
站长寄语
之前介绍过如何通过github上D3.js项目实现动态数据排名,但是,对于没有html代码相关知识的朋友并不友好,现在好了,站长找到一个可以不用代码数据,只需要会用excel表格就可以了,分享给大家,于是就有了今天这篇文章。
官方地址
https://app.flourish.studio/
操作方法
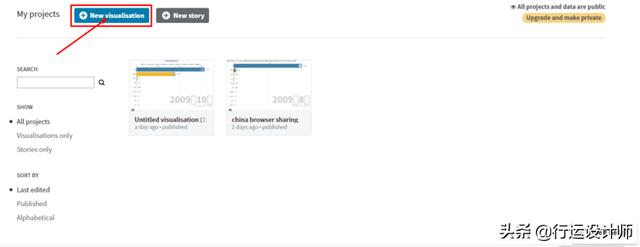
- 打开上方链接,先注册,注册后进入后台,如下图所示。

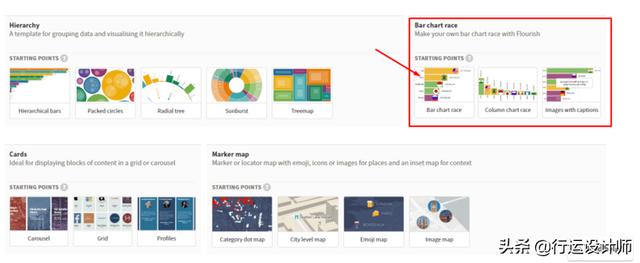
- 点击新建,下拉,选择动态数据竞赛模式,如下图所示。

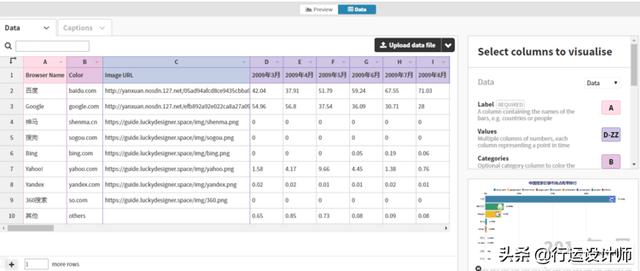
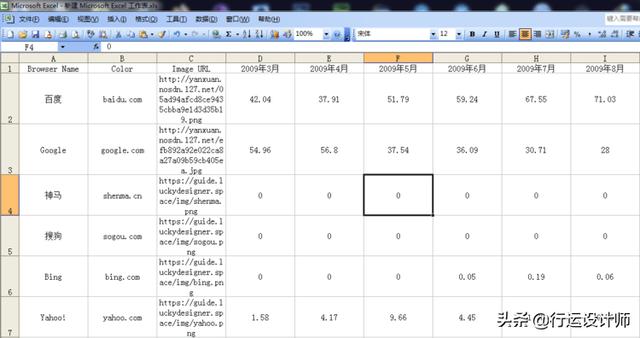
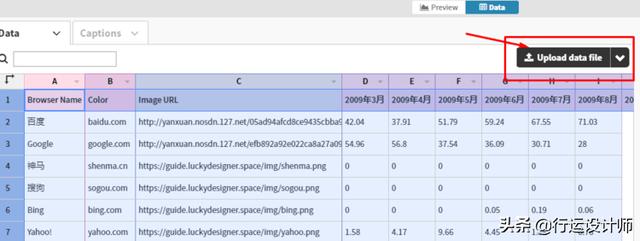
- 进入编辑状态后,点击数据(Data),根据表格形式,在桌面新建一个空白表格,之后将表格内的所有内容,全部复制粘贴到其中,如下图所示。


- 至于获取数据,这就需要自己想办法喽,将里面的内容都替换后,在上传到后台,如下图所示,之后再看preview,预览就可以了,这样数据就动起来了。

- 右侧就是样式的修改了,诸如单位,大小等等,看自己喜好,如果制作完成,就可以点击右上角生成,会生成一个预览链接,点击它查看即可,如下图所示。

- 看一下自己做的成果,是不是很有成就感?
- 制作成视频就更简单了,只需要用录屏应用将整个过程录下来,随后在pr里面剪辑,配音,一个完整的数据动态排名就出现了。





















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








