Vue 防抖
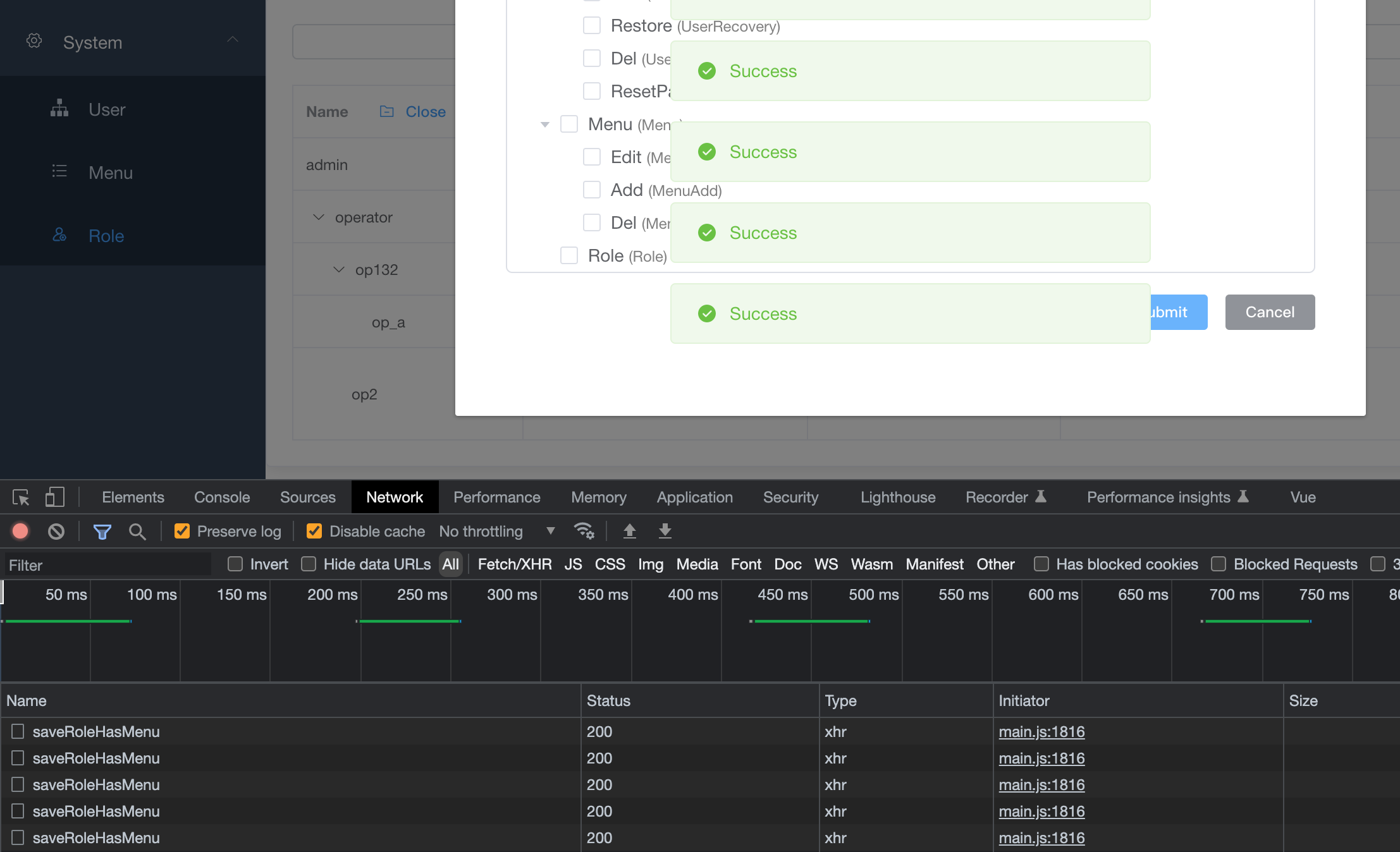
如果按钮不做防抖限制,用户手滑或者其他场景大概率会出现重复调用接口的情况,比如编辑角色时,多次点击submit,会出现非预期请求。

为避免重复点击问题,可以加一个自定义组件将按钮禁用一段时间。
-
监听click时间, 单击时将对象禁用2s
#vim resources/src/directive/no-more-click/click.js function click(el, binding) { el.addEventListener('click', e => { el.classList.add('is-disabled'); el.disabled = true; setTimeout(() => { el.disabled = false; el.classList.remove('is-disabled'); }, 2000) }) } export default { inserted(el, binding) { click(el, binding) }, update(el, binding) { click(el, binding) } } -
注册自定义组件
#vim resources/src/directive/no-more-click/index.js import click from './click' const install = function (Vue) { Vue.directive('no-more-click', click) }; if (window.Vue) { window['no-more-click'] = click; Vue.use(install); // eslint-disable-line } click.install = install; export default click #vim resources/src/main.js // directive import noMoreClick from '@/directive/no-more-click'; Vue.use(noMoreClick); -
应用(给按钮加上 v-no-more-click )
<el-button v-no-more-click type="primary" @click="save">{{ $t('btn.submit') }}</el-button>点击后按钮会disabled 2s。























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








