
 或者是图片虚化:
或者是图片虚化:
 案例来自互联网
不过,虽然这些方法,能够帮你做出很有创意的图片排版样式,但对于大多数职场人来讲,可能并不太实用。
为啥这么说呢?因为太耗时间,而且还具有一定的操作难度。
所以,有一些读者就问我,有没有一些非常简单,同时又很实用的排版方法呢?
肯定是有的,要不然我也不会再去写这篇文章了,对吗?
那这个方法是什么呢?两字概括就是,放大。
我们只需要把图片拉大,就可以很好的完成一页图文排版,够简单吧?
啥意思呢?咱们
简单举个例子。
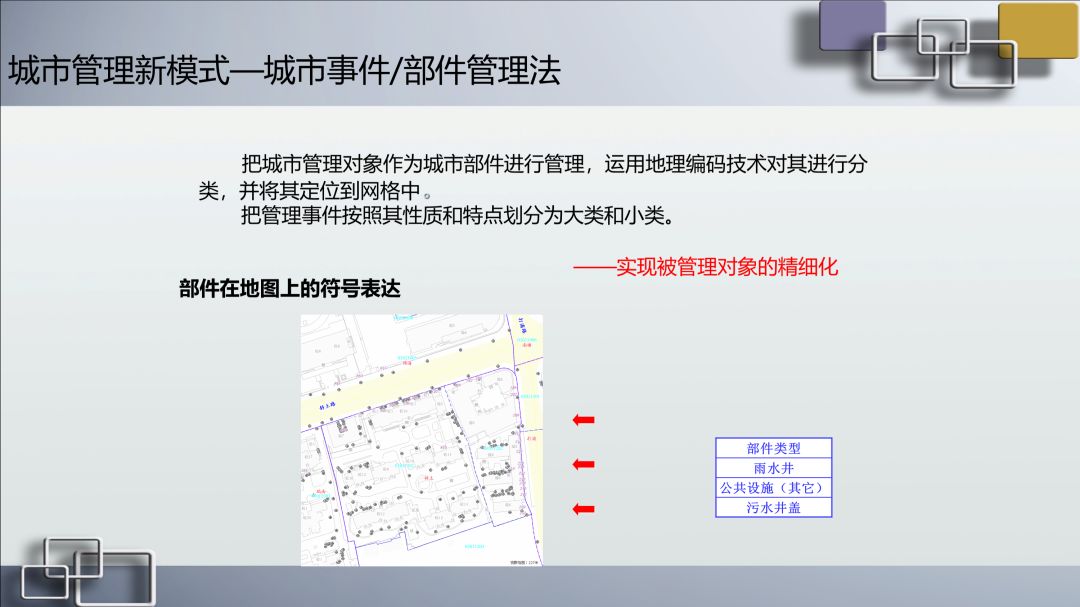
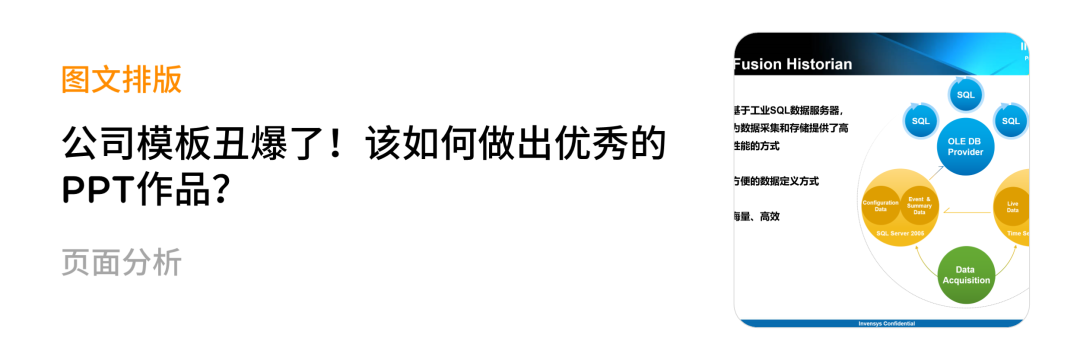
比如像这个案例,应该算是职场PPT中很典型的页面,那么,该如何快速地对其进行优化呢?
案例来自互联网
不过,虽然这些方法,能够帮你做出很有创意的图片排版样式,但对于大多数职场人来讲,可能并不太实用。
为啥这么说呢?因为太耗时间,而且还具有一定的操作难度。
所以,有一些读者就问我,有没有一些非常简单,同时又很实用的排版方法呢?
肯定是有的,要不然我也不会再去写这篇文章了,对吗?
那这个方法是什么呢?两字概括就是,放大。
我们只需要把图片拉大,就可以很好的完成一页图文排版,够简单吧?
啥意思呢?咱们
简单举个例子。
比如像这个案例,应该算是职场PPT中很典型的页面,那么,该如何快速地对其进行优化呢?
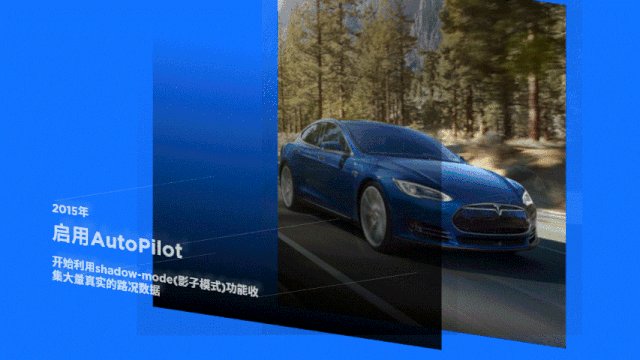
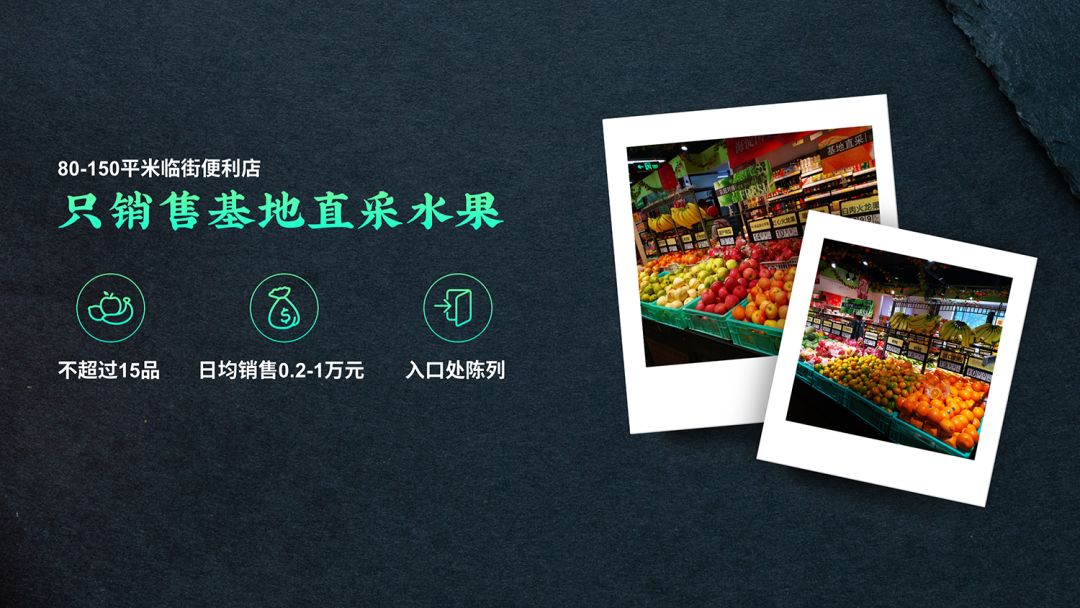
 我们只需要把图片放大,就像这样:
我们只需要把图片放大,就像这样:
 然后简单的对文字进行排版,把列表型的文字内容变成横向排列:
然后简单的对文字进行排版,把列表型的文字内容变成横向排列:

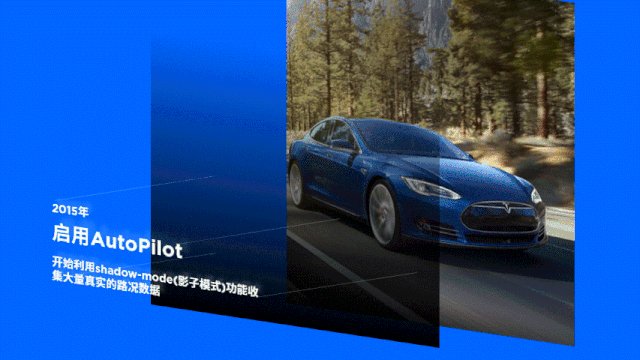
 最后更改背景的颜色即可:
最后更改背景的颜色即可:
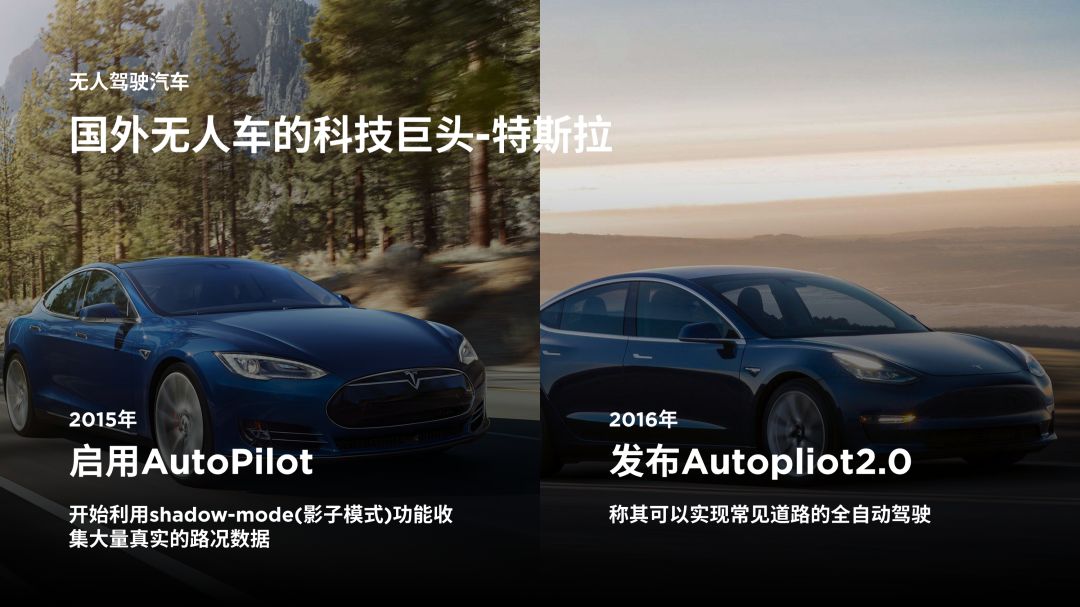
 怎么样?看起来是不是好很多呢?整个设计过程,可能连一分钟都不到即可完成。
这就是今天这篇文章,要跟大家分享的图片排版的方法,核心思路就俩字,放大。
不过,想要真正用好这个方法,我们还需要知道,到底该如何对图片进行放大。
这里呢,有三种常见的形式。
第1种,放大至一半屏幕。
这种形式,对于大多数的职场PPT而言,都是完全通用的,利用这个方法,不仅可以让图片的重点更加突出,而且页面的版式也会更加美观。
啥意思呢?看几个例子。
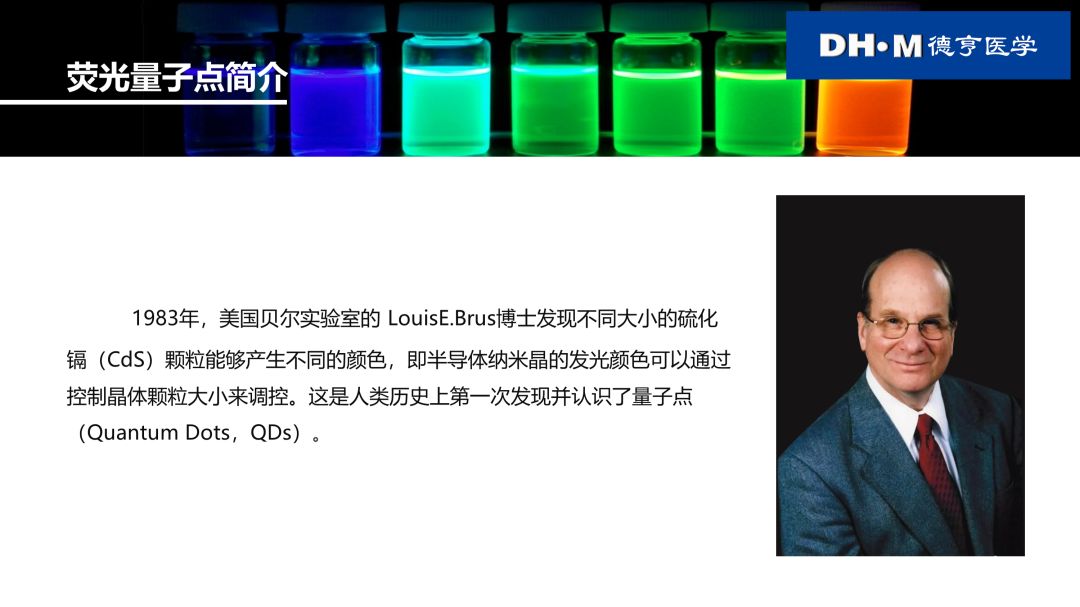
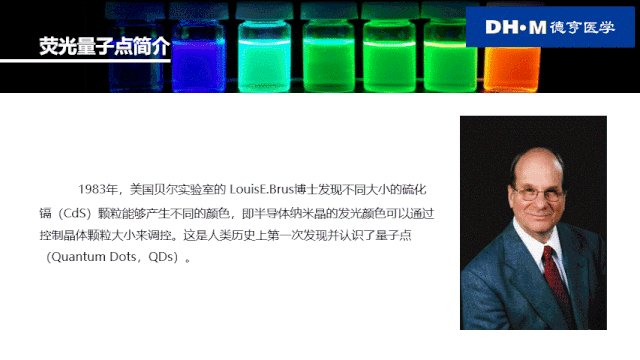
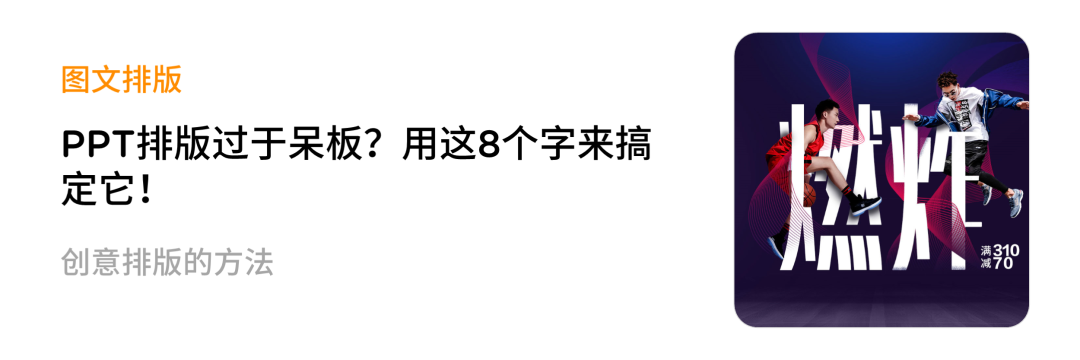
比如像这个页面,典型的人物介绍类的 PPT :
怎么样?看起来是不是好很多呢?整个设计过程,可能连一分钟都不到即可完成。
这就是今天这篇文章,要跟大家分享的图片排版的方法,核心思路就俩字,放大。
不过,想要真正用好这个方法,我们还需要知道,到底该如何对图片进行放大。
这里呢,有三种常见的形式。
第1种,放大至一半屏幕。
这种形式,对于大多数的职场PPT而言,都是完全通用的,利用这个方法,不仅可以让图片的重点更加突出,而且页面的版式也会更加美观。
啥意思呢?看几个例子。
比如像这个页面,典型的人物介绍类的 PPT :
 我们只需要把人物图片拉大,就像这样:
我们只需要把人物图片拉大,就像这样:

 按照这个思路,咱们再来看这样的一个页面:
按照这个思路,咱们再来看这样的一个页面:
 同样的方法,对图片进行放大,使其占据二分之一的屏幕空间:
同样的方法,对图片进行放大,使其占据二分之一的屏幕空间:

 当然,对于多张图片的 PPT 而言,也是一样通用的。
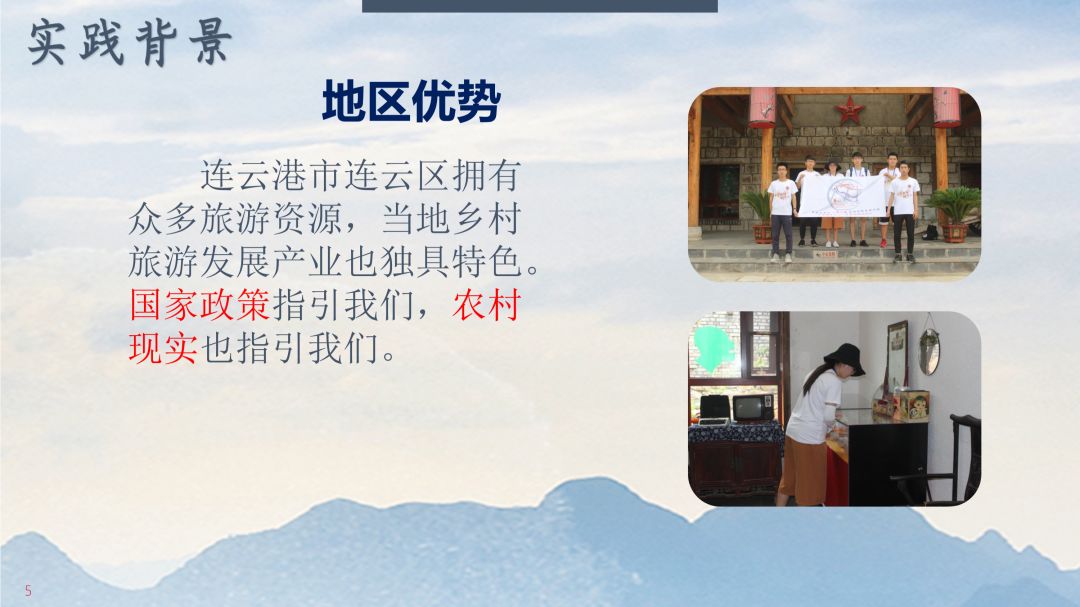
比如像下面这个页面,有3张图片进行排列:
当然,对于多张图片的 PPT 而言,也是一样通用的。
比如像下面这个页面,有3张图片进行排列:
 我们只需要对图片尺寸进行规整,保持图片间距相同,使其铺满一半的屏幕:
我们只需要对图片尺寸进行规整,保持图片间距相同,使其铺满一半的屏幕:

 另外,还有像这个页面:
另外,还有像这个页面:
 对于两张图片而言,直接放大,使其占据半个屏幕,即可:
对于两张图片而言,直接放大,使其占据半个屏幕,即可:
 第2种,放大至整个屏幕。
相较于第1种的形式,它的区别就在于图片放大的尺寸,而这种形式呢,只适用于6张图片以下的图文排版。
啥意思呢?依旧来看几个案例。
比如像这个页面,很常见的一张图文排版的页面:
第2种,放大至整个屏幕。
相较于第1种的形式,它的区别就在于图片放大的尺寸,而这种形式呢,只适用于6张图片以下的图文排版。
啥意思呢?依旧来看几个案例。
比如像这个页面,很常见的一张图文排版的页面:
 那该如何进行优化呢?很简单,我们让两张图片放大,使其各占一半屏幕。就像这样:
那该如何进行优化呢?很简单,我们让两张图片放大,使其各占一半屏幕。就像这样:


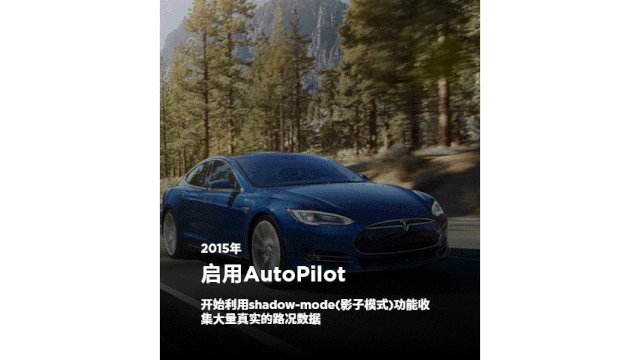
 再比如像这样的一个页面,属于典型的产品介绍型PPT:
再比如像这样的一个页面,属于典型的产品介绍型PPT:
 呈现的方法也是一样的,先把产品图放大至全屏:
呈现的方法也是一样的,先把产品图放大至全屏:

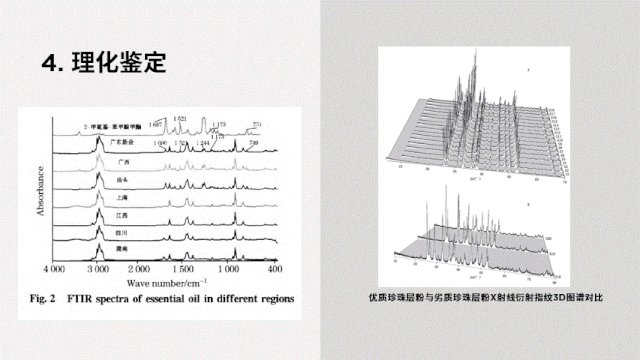
 对于很多学术类的 PPT 而言,这个方法也是通用的。
比如像这个页面,有两张白底的模型图,放在页面上有点像补丁,对吗?
对于很多学术类的 PPT 而言,这个方法也是通用的。
比如像这个页面,有两张白底的模型图,放在页面上有点像补丁,对吗?
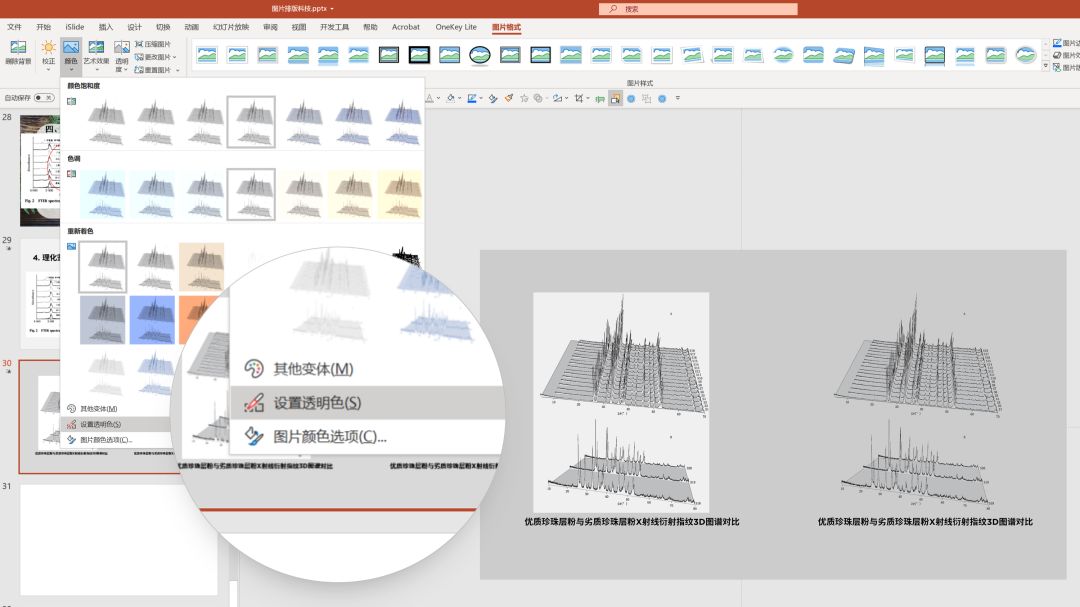
 那该如何处理呢?我们可以在页面上插入两个色块,使其各占一半:
那该如何处理呢?我们可以在页面上插入两个色块,使其各占一半:


 第3种,放大图片的边界。
如果页面上必须使用一些小尺寸的图片,那么可以使用这个方法,在图片的边框上去做文章。
最常用的方法呢?是套样机,或者加衬底。
啥意思呢?
为了方便各位理解,同样举两个例子。
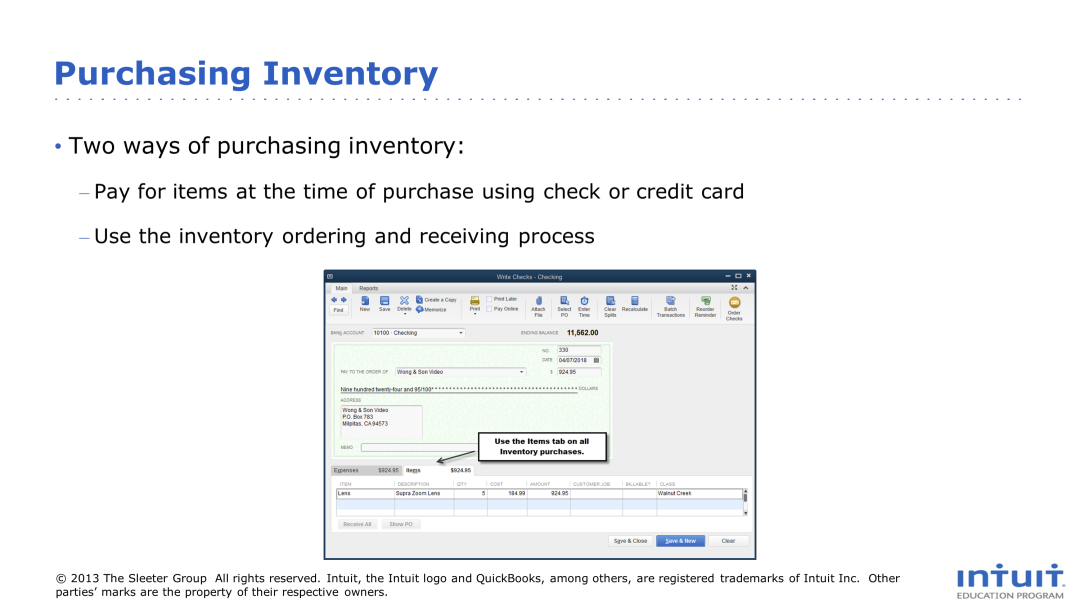
比如像这样的一张 PPT 页面,展示了一个财务软件的界面图:
第3种,放大图片的边界。
如果页面上必须使用一些小尺寸的图片,那么可以使用这个方法,在图片的边框上去做文章。
最常用的方法呢?是套样机,或者加衬底。
啥意思呢?
为了方便各位理解,同样举两个例子。
比如像这样的一张 PPT 页面,展示了一个财务软件的界面图:
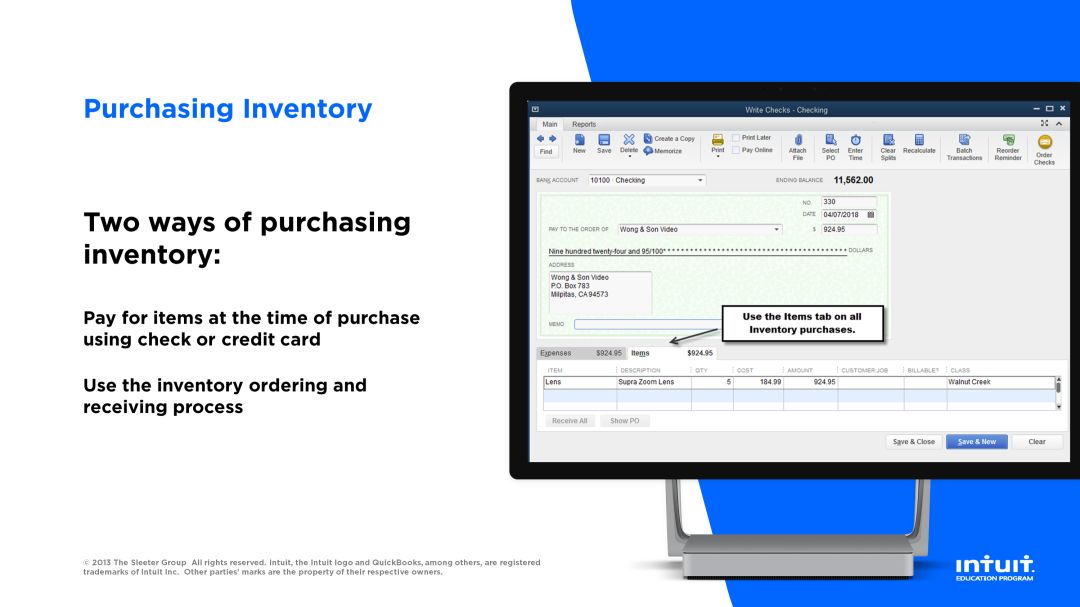
 那么,为了能够放大图片的边界,可以为图片套用一个电脑样机模型:
这样,在对其进行排版呈现时,效果会更好一些:
那么,为了能够放大图片的边界,可以为图片套用一个电脑样机模型:
这样,在对其进行排版呈现时,效果会更好一些:
 除了这个方法之外,还有像我之前帮一位读者修改的 PPT 页面:
除了这个方法之外,还有像我之前帮一位读者修改的 PPT 页面:
 我们可以借用贴纸的形式,把图片放在贴纸上,以此,来增加图片的边界:
我们可以借用贴纸的形式,把图片放在贴纸上,以此,来增加图片的边界:
 明白了吗?以上就是3种最简单的图片排版的方法,我们只需要把图片拉大即可。
另外,在这里给各位送一个小福利,如果你没有样机素材,可以在公众号对话界面,回复关键词『福利包』,免费获取我收集的一些样机素材。
明白了吗?以上就是3种最简单的图片排版的方法,我们只需要把图片拉大即可。
另外,在这里给各位送一个小福利,如果你没有样机素材,可以在公众号对话界面,回复关键词『福利包』,免费获取我收集的一些样机素材。
 好了,就说这么多吧,希望对各位有所帮助。
更有体系地学习
推荐你阅读
以下内容
点击下方图片,即可跳转前往阅读:
好了,就说这么多吧,希望对各位有所帮助。
更有体系地学习
推荐你阅读
以下内容
点击下方图片,即可跳转前往阅读:


旁友圈PPT学习社群
超25000人已加入,了解一下?
4门系统型PPT学习课程,6份近7000页PPT设计灵感手册,加入社群,免费获取 >>




















 4399
4399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








