话不多说,跟好lz的操作!!!
2020/8/1
第一步:
~~~~质问三连:
~~~~~~~~1.node.js安装了吗?:ht
tp://nodejs.cn/download/
~~~~~~~~2.vue安装了吗?:打开cmd,全局安装,使用npm install vue -g --save
~~~~~~~~3.vuecli(vue脚手架)安装了吗?:打开cmd,全局安装,使用npm install -g @vue/cli,用vue -V查看版本(注意:后面的V是大写!!!)
第二步:
~~~~开始搭建项目:
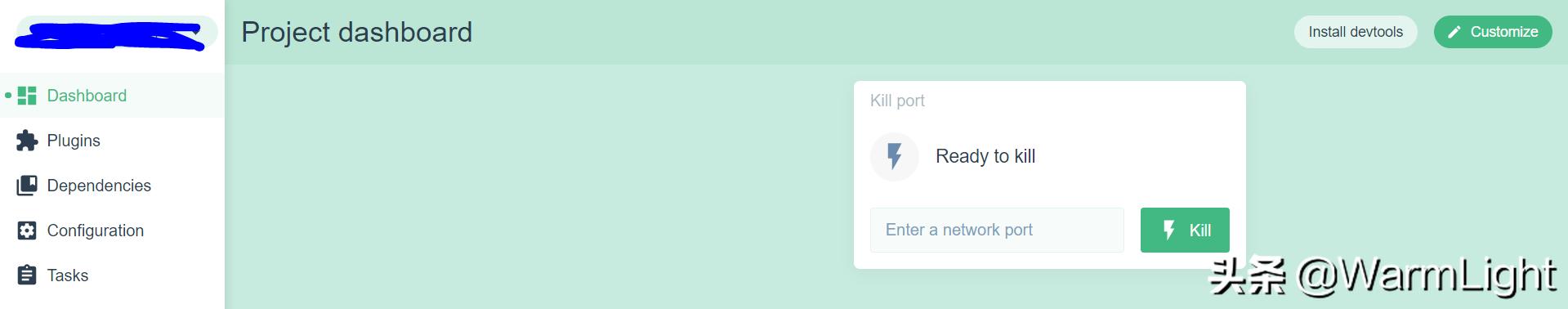
~~~~~~~~1.打开cmd,使用vue ui,这时会打开搭建vue脚手架项目的网页

~~~~~~~~2.你一看,就知道怎么创建了,选一个路径,放你要创建的项目的项目文件夹,创建
~~~~~~~~3.输入你项目文件夹的名字。包管理器,就npm。下一步
~~~~~~~~4.手动。下一步
~~~~~~~~5.害怕少选,选错?如果担心搞错的话,最好都选上
~~~~~~~~6.左边两个都选上。右边选ESLint + Prettier,或者ESLint +Standard config
~~~~~~~~7.创建项目。弹出个框,可写可不写。创建项目
~~~~~~~~8.打开你刚刚输入vue ui的那个cmd,你看见正在加载,等它加载完之后项目就创建好了。

~~~~~~~~9.还没结束,我们还要添加一些文件
第三步:
~~~~打开你的项目文件夹的根目录,你会看到根目录里面有public文件夹,src文件夹等各种东西
~~~~然后就在你的项目文件夹的根目录下创建一个 vue.config.js 文件
~~~~在这个文件中写入以下内容,保存:
module.exports = { /** 区分打包环境与开发环境 * process.env.NODE_ENV==='production' (打包环境) * process.env.NODE_ENV==='development' (开发环境) * baseUrl: process.env.NODE_ENV==='production'?"https://cdn.didabisai.com/front/":'front/', */ // 项目部署的基础路径 // 我们默认假设你的应用将会部署在域名的根部, // 例如 https://www.my-app.com/ // 如果你的应用部署在一个子路径下,那么你需要在这里 // 指定子路径。比如将你的应用部署在 // https://www.foobar.com/my-app/ // 那么将这个值改为 '/my-app/' publicPath: "./", // 构建好的文件输出到哪里 outputDir: "./dist", // where to put static assets (js/css/img/font/...) // 是否在保存时使用‘eslint-loader’进行检查 // 有效值: true | false | 'error' // 当设置为‘error’时,检查出的错误会触发编译失败 lintOnSave: true, // 使用带有浏览器内编译器的完整构建版本 // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only runtimeCompiler: true, // babel-loader默认会跳过`node_modules`依赖. // 通过这个选项可以显示转译一个依赖 transpileDependencies: [ /* string or regex */ ], // 是否为生产环境构建生成sourceMap? productionSourceMap: false, // 调整内部的webpack配置. // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // CSS 相关选项 css: { // 将组件内部的css提取到一个单独的css文件(只用在生产环境) // 也可以是传递给 extract-text-webpack-plugin 的选项对象 extract: true, // 允许生成 CSS source maps? sourceMap: false, // pass custom options to pre-processor loaders. e.g. to pass options to // sass-loader, use { sass: { ... } } loaderOptions: {}, // Enable CSS modules for all css / pre-processor files. // This option does not affect *.vue files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require("os").cpus().length > 1, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // configure webpack-dev-server behavior devServer: { open: process.platform === "darwin", disableHostCheck: false, host: "0.0.0.0", port: 8088, https: false, hotOnly: false, // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#configuring-proxy // proxy: { // '/api': { // // 此处的写法,目的是为了 将 /api 替换成 https://www.baidu.com/ // target: 'https://www.baidu.com/', // // 允许跨域 // changeOrigin: true, // ws: true, // pathRewrite: { // '^/api': '' // } // } // } // string | Object // before: app => {} }, // 第三方插件配置 pluginOptions: { // ... }};~~~~这个 vue.config.js 文件在脚手架2.x版本的时候是一个config文件夹,里面有几个文件
|-config
|—dev.env.js
|—index.js
|—prod.env.js
~~~~现在统一写在 vue.config.js 中
~~~~可以看到,vue.config.js 中有一个proxy对象,这个是为以后的网络请求而生的







 本文详细介绍了如何使用Vue CLI搭建项目,包括Vue、VueCLI的安装,通过vue ui创建项目,选择合适的配置。此外,重点讲解了如何创建vue.config.js文件并配置代理解决img Blob显示问题,对于初学者极具指导价值。
本文详细介绍了如何使用Vue CLI搭建项目,包括Vue、VueCLI的安装,通过vue ui创建项目,选择合适的配置。此外,重点讲解了如何创建vue.config.js文件并配置代理解决img Blob显示问题,对于初学者极具指导价值。














 7200
7200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








