
大家好,本期小杨来给大家讲讲有关CSS排版法的内容。
CSS排版法是公众号最主流的排版方式,我们经常使用的第三方编辑器本质上也是基于CSS的排版方式;虽然借助编辑器的工具与模板可以很快的完成一篇精美的排版,但若要掌握更高阶的排版技巧,学习一些CSS有关概念就显得尤为必要。

CSS即层叠样式表(Cascading Style Sheets),本质是网页代码;它可以修饰公众号中的各种元素,比如给一段文字添加字体、字间距、字号;或者给一个区块添加背景图片与边框。
当我们在编辑器中给一个段落设置字号时,它的本质就是给网页添加一段描述字号的代码。

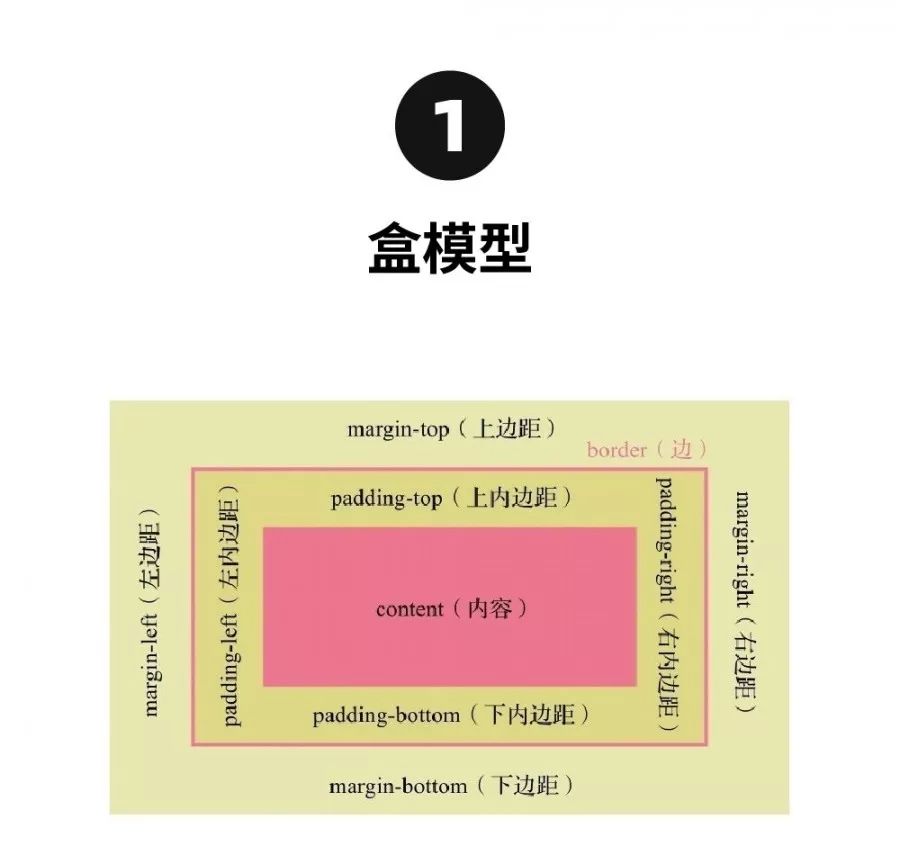
盒模型是公众号中最基本的结构,我们可以把公众号中的每一个元素都看作一个小盒子。
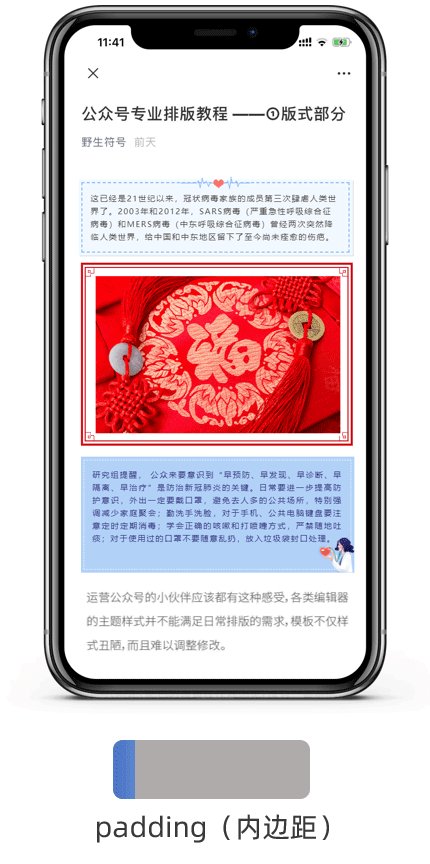
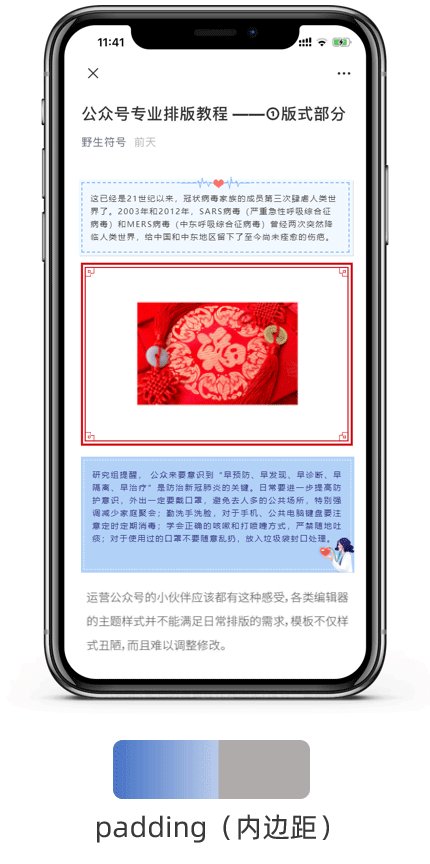
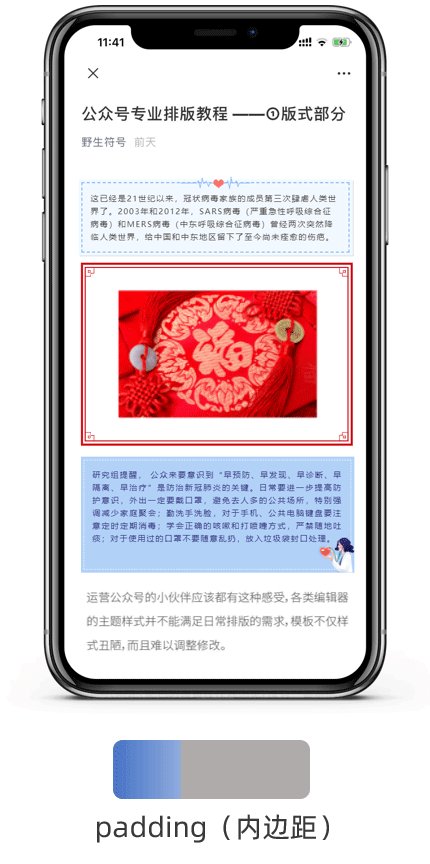
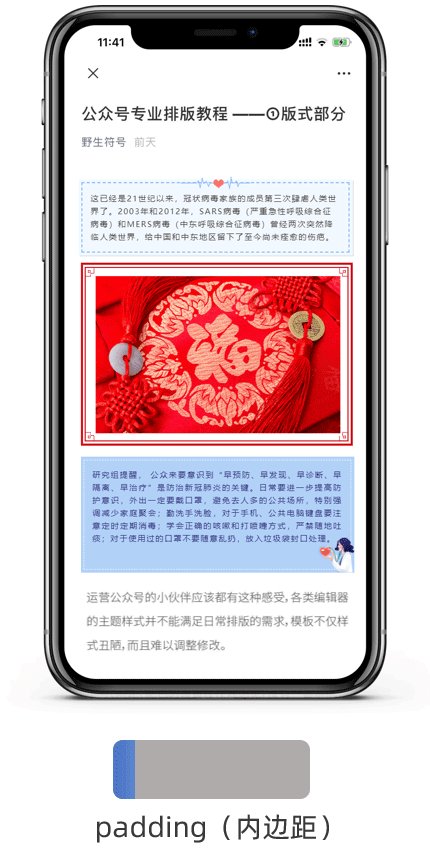
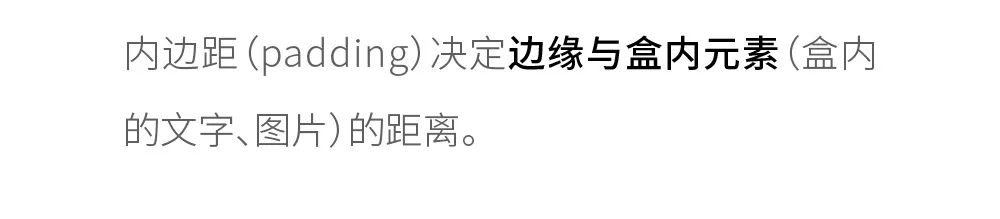
内容放置在盒子中央,内容与盒子边缘的间距就是内边距(padding);盒子边缘与其他盒子的距离就是外边距(margin)。
CSS通过设置盒子的外边距来确定盒子摆放的位置。





是网页代码中节标签的意思;它就像一个容器,文字与图片都放在结构中,构成一个组合。当你改变的位置时,中的文字与图片的位置都会相应发生改变。


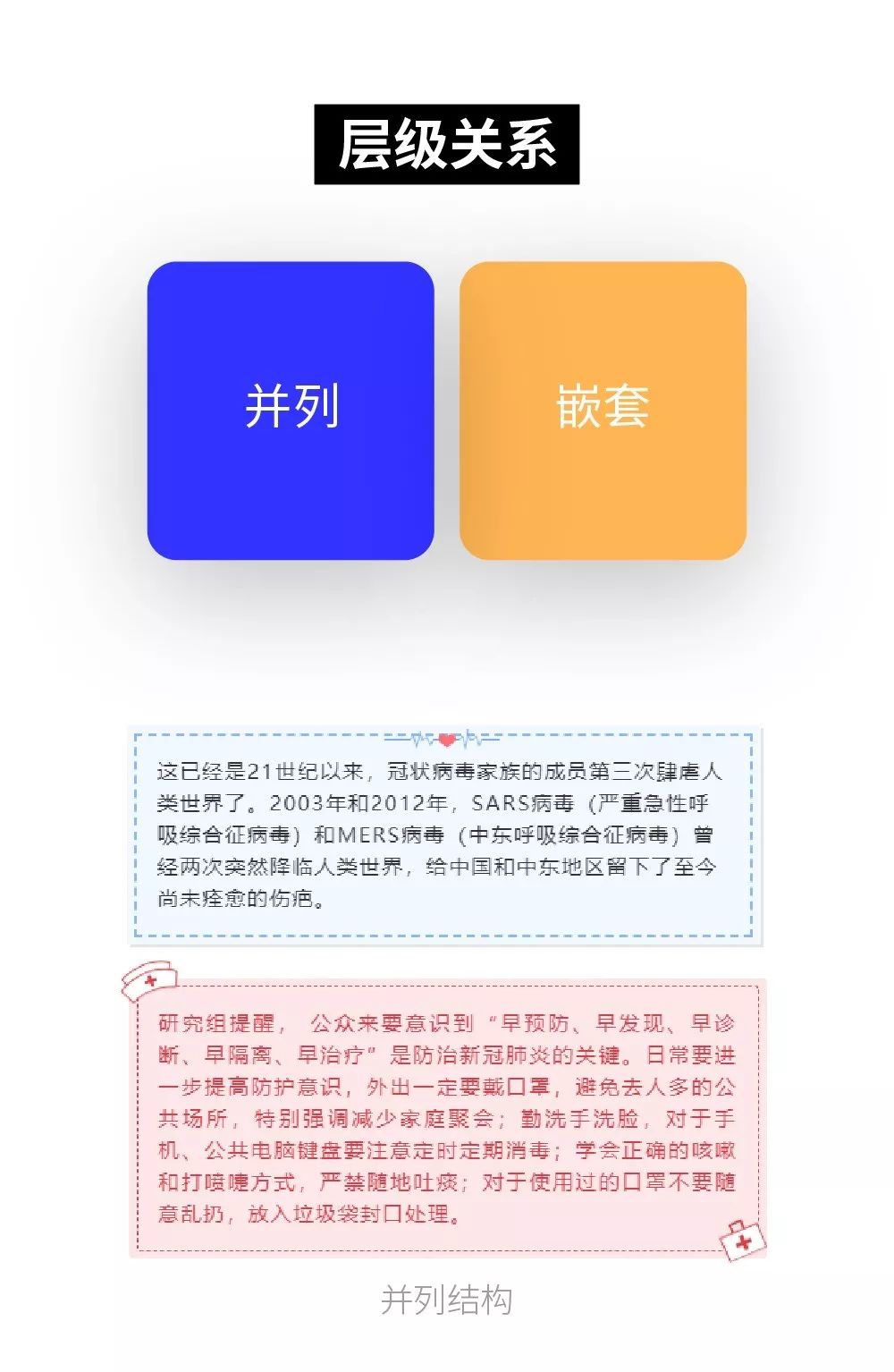
在并列结构中,两个并列的盒子互不影响;
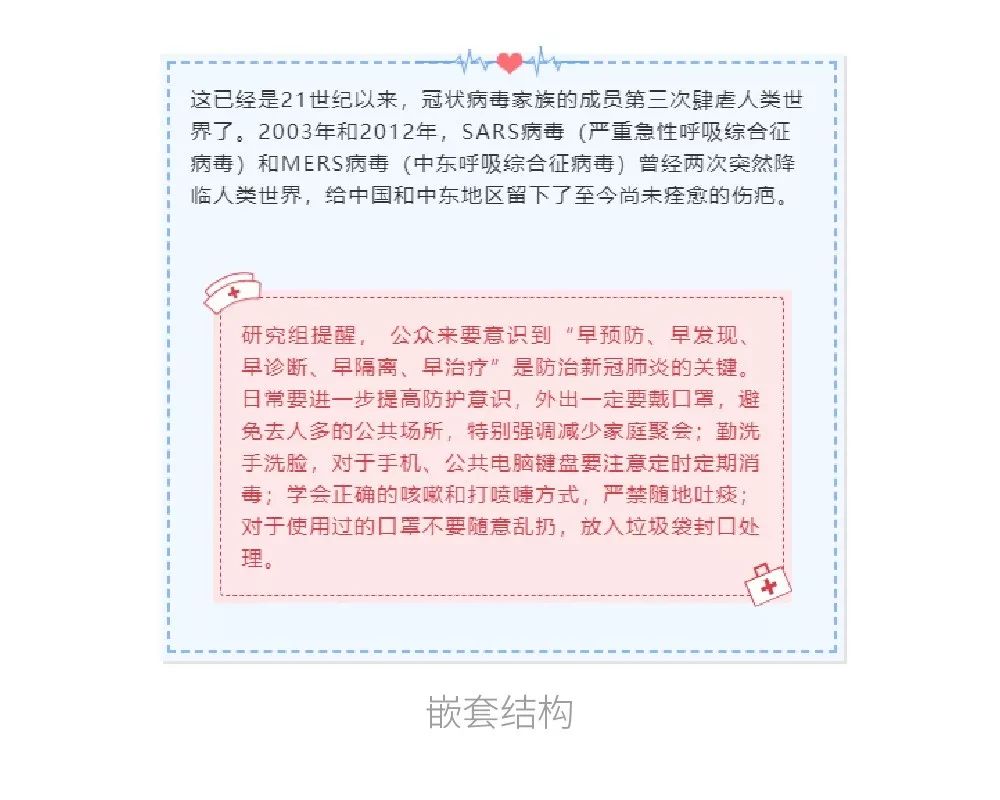
在嵌套关系中,父元素的CSS参数可以继承给子元素,但如果子元素设置了自己的CSS参数,则以子元素的CSS参数为准。


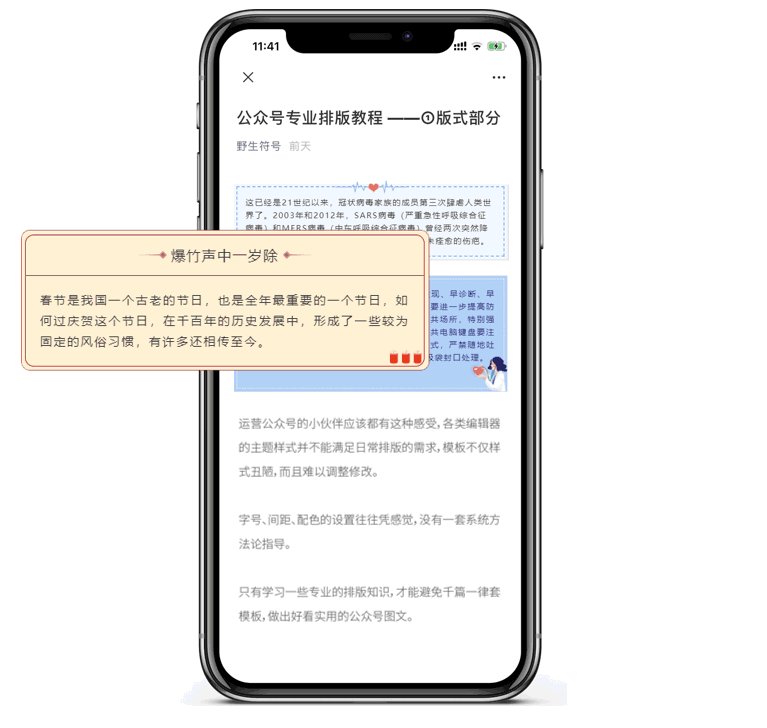
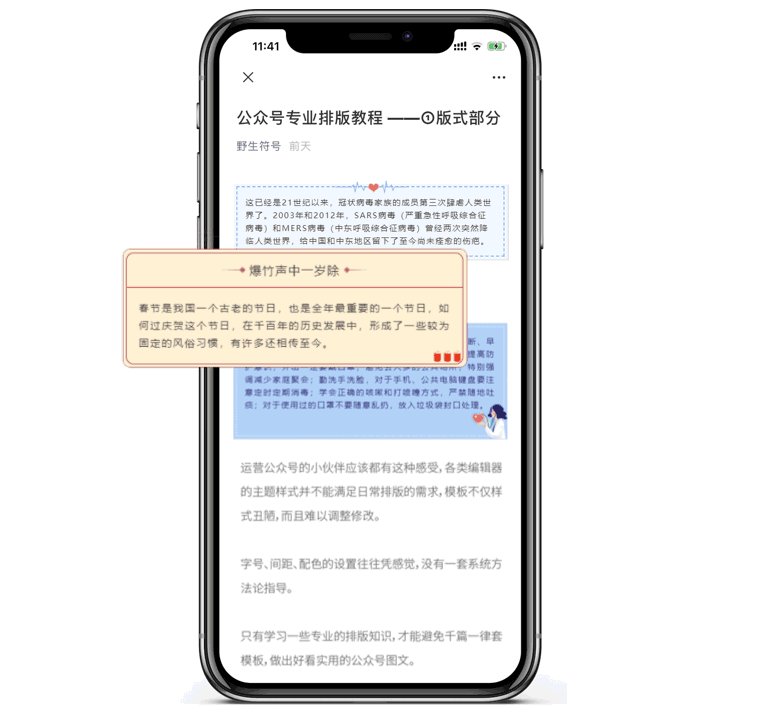
微信公众号是流式页面;流式页面即组件与组件之间采用的相对定位方式,下层组件只能确定与上层组件的距离,而没有一个绝对的位置;因此,当你在两段中插入一个新段落时,后面的段落会自动向下顺延。
对于大多数人,这些概念仅需了解即可,编辑器中强大的工具可以帮助你完成绝大多数排版效果;如果你希望了解更专业的排版技术,就要学习CSS代码知识。
———— END ————






















 692
692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








