
关于箱图的所有都在这
本文系统详解利用python中 seaborn.boxplot绘制 箱图boxplot。
seaborn.boxplot是matplotlib.pyplot.boxplot的封装版, 更个性化的设置请研究matplotlib.pyplot.boxplot。

本文将了解到什么?
欢迎随缘关注@pythonic生物人
1、数据集准备及箱图简介
2、seaborn.boxplot箱图外观设置
默认参数绘制箱图
箱图异常值属性设置
异常值关闭显示
异常值marker大小设置
异常值marker形状、填充色、轮廓设置
箱图上下横线属性设置
上下横线关闭
上下横线颜色、线型、线宽等设置
箱图上下须线属性设置
箱图箱子设置
箱子设置缺口
箱子不填充颜色
箱子外框、内部填充色
箱图中位数线属性设置
箱图均值属性设置
均值使用点显示、设置点形状、填充色
均值使用线显示 、线型、颜色设置
箱图中所有线属性设置
3、seaborn.boxplot分组箱图
分组绘图(方法一)
分组绘图(方法二)
箱子颜色设置
设置箱子颜色
设置箱子颜色饱和度
箱子间距设置
每个小组再按子组绘图
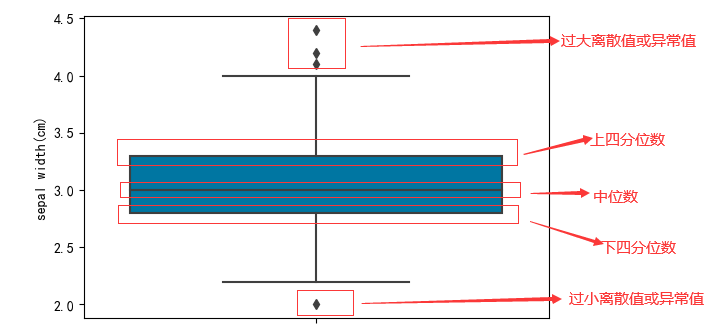
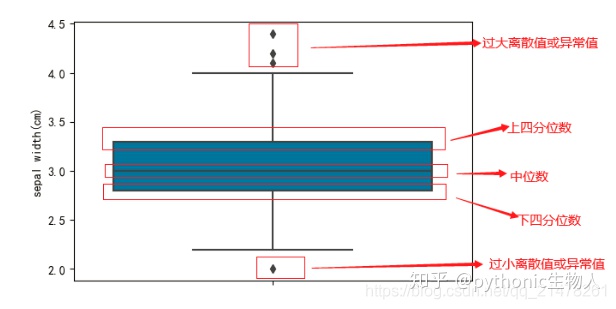
按顺序绘制箱图箱线图用来展现数据的分布,能直观的展示数据的关键指标(如下四分位数、上四分位数、中位数、最大值、最小值、离散点/异常值点);箱线图可直观展示不同组数据的差异;下面详细介绍python中matplotlib及seaborn库绘制箱图。
1、数据集准备及箱图简介
还是使用鸢尾花数据集iris,iris详细介绍请戳:Python可视化|matplotlib10-绘制散点图scatter
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
from pandas import Series,DataFrame
import seaborn as sns
import palettable
from sklearn import datasets
plt.rcParams['font.sans-serif']=['SimHei'] # 用于显示中文
plt.rcParams['axes.unicode_minus'] = False # 用于显示中文
iris=datasets.load_iris()
x, y = iris.data, iris.target
pd_iris = pd.DataFrame(np.hstack((x, y.reshape(150, 1))),columns=['sepal length(cm)','sepal width(cm)','petal length(cm)','petal width(cm)','class'] )
查看数据集样子?

pd_iris["sepal width(cm)"]简单统计,后文主要使用该列数据集绘图。
pd_iris["sepal width(cm)"].describe()#以上各个值其实都可以使用describe函数查看
count 150.000000
mean 3.054000
std 0.433594
min 2.000000
25% 2.800000(下四分位数,25% 的数据小于等于此值。)
50% 3.000000(中位数,50% 的数据小于等于此值。)
75% 3.300000(上四分位数,75% 的数据小于等于此值。)
max 4.400000
Name: sepal width(cm), dtype: float64
上面注释部分很好的解释了下面箱图中四分位数的含义








 本文介绍了如何使用Seaborn库在Python中绘制箱线图,包括数据集准备、箱图外观的详细设置如异常值、上下横线、箱子颜色等,以及分组箱图的绘制方法,展示了如何调整箱子颜色饱和度和间距。
本文介绍了如何使用Seaborn库在Python中绘制箱线图,包括数据集准备、箱图外观的详细设置如异常值、上下横线、箱子颜色等,以及分组箱图的绘制方法,展示了如何调整箱子颜色饱和度和间距。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2396
2396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








