通过之前的学习,我们已经掌握了如何完整的编写一个插件面板。
我们先整理下panel.js代码:
exports.template = `
按钮`;
exports.style = `
.btn{
width:100px;
height:100px;
}`;
exports.$ = {
btn: '.btn'
}
exports.ready = function () {
this.$.btn.addEventListener('click', () => {
console.log('点击按钮')
})
}
随着插件逻辑慢慢复杂,似乎所有逻辑都堆在了这个panel.js,通过观察,我们发现template,style都是字符串,我们完全可以独立为html和css,这样也方便在IDE更加丝滑的编写。
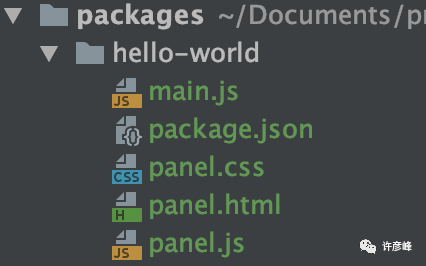
优化后的插件项目结构,如下所示:

template变为了panel.html
<button class="btn">
按钮
button>
style变为了panel.css
.btn {
width: 100px;
height: 100px;
}
panel.js的templae、style改为通过读取文件获取
const Path = require('path');
const Fs = require('fs');
exports.template = Fs.readFileSync(Path.join(__dirname, 'panel.html'), 'utf-8');
exports.style = Fs.readFileSync(Path.join(__dirname, 'panel.css'), 'utf-8');
exports.$ = {
btn: '.btn'
}
exports.ready = function () {
this.$.btn.addEventListener('click', () => {
console.log('点击按钮')
})
}
改造后的插件结构,更加有利于IDE的智能提示,同时也方便我们的代码管理。
CSS再优化
上述的优化已经比较方便代码编写,但是如果界面元素比较多,样式也就非常多,css编写会越来越麻烦,到最后起名字可能都成了难题。
web技术发展非常快,新技术层出不穷,CSS预处理语言也就由此诞生,其中less就是一个解决方案,详细的less教程大家可以自行搜索学习。
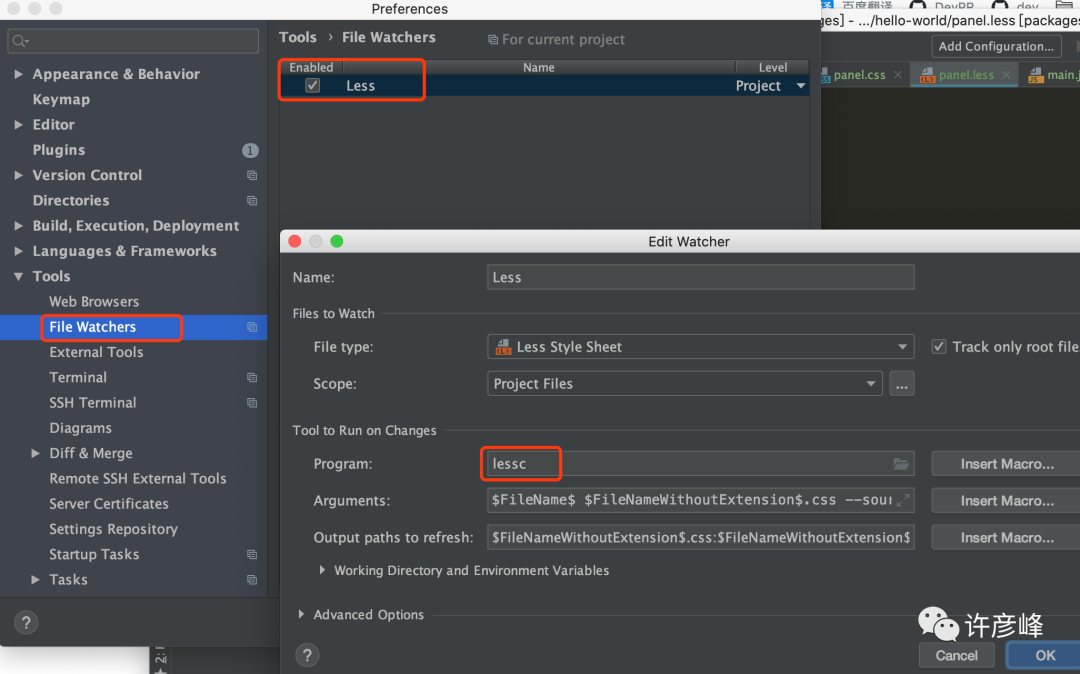
我个人使用的ide是webstorm,对less支持的也非常好,这里我就分享下在webstorm中配置less:
电脑需要安装
nodejs,然后全局安装lessnpm install -g less
在webstorm中设置实时监听less文件,并转换为css,详细设置自行搜索相关教程,这里不再赘述

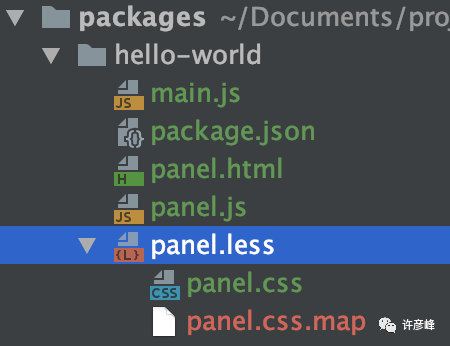
经过以上改造,项目结构如下:

终于可以爽快的开撸代码了!!!
当然还有更多的web前沿技术等着大家在creator3d插件中解锁,期待大家的分享。





















 4763
4763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








