
在 PPT 设计中,有一个非常基础,但却非常重要的功能,那就是元素透明度的调整。

相信很多人,都用过这个功能,对吗?
那为什么说它很重要呢?对于一份PPT而言,页面上的元素,常用的无非是3种形态:

不管是哪一种形态,通过调整透明度,都能起到不同的作用。
所以,这篇文章,咱们就来聊一聊,我们到底该如何用好这个基础功能。
首先来说文字的透明度调整
应该很少有人,会去调整文字的透明度,但其实,调整文字的透明度,它的主要作用,是来丰富页面的背景,避免单调。
在PPT的过渡页,或者文字较少的页面中,非常好用。
啥意思呢?举个例子,比如像这个读者投稿的页面,内容很简单,但视觉上看上去,有点简陋:

那该如何做呢?很简单,我们只需要把年份信息放大,并调整颜色的透明度,与背景色产生区别即可:

怎么样?够简单吧?
再比如,像这个页面,这是一个读者投稿 PPT 的封面,只有一行字:

怎么办呢?很简单,加一行英文字母,并且调整透明度即可:

当然,除了这些简单的使用之外,还有一个是稍微高级一点的玩法。
那就是对一整段文字,进行局部透明度的调整。
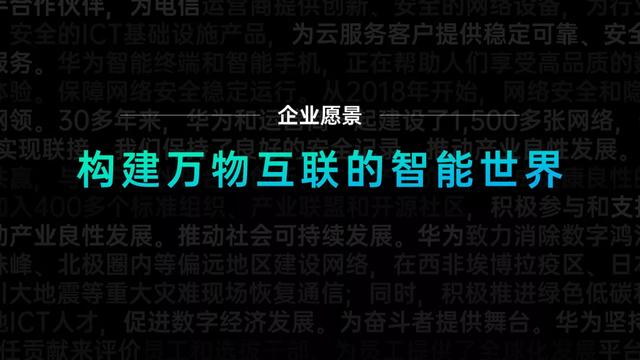
啥意思呢?举个例子。比如像企业介绍 PPT 中,关于企业愿景的页面,一样是文字很少:

其实,我们可以在页面上,插入一大段关于企业愿景阐述的文字,一定要铺满整个页面:

然后,选中部分的文字,进行透明度的调整,就像这样:

然后,我们再把文字写在背景上即可:

其次来说对形状透明度的调整
这个操作,已经被很多人所熟知,通常是来制作蒙版,它在PPT设计中的作用,主要是来降低背景图,对文字信息的干扰。
啥意思呢?简单举个例子,比如像这个页面,很多 PPT 封面中,为了呈现大气的感觉,会这样做:

但不得不说,这张背景图的上半部分,很多星星点点,看上去很杂乱。
这时候,我们就可以考虑在上半部分,添加一层半透明蒙版:

就可以来减少背景图对文字信息的干扰:

而PPT中的蒙版呢,一般分为两类,其实也很好理解:

因为这个操作已经很常见,所以,我就不多废话了。来给大家看一个具体的案例。
比如像这个页面,看起来还不错:

而如果去掉蒙版,那么,顶部的图片,其实是这样的:

这里我用的,其实就是一个渐变透明的蒙版,只遮盖了左侧区域,右侧的鸟巢区域是保留的:

另外,这里有一点,我要提醒的是,如果我们在 PPT 页面上,用到彩色的蒙版,就像这样:

我个人建议把底部的背景图片颜色,进行统一,这样看起来会更舒服:

最后来说一下图片透明度的调整
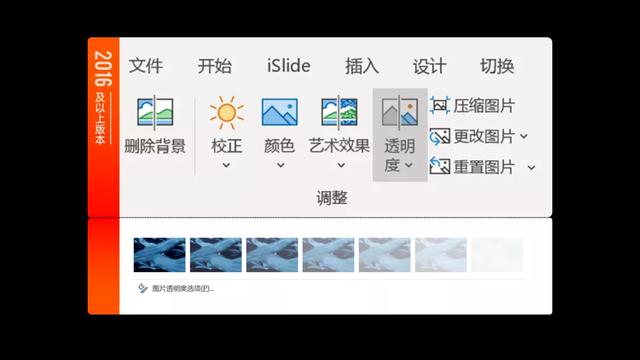
在高版本的 PowerPoint 软件中,已经支持了直接调整图片透明度的功能:

当然,如果你的软件版本不高,也没关系,我们还可以换一种方式,实现图片透明度调整。
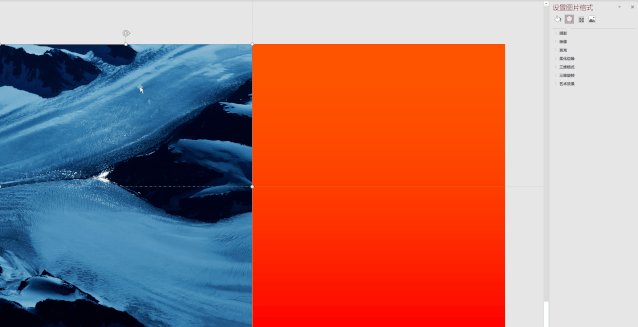
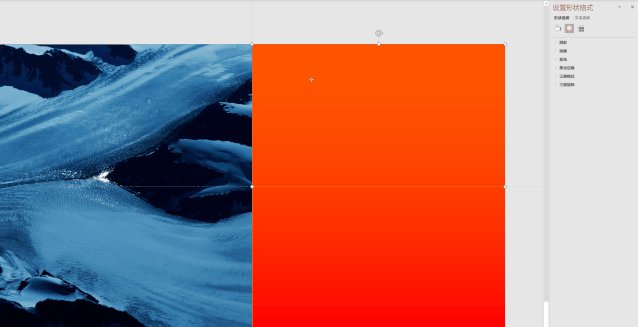
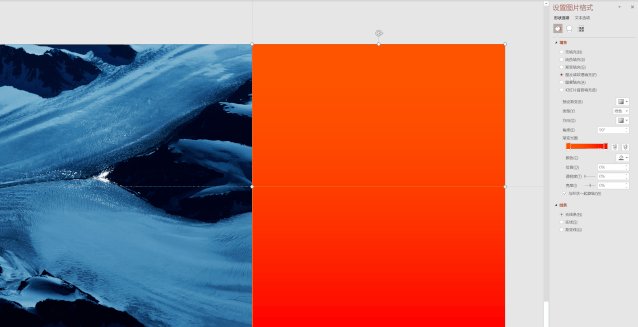
怎么做呢?首先,我们需要有一张图片,以及一个与图片等大的矩形:

然后,利用图片填充的功能,把图片填充在形状中,这时候,就可以对图片透明度,进行调整:

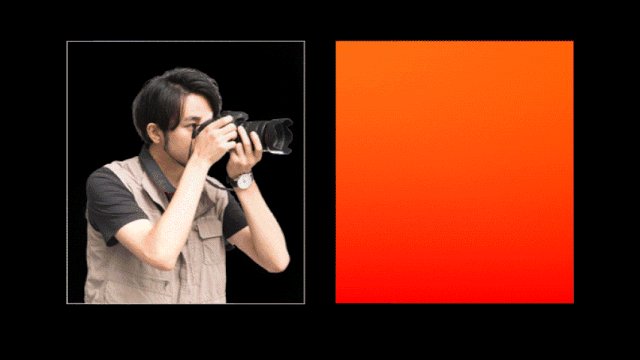
为了便于各位理解,我还特意录了一个动图:

那问题来了,调整图片的透明度,在PPT设计中有什么作用呢?
很简单,主要用来丰富页面的视觉效果。
啥意思呢?举个例子。比如像这个过渡页,也是来自读者投稿:

它的问题呢,有3个:
- 一是图片顶部和左侧被裁切了;
- 二是页面左右视觉上不平衡;
- 三是中间文字部分太空洞了;
所以,我们可以考虑换一张图片,并且,对中间的文字部分,重新排版:

另外,对于左右失衡问题,我们可以把图片放大,进行水平翻转,并进行透明度的调整:

最后,放在页面右侧即可:

这样是不是好很多呢?
为了便于各位理解这一点,咱们再来看一个例子。
比如像这个页面,主要是来介绍两款产品:

那该怎么处理呢?我们可以先来对文字信息进行调整,进行拆分,并提炼出重点内容:

接下来,设计页面的版式布局。
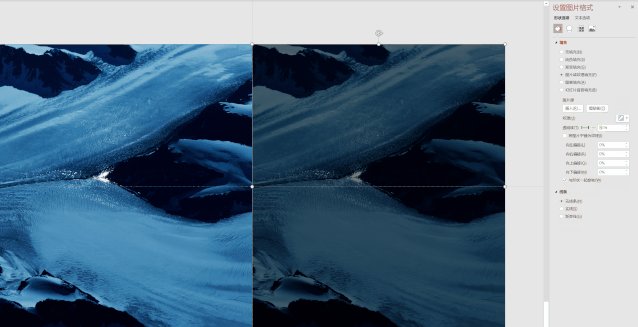
既然是两款产品,那么,我们就把页面分为左右两部分,并把内容放在对应的位置:

但是,页面色块看上去有些单调,我们可以考虑在色块上,添加一些有场景感的图片:

调整图片的透明度,这时候,图片就变成了色块上的纹理样式:

咱们来看下最终的效果:

还不错,对吗?高大上了不少!
喜欢就关注我吧,每天分享职场知识,办公技巧!





















 3447
3447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








