## 一、前言
此功能是一个客户定制的,主要是需要在地图上动态显示GPS的运动轨迹,有个应用场景就是一个带有监控的车子,实时在运动中,后台可以接收到经纬度信息,需要绘制对应的轨迹,相当于这些摄像机点位是动态移动的,这样就可以观测到摄像机的实时位置信息,双击摄像机还可以弹出画面实时预览,很直观。
GPS运动轨迹这个功能,也需要用到js的知识,其实就是封装一个js函数,绘制对应的线条路径,这个轨迹点可能包括的信息有经度、纬度、速度、时间、是否标记、时间等信息,写个结构体封装下,方便后期拓展,是否标记的含义是是否改点同时作为一个设备点添加,分段线的含义。
## 二、功能特点
1. 支持多画面切换,全屏切换等,包括1+4+6+8+9+13+16+25+36+64画面切换。
2. 支持alt+enter全屏,esc退出全屏。
3. 自定义信息框+错误框+询问框+右下角提示框(包含多种格式)。
4. 17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
5. 云台仪表盘鼠标移上去高亮,八个方位精准识别。
6. 底部画面工具栏(画面分割切换+截图声音等设置)移上去高亮。
7. 可在配置文件更改左上角logo+中文软件名称+英文软件名称。
8. 封装了百度地图,视图切换,运动轨迹,设备点位,鼠标按下获取经纬度等。
9. 支持图片地图,设备按钮可以在图片地图上自由拖动自动保存位置信息。
10. 在百度地图和图片地图上,双击视频可以预览摄像头实时视频。
11. 堆栈窗体,每个窗体都是个单独的qwidget,方便编写自己的代码。
12. 顶部鼠标右键菜单,可动态控制时间CPU+左上角面板+左下角面板+右上角面板+右下角面板的显示和隐藏,支持恢复默认布局。
13. 工具栏可以放置多个小图标和关闭图标。
14. 左侧右侧可拖动拉伸,并自动记忆宽高位置,重启后恢复。
15. 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。
16. 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
17. 视频画面窗体支持拖曳交换,瞬间响应。
18. 双击节点+拖曳节点+拖曳窗体交换位置,均自动更新url.txt。
19. 支持从url.txt中加载通道视频播放,自动记忆最后通道对应的视频,软件启动后自动打开播放。
20. 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
21. 集成百度在线地图和离线地图,可以添加设备对应位置,自动生成地图,支持缩放和添加覆盖物等。
22. 视频拖动到通道窗体外自动删除视频。
23. 鼠标右键可删除当前+所有视频,截图当前+所有视频。
24. 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
25. 在pro文件中可以自由开启是否加载地图。
26. 视频播放可选2种内核自由切换,vlc+ffmpeg,均可在pro中设置。
27. 可设置1+4+9+16画面轮询,可设置轮询间隔以及轮询码流类型等,直接在主界面底部工具栏右侧单击启动轮询按钮即可,再次单击停止轮询。
28. 默认超过10秒钟未操作自动隐藏鼠标指针。
29. 支持onvif搜素设备,支持任意onvif摄像机,包括但不限于海康大华宇视天地伟业华为等。
30. 支持onvif云台控制,可上下左右移动云台摄像机,包括复位和焦距调整等。
31. 同时支持sqlite、mysql、postsql等数据库。
32. 可保存视频,可选定时存储或者单文件存储,可选存储间隔时间。
33. 可设置视频流通信方式tcp+udp,可设置视频解码是速度优先、质量优先、均衡等。
34. 可设置硬解码类型,支持qsv、dxva2、d3d11va等。
35. 默认采用opengl绘制视频,超低的CPU资源占用,支持yuyv和nv12两种格式绘制,很牛逼。
36. 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,支持linux和mac系统。
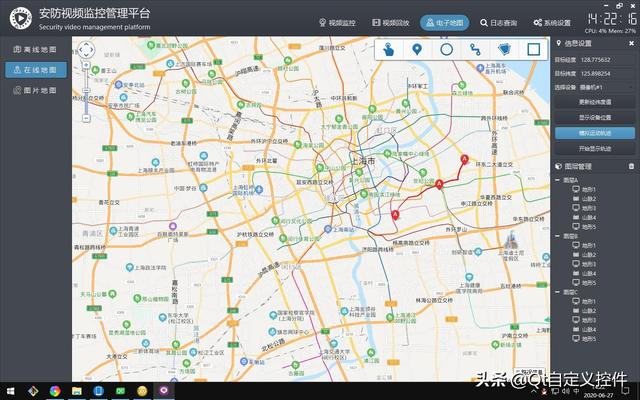
## 三、效果图

## 四、核心代码
void frmMapWeb::loadPoint(){ if (pointIndex == pointAll.count()) { pointIndex = 0; this->clear(); } loadPoint(pointIndex); pointIndex++;}void frmMapWeb::loadPoint(int index){ int count = pointAll.count(); QStringList list = pointAll.at(index).split(","); GpsPointInfo gpsPointInfo; gpsPointInfo.lng = list.at(0); gpsPointInfo.lat = list.at(1); gpsPointInfo.isMark = (index == 0 || index == 5 || index == count - 1); gpsPointInfo.speed = qrand() % 90 + 10; gpsPointInfo.time = QDateTime::currentDateTime().toString("yyyy-MM-dd HH:mm:ss"); append(gpsPointInfo);}void frmMapWeb::append(const frmMapWeb::GpsPointInfo &gpsPointInfo){ //取出详细数据,添加到坐标集合中进行绘制线条 QString point = gpsPointInfo.lng + "," + gpsPointInfo.lat; pointCurrent << point; QString js = QString("addPolyline('%1')").arg(pointCurrent.join("|")); runJs(js); //如果isMark则还需要添加对应的点 if (gpsPointInfo.isMark) { //标注点名称 为空则不显示 QString name = ""; //标注点地址 为空则不显示 QString addr = ""; //标注点弹框信息html格式标题 为空则采用默认的格式 QString title = ""; //title = "标题: 测试设备
"; //标注点弹框信息html格式内容 为空则采用默认的格式 QString tips = ""; QStringList list; list << QString("
经度: %1
").arg(gpsPointInfo.lng); list << QString("
纬度: %1
").arg(gpsPointInfo.lat); list << QString("
速度: %1 kv/h
").arg(gpsPointInfo.speed); list << QString("
时间: [%1]
").arg(gpsPointInfo.time); tips = list.join(""); //标注点弹框信息最小宽度 int width = 150; //单击以后触发什么动作 0-不处理 1-自己弹框 2-发送信号 int action = 1; //动画效果 0-不处理 1-跳动 2-坠落 int animation = 0; //动态图 http://lbsyun.baidu.com/jsdemo/img/fox.gif //静态图 http://api.map.baidu.com/img/markers.png 需要指定iconindex //本地图 m0.png ./m0.png m1.png 图标必须放在config文件夹下 大小默认53*52 //为空则采用默认图标 QString iconfile = "http://api.map.baidu.com/img/markers.png"; QString js = QString("addMarker('%1', '%2', '%3', '%4', %5, '%6', %7, %8, '%9')") .arg(name).arg(addr).arg(title).arg(tips).arg(width) .arg(point).arg(action).arg(animation).arg(iconfile); runJs(js); }}



















 3690
3690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








