SVG文件快速介绍:
SVG文件实际上可以包含三种类型的数据:
1.矢量图形,例如路径(这就是我们想要的)
2.栅格图形,例如位图图像(我们有,但不需要)
3.和字体
我在Blender中所需的确实是一个向量路径。尽管其他两种数据类型可以包含在SVG文件中,但是Blender仅在写入时可以读取路径信息。这也很有意义,因为我真的很想在Blender中将路径信息作为曲线使用,而不是潜在的栅格或字体信息。
我在这里提到这是因为
a.)我不知道,并且
b.)导入包含字体或光栅图形的SVG不会将任何内容导入Blender-这让我很困惑。
因此,为了使Photoshop在我们的SVG文件中导出矢量数据而不是栅格数据,我们需要跳几圈-但这是可能的。让我们看看如何!
在Photoshop中打开光栅化的图像:
将栅格图形转换为矢量形状的第一步是在Photoshop中打开我的图像。
使用PNG,您实际上并没有选择要达到的大小,因为它是由文件本身定义的。使用PDF,您可以定义文件的缩放比例。我选择4000 x 4000像素,认为图像越大,结果越好。这是正确的:如果您观看上面的视频,那么我正在使用更小的文件来执行此操作,并且结果对于路径而言并不那么准确。
创建选择
我假设所讨论的图像是清晰的图形,而不是摄影图像,例如黑白徽标,或者可以使用魔术棒工具轻松选择的图像。WordPress徽标特别易于选择。
选择“添加”符号可让您在需要时选择徽标的多个部分(这是“两个正方形相互渗透”的符号)。
从选区创建路径
现在转到“路径”面板,然后选择“根据选择创建工作路径”。它是底部的超小图标,我认为是左边的第四个图标。它类似于一个带有四个小点的圆。

从路径创建自定义形状
设置好工作路径并选择路径后,转到编辑–定义自定义形状。将出现一个对话框,提示您输入新形状的漂亮标题。

这会将我们的路径作为矢量曲线保存到Photoshop数据库。现在我们要做的就是将其绘制在一个空层上,然后可以将其另存为矢量化SVG图像。
绘制我们新的自定义形状
从菜单或使用快捷键U选择自定义形状工具。该工具隐藏在“矩形/椭圆/线工具”下方(按住几秒钟,所有工具都将显示)。
创建一个新层,选择它,选择您的自定义形状并绘制出来。按住SHIFT键,以确保形状不变形。绘制出来,使其充满整个画布。绘制时可以使用SPACE将其重新放置在画布上。
我敢肯定有一种简单的方法可以在画布上居中放置这样的形状,但是我还没有发现如何做。如果您知道更好的方法,请在下面告诉我。
将形状图层另存为SVG文件
右键单击形状图层,然后选择“ 导出为...”。

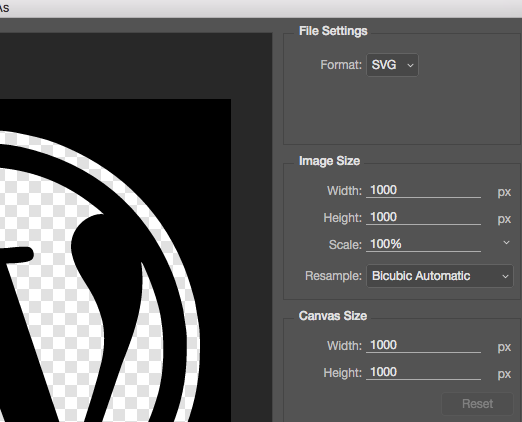
这将启动出口对话。您可以指定大小(文件大小不重要,因为我们正在导出矢量数据)。选择SVG,单击“ 全部导出”,然后指定位置和文件名。

就是这样。生成的SVG将导入Blender,此时将在您的场景中出现一个Curve Object。





















 8411
8411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








