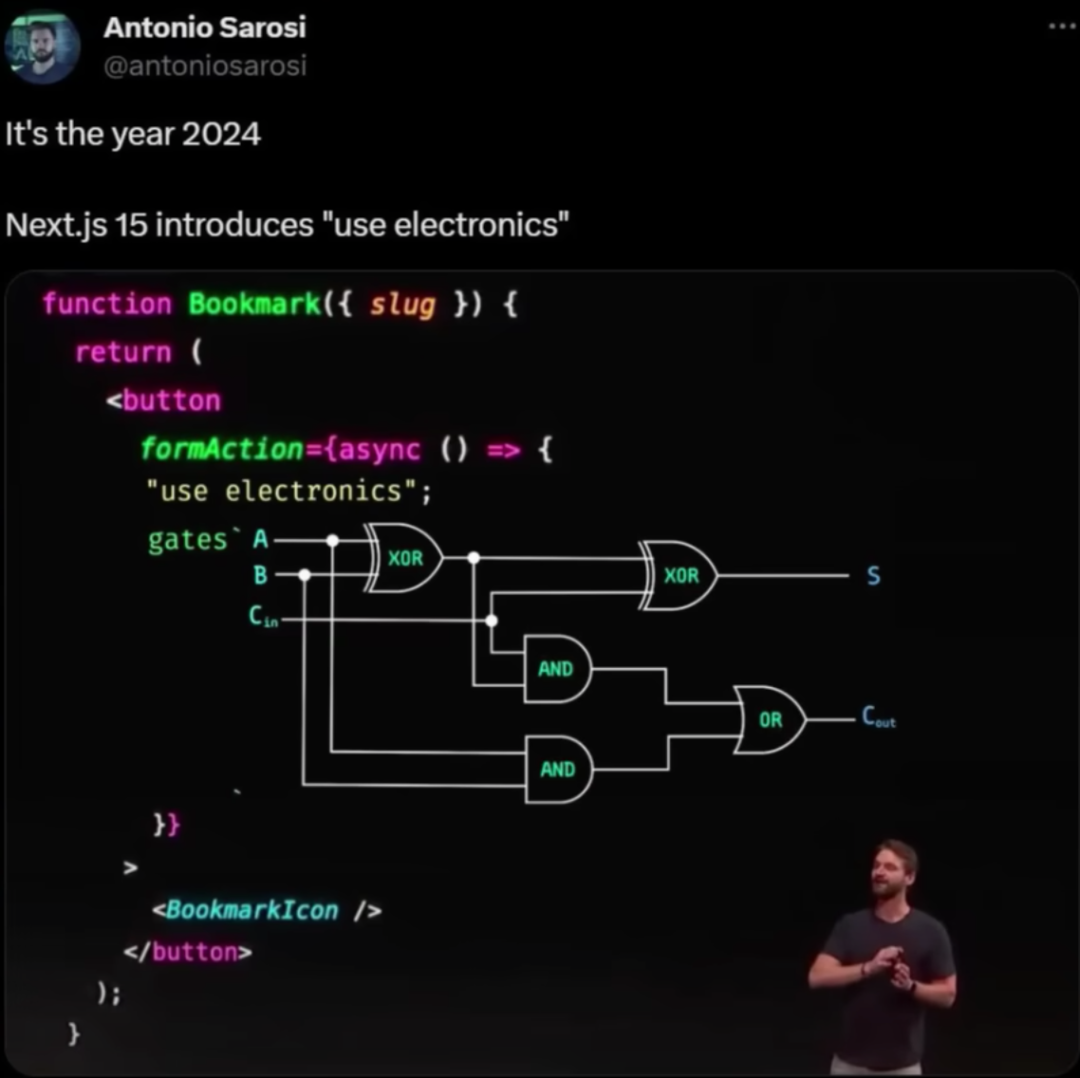
在 JSX 代码中写电子元件:

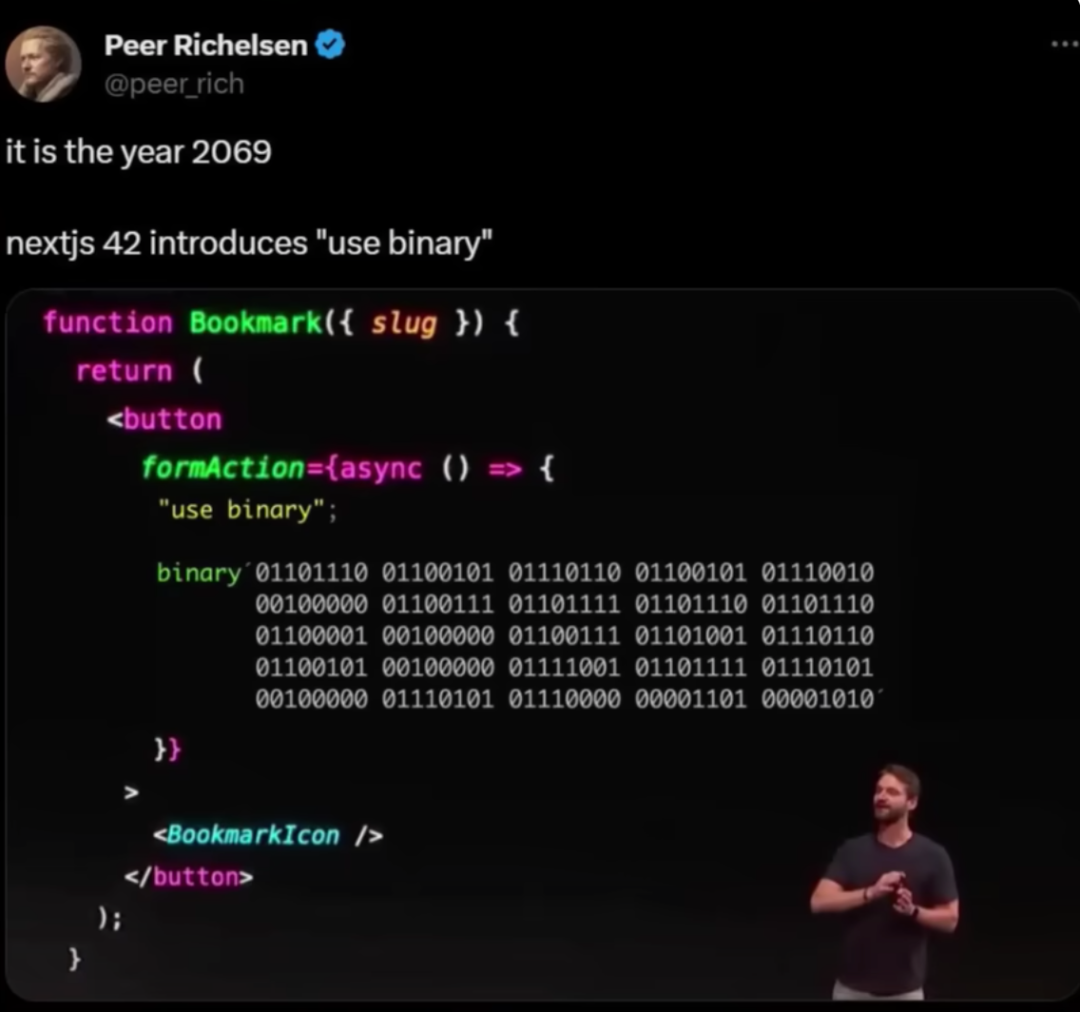
在 JSX 代码中写二进制:

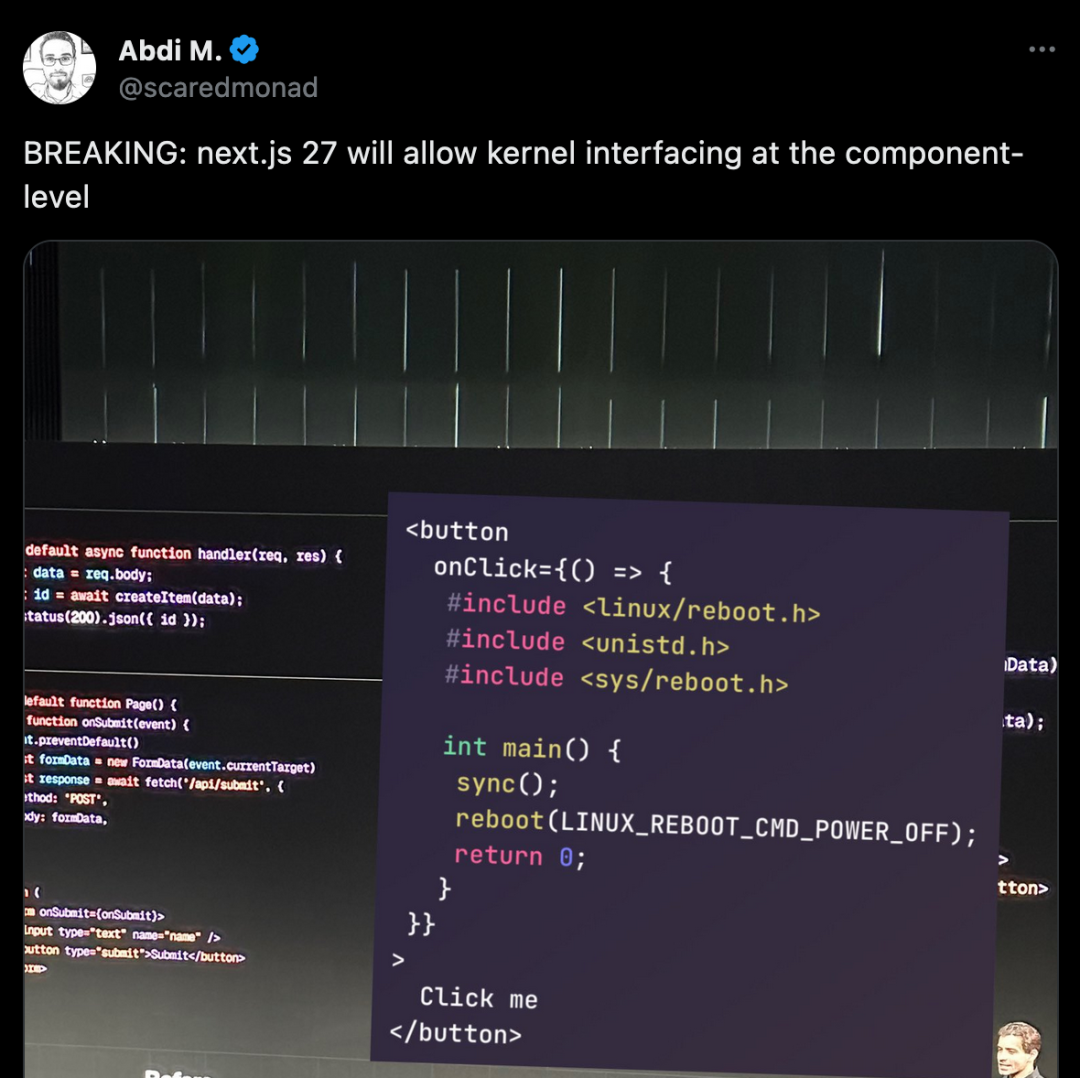
在 JSX 代码中写 Linux 内核:

想象一下你的 React 组件是这样的:

也有网友直接写了个例子,让你在 React Server Action 写的网站里直接把电脑重启:

最后
对于此,各位怎么看?是遥遥领先?还是开倒车了?
点赞和在看是最大的支持⬇️❤️⬇️





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








