一、准备资源
1. Webstorm
Windows : https://www.jianshu.com/p/4ce97b360c13
Mac : http://mp.blog.csdn.net/mdeditor/index/79195609
2. Node.js
http://www.runoob.com/nodejs/nodejs-install-setup.html
二、安装webstorm(包含输入注册码永久使用)
双击下一步下一步即可,过程中有几个步骤说明一下:
2.1. 配置 Webstorm 安装项
选择 64 位,防止桌面 Webstorm 快捷方式打不开。

配置 Webstorm 安装项
2.2. 是否导入 Webstorm 配置信息
这里的意思是之前使用过 Webstorm ,并且配置过,Webstorm 配置信息可以起到优化性能的作用,因为它本身是个比较吃内存的东西,文件多了容易卡顿,可以通过在配置文件中得到优化,后面单独介绍优化。
剧透:Webstorm 安装完成后配置信息位置:C:\Users\Administrator\.WebStorm2017.1。

是否导入 Webstorm 配置信息
2.3. 激活 Webstorm
免费版的试用期是 30 天,30 天之后各种让人不舒服,比如不能保存,每隔30分钟自动关闭程序等等,所以在开始的时候还是激活成功使用永久版本的比较好。
要填的内容,下面任选其一:
1. http://idea.imsxm.com/
2. http://idea.iteblog.com/key.php 复制进去即可。

激活 Webstorm
有朋友反映使用该网站激活失败,我又去找了另一种激活方式,实测在 Webstorm 2017.2 版本上是激活成功的。Webstorm2017.2 版本激活文件,密码:fls5
二、断点调试
2.1:下载并安装Google Chrome浏览器以及安装JetBrains IDE Support 插件。
Google Chrome浏览器下载地址:http://www.google.com/intl/zh-CN/chrome/
疑
下载并安装Google Chrome浏览器以及安装JetBrains IDE Support 插件。
2.1.1、在Chrome 浏览器地址栏中输入 chrome://extensions/
2.1.2、把JetBrains IDE Support Chrome_2_0_7_.crx插件拖放到打开的页面中(附件:JetBrains IDE Support Chrome_2_0_7_.crx)

2.1.3、更改端口(idea 和 JetBrains IDE Support ,端口不对插件图标会黑~~~),一般会默认对应上
2.2 设置debug配置
Webstorm可以直接调试TypeScript,与调试js没有什么差别。
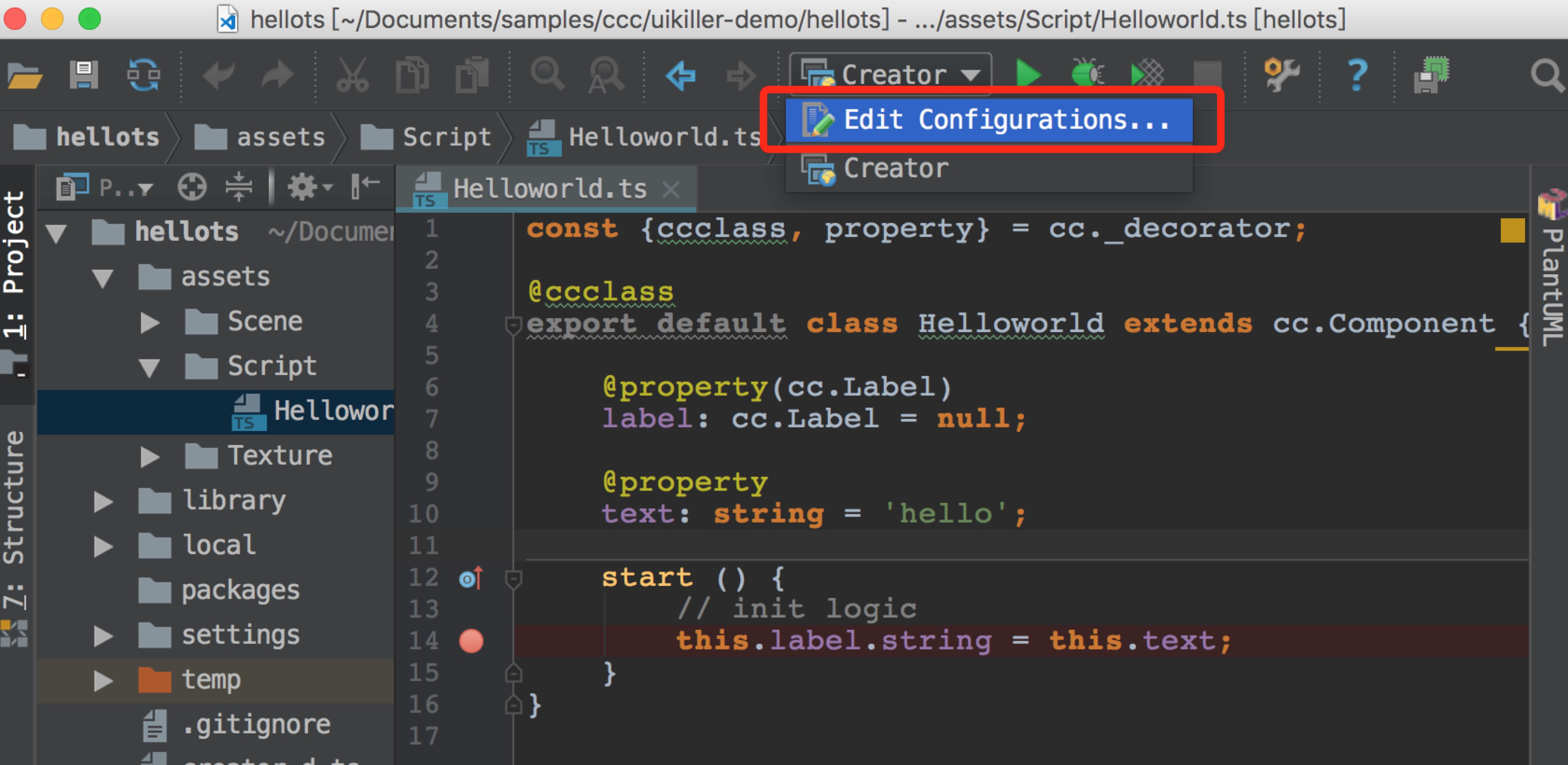
2.2.1打开debug设置界面

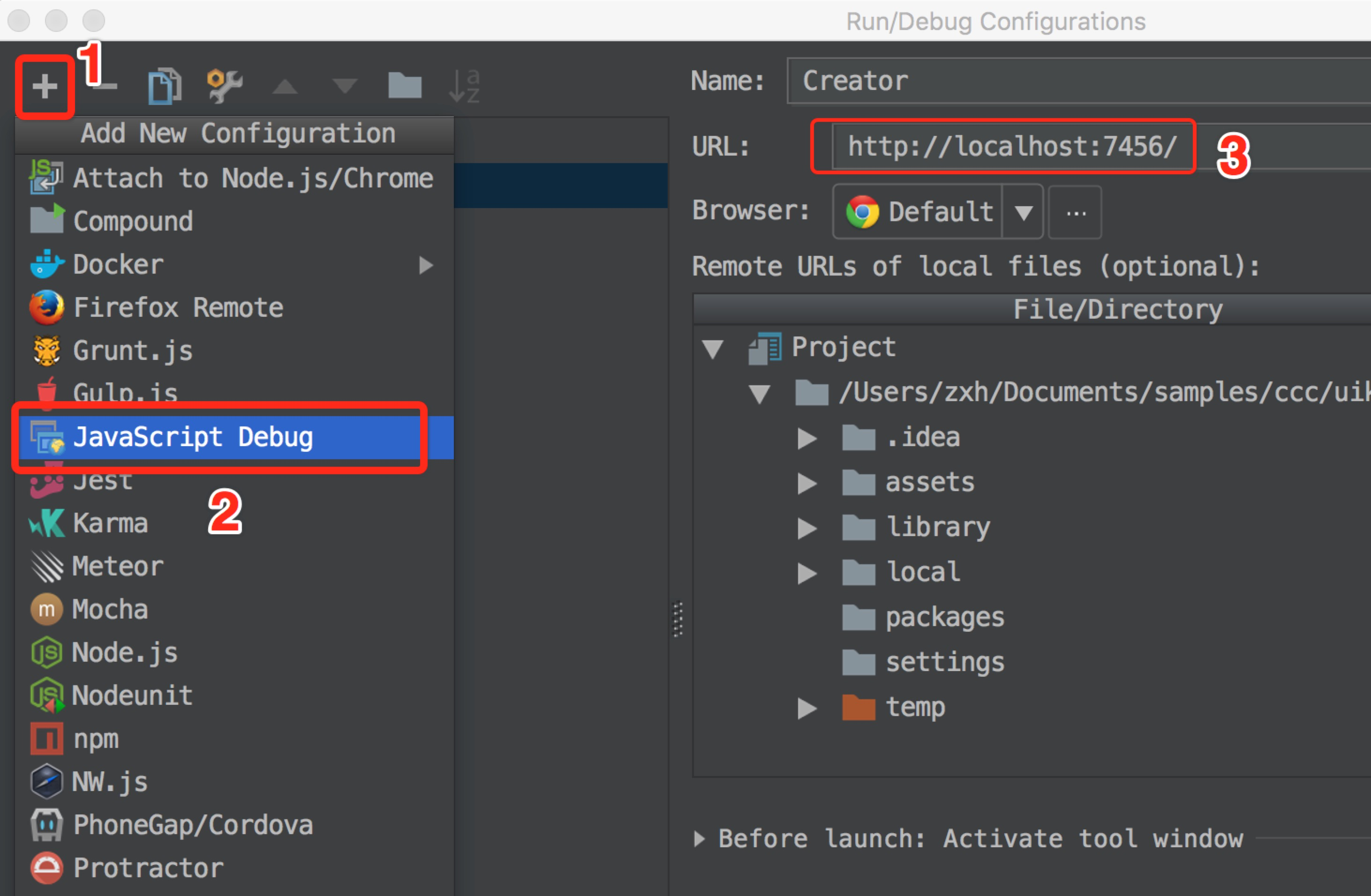
2.2.2,选择一个debug配置模版,这里选择JavaScript Debug,选择后在右边设置好Creator预览URL地址

2.2.3,点击顶部的小虫子会自动启动Chrome打开URL,提前设置好断点就会自动断下来了

三、Cocos Creator 智能提示 for WebStorm
0.首先下载安装Node.js,否则下面将找不到关于Node.js的设置选项。
1.智能提示设置File->Settings
①设置为最新的ECMAScript版本

②Enable Node.js Core library

③Enable TypeScript Compiler

④将Creator的engine加入到外部库中

⑤这里的Visibility设置为Project则只为当前项目进行配置;设置为Global则所有项目都进行了配置;不想每个项目都配置的话,则选Global;

⑥选择Creator中的engine

⑦全部完成后

2.隐藏指定文件夹
①对要隐藏的项目文件夹右键(选择之后会变红色)

②将Show Excluded Files前的勾去掉

3.隐藏指定类型文件(比如想隐藏meta后缀名的文件)
①Files->Settings->Editor->File Types
②在最后增加*.meta;即可

转载文章:
1. 学习笔记 8_Cocos Creator_IDE智能提示选择_Webstorm






















 2145
2145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








