解决方法:
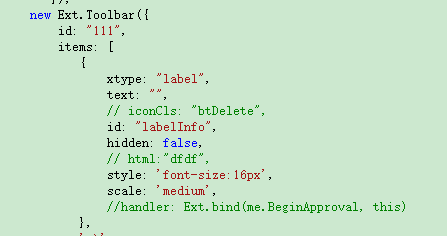
(1)用的是 Ext.getCmp(id).setText('XXXX')可以动态设置label 显示的文本值,但是文本中有个别数字需要改变颜色显示,需要加样式,这种方法会把加样式的标签(html)以文本的方式显示出来,而不会被浏览器解析。。。
(2) Ext.getCmp(id).getEl().update('XXXXX'),将要显示的文字和样式代码写到update()方法中即实现动态设置html的显示

动态调用代码遇新是直朋能到:
var b = window.unitCount == undefined ? 0: window.unitCount;
Ext.Ajax.request({
url:"url",
asynchronous:false,
success:function(response) {//debugger
var data =response.responseText;//data = Ext.decode(data);
var result = eval("(" + data + ")");if (result.num0 != "") {//var count = result.num0 + result.num1 + result.num3;
//debugger
//a.setText("已选择" + b + "个单位,共" + result.num + "个计划职位,其中未启动审批" + result.num0 + "个,已启动审批" + result.num1 + "个,审批结束" + result.num3 + "个");
//a.html("33已选择" + b + "个单位,共" + result.num + "个计划职位,其中未启动审批" + result.num0 + "个,已启动审批" + result.num1 + "个,审批结束" + result.num3 + "个");
Ext.getCmp("labelInfo").getEl().update("已选择" + b + "个单位,共" + result.num + "个计划职位")//,其中未启动审批" + result.num0 + "个,已启动审批" + result.num1 + "个,审批结束" + result.num3 + "个");
}//debugger
else{
Ext.Msg.alert('提示', '操作失败');//me.Reload();
}
},
failure:function() {
Ext.MessageBox.alert("错误", "网络错误");
},
params: {
departmentid: params.departmentid, Rids: params.ApprovalUnitID
}
});
Ext.getCmp("labelInfo").getEl().update("已选择" + b + "个单位,共" + result.num + "个计划职位")
效果:

本文来源于网络:查看 >https://www.cnblogs.com/mingqi-420/archive/2019/08/23/11400539.html





















 1893
1893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








