
一、背景
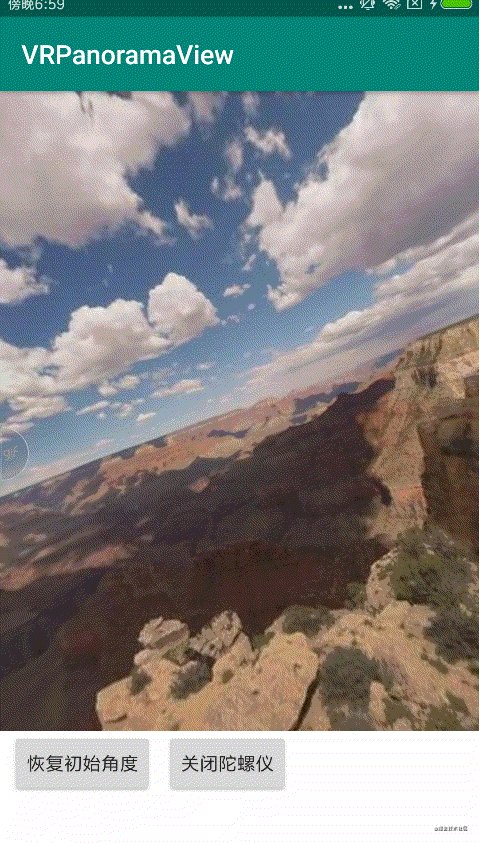
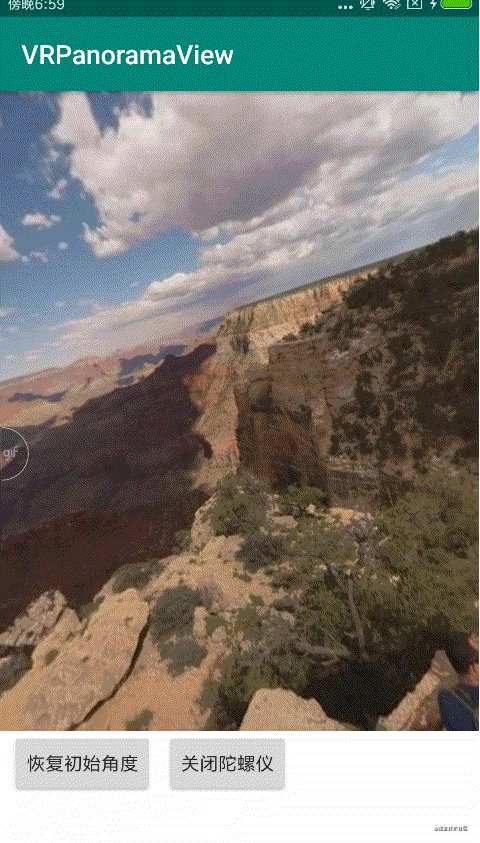
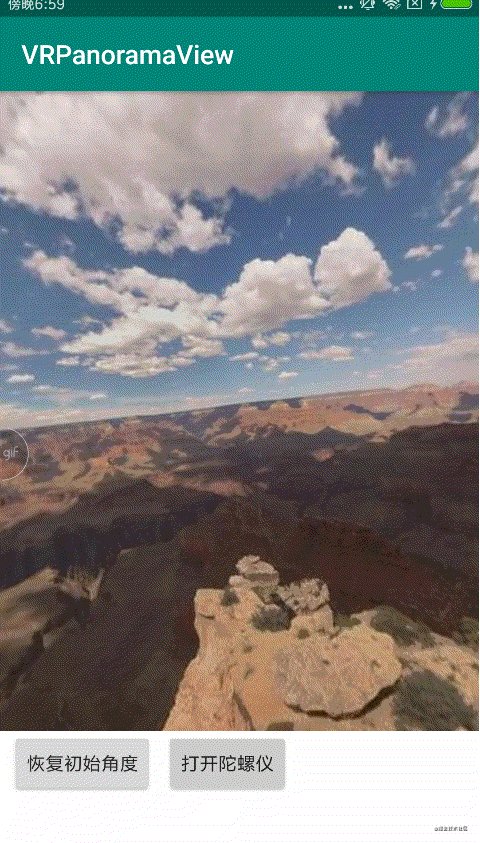
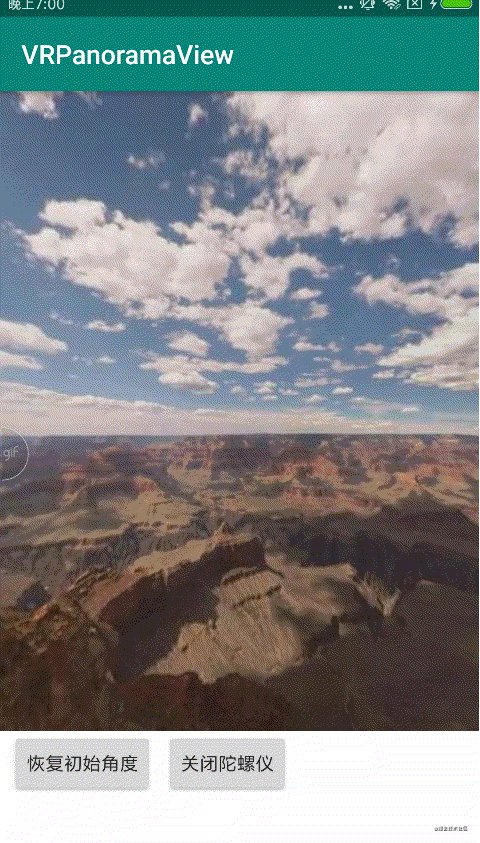
在 如何在Android中实现一个全景图控件(一)中,介绍了项目的一些基本情况(有 demo 演示),如果项目对你有帮助,希望文章赏个赞,项目 star 一下。
项目地址: https:// github.com/androidZzT/V RPanoramaView
这篇中,我打算完整的介绍一下项目中用到的技术栈,以及一个全景图绘制到 Android 屏幕上的大致流程是什么。废话不多说,我们开始
二、全景图控件要用哪些技术?
我们先说一说全景图控件的实现思路是什么?
1. 全景图控件要做什么?

平时用手机相机的全景模式,可以记录前后左右 180° 的场景,由于镜头限制,可能上下方向的记录不到,所以这种照片其实是缺失某个方向的信息的,全景图控件不是用于显示这种“全景图”的。
专业全景相机是可以记录上下左右 360° 的场景,可以把三维场景记录成一张二维的图片,所以全景图控件要做的是把二维的图像还原成为拍摄现场的三维场景。
2. 怎样在二维屏幕上还原一个三维场景?

图1-全景图控件实现思路
如图所示:
- 将全景图的每一个像素点平铺到一个球的表面上
- 想象我们的眼睛在球心位置
- 我们所能看到球体内表面的区域,就是屏幕要展示的内容
- 旋转眼睛的方向,就能看到不同方位的场景,就好像我们站在了真实的场景中
3. 如何在屏幕中画一个球?

图2-3D渲染的大致过程
平时 Android 开发中使用的 View 大多都是 2D 的,现在我们需要绘制出一个 3D 的 View,要用到哪些技术呢?
如图,由左向右是渲染全景图的一个大致流程: 1. Bitmap 输入到虚线框里的 TextureView(其中虚线框的内容完全可以用 GLSurfaceView 代替,后续解释细节的时候会说明)。 2. TextureView 生成了 SurfaceTexture 3. SurfaceTexture 和 EGL 共同生成了 GLContext 4. GLThread 绑定 GLContext 5. 通过 GLThread 调用 OpenGL api,以及 EGL api 6. 全景图输出到屏幕
不清楚流程中这些概念的同学可能一脸懵逼,这都是啥???下面,我来一一简单解释一下
3.1 EGL 是什么?
EGL 是 OpenGL ES 渲染 API 和本地窗口系统(native platform window system)之间的一个中间接口层
我的理解是,OpenGL 和屏幕硬件打交道的中间层,想要通过 OpenGL 将一些内容绘制到屏幕,必须通过 EGL
3.2 GLContext 和 GLThread 是什么?
GLContext 是调用 OpenGL Api 必须的上下文环境,其主要有 SurfaceTexture 和 EGL 的一些内容组成。调用 OpenGL api 的时候如果没有环境,则会失败。
GLThread 其实就是一条普通的线程,只是绑上了 GLContext 后,就叫 GLThread 了
3.3 SurfaceTexture
Captures frames from an image stream as an OpenGL ES texture。把一张图片作为 OpenGL ES 纹理
这个类的作用我没有深入研究,目前知道的是,SurfaceTexture 是 TextureView 和 EGL 之间通信的桥梁,想要通过 TextureView 调用 OpenGL,SurfaceTexture 也是必不可少的。
3.4 再看整体流程
大概知道每个环节的感念后,再看一下流程会感觉稍微清晰一点。
- 通过 TextureView 和 EGL 准备好一个 GLContext
- 准备一个 GLThread,并绑定好 GLContext
- 通过 GLThread 调用 OpenGLApi 绘制出一个球
- 通过 GLThread 调用 OpenGLApi 将全景图"贴"到球上
当然,技术细节远不是上述4步这么容易,还有很多地方要细扣,比如怎么转动视角?用 OpenGL 画一个球的过程是什么?这些细节我还是会分散到后续的文章中介绍,敬请期待。
感兴趣的同学也可以自己先看源码,https://github.com/androidZzT/VRPanoramaView ,记得给点个星星~
三、完整技术栈

图3-技术栈
图中为项目里用到的技术,可能有遗漏,后面会再完善。
转文声明
如有文章转载需求,请注明本文作者以及链接,感谢各位理解支持





















 3753
3753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








