文章引用:https://blog.csdn.net/przlovecsdn/article/details/82256558
在使用vuex时,想直观的查看数据state的变动,用Devtools可实现,但是在Google浏览器中开发调试的时候,右上角出现vue的图标,但是在开发者工具中没有出现vue调试(已在扩展程序中安装 Vue Devtools)
vue图标:

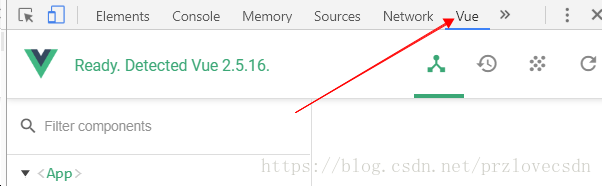
开发者工具:

扩展程序:

没显示调试工具的原因是:
1.用了生产环境的版本
2.压缩的vue版本
3.或是没有勾选:允许访问文件网址
https://github.com/vuejs/vue-devtools
1. If the 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3474
3474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








